84669 人が学習中
152542 人が学習中
20005 人が学習中
5487 人が学習中
7821 人が学習中
359900 人が学習中
3350 人が学習中
180660 人が学習中
48569 人が学習中
18603 人が学習中
40936 人が学習中
1549 人が学習中
1183 人が学習中
32909 人が学習中
拥有18年软件开发和IT教学经验。曾任多家上市公司技术总监、架构师、项目经理、高级软件工程师等职务。 网络人气名人讲师,...
ご招待ありがとうございます〜
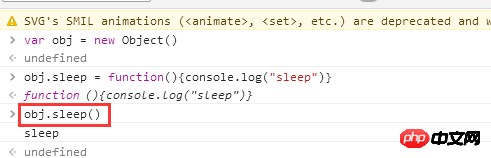
obj の属性を登録するのと同等名前: sleep、値: 宣言された関数、
上ですでに述べたように、関数を実行するには関数を呼び出す必要があります。
それはobj.sleep()
obj.sleep()
関連する関数を実行する前に呼び出す必要があります。オブジェクトが new によって作成されたオブジェクトであることに問題はありません
コンソールで直接実行してみてくださいobj.sleep();
obj が Object を表示することに何も問題はありません。なぜ実行されないのですか?それはあなたが呼び出していないからです。上でコメントしたコード行 obj.sleep() を見てください。これは呼び出しコードです。
console.log(obj.sleep()) なぜこの段落をコメントアウトしたのですか? この段落だけで十分です
最初の質問:
2 番目の質問: 定義された obj 変数は Person オブジェクトのメソッドとプロパティのみを参照するため、出力されるのは Object オブジェクトとそのプロパティとメソッドです
ご招待ありがとうございます〜

リーリーobj の属性を登録するのと同等
名前: sleep、
値: 宣言された関数、
上ですでに述べたように、関数を実行するには関数を呼び出す必要があります。
それは
obj.sleep()関連する関数を実行する前に呼び出す必要があります。
オブジェクトが new によって作成されたオブジェクトであることに問題はありません
コンソールで直接実行してみてください
obj.sleep();
obj が Object を表示することに何も問題はありません。
なぜ実行されないのですか?それはあなたが呼び出していないからです。上でコメントしたコード行 obj.sleep() を見てください。これは呼び出しコードです。
console.log(obj.sleep()) なぜこの段落をコメントアウトしたのですか? この段落だけで十分です
最初の質問:
2 番目の質問: 定義された obj 変数は Person オブジェクトのメソッドとプロパティのみを参照するため、出力されるのは Object オブジェクトとそのプロパティとメソッドです