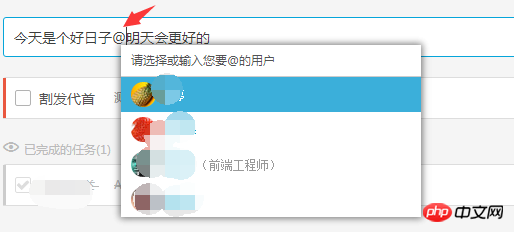
効果は次のとおりです:

効果の説明:
1. ユーザーが @ 記号を入力すると、オプション リストが表示され、オプション リストは自動的に @ 記号の後ろに配置されます。 (現在のアイデアは、入力文字が @ であるかどうかを動的に監視し、カーソルが置かれている位置にリスト ボックスが表示されるというものです。)
2.ユーザーが @ を入力すると、ユーザーは選択を無視します。入力を続行し、ユーザーが @ の位置に戻ると、 @ の後にクリックされたときにリスト ボックスの表示がトリガーされます。 (このアイデアは何ですか、または同様のプラグインはありますか。)

https://github.com/yuku-t/jqu...
https://github.com/ichord/At.js (これを使用することをお勧めします。バグは少ないですが、特に Vue に適合しているわけではありません)
https://github.com/fritx/vue-at
これまで見たことがありません。実装はそれほど複雑ではありません。入力によりカーソル位置を取得できます
BOM範囲オブジェクト
元の投稿者はこの
Rangeオブジェクトをご覧ください。