84669 人が学習中
152542 人が学習中
20005 人が学習中
5487 人が学習中
7821 人が学習中
359900 人が学習中
3350 人が学習中
180660 人が学習中
48569 人が学習中
18603 人が学習中
40936 人が学習中
1549 人が学習中
1183 人が学習中
32909 人が学習中
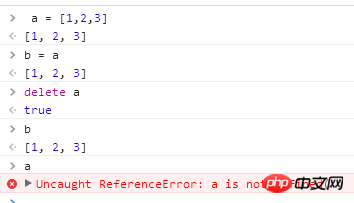
コードでは配列 arr=[1,2,3] を取得します;これはすぐに破棄されるため、オブジェクト Obj.a に直接割り当てることはできません。jquery の書き方この場合、破壊後に arr を作成します。 Obj.a=[1,2,3]?
一般に、JS で「destroy」に遭遇することはほとんどありません。では、即時破壊の意味が分かりません。
を参照している場合は、以下に示すように直接代入しても問題ありません。delete arr
delete arr
それはそのうちの一つです)arr的内容。那么可以复制一个数组(有几种方法,concatリーリー
arr
concat
。
配列のコピー:
破壊するという意味が分かりません。 。 。 。ディープコピーについて:
ES2015 を使用している場合は、オブジェクト スプレッド オペレーターを使用してコピーできます。
一般に、JS で「destroy」に遭遇することはほとんどありません。では、即時破壊の意味が分かりません。
を参照している場合は、以下に示すように直接代入しても問題ありません。
delete arr
変わりたいならそれはそのうちの一つです)
本当にディープコピーが必要な場合は、jQuery.fn.clone()を使用しますが、いくつかの制限があるようです。 その他のデータについては、自分でディープコピーを書くのはまだ少し難しくて面倒なので、LodashのcloneDeep()を使用する方が良いですarr的内容。那么可以复制一个数组(有几种方法,concatリーリー。
配列のコピー:
スライスを使用する
リーリーJSONを活用する
リーリー破壊するという意味が分かりません。 。 。 。
リーリーディープコピーについて:
ES2015 を使用している場合は、オブジェクト スプレッド オペレーターを使用してコピーできます。
リーリー