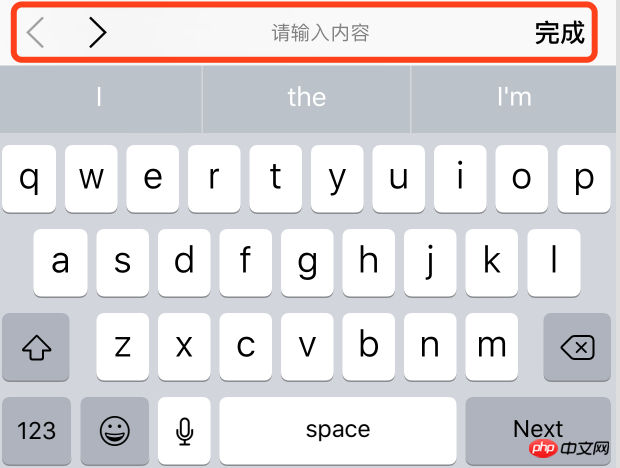
要件は実際には非常に単純です。ページの下部にある入力ボックスを固定してテキストを入力するだけです。 ###しかし。 。 。 iOSシステム下。この入力にフォーカスがあると、ページ全体が押し上げられます。 。 。 。 。 。ヘッダーの内容は表示されなくなります。
ページ上の他の要素の位置は変えずに、この入力ボックスだけを押し上げる良い方法はありますか?
そこで、入力フォーカス時のページ全体の位置を固定に変更して、top:0;bottom: にしてみました。 0; そして次のようになります 確かにページは押し上げられませんが、入力も押し上げられず、キーボードによってブロックされます
リーリー
input ボックスがフォーカスを取得できないようにします。 input をクリックした後、keyboard ポップアップ イベントを取得して toolbar を keyboard に追加し、新しい input ボックスを作成して toolbar に追加します。 キーボードが格納されているとき、ツールバーの入力ボックスの内容を取得し、 ページ入力に割り当てます。

入力がフォーカスされている場合は、入力を固定位置に変更するだけです
リーリーこの問題は比較的良好で、コンテンツがスクロールしている場合、iOS で固定入力をクリックすると中央に到達することがわかります。
リーリー解決する必要がある:
コンテンツ ブロックを固定に設定するだけです。現時点では、ポスターの問題に対する適切な解決策はありません。フッターに入力を直接配置する代わりに、クリックすると新しいレイヤーがポップアップします。 、例: http://zhibo.m.sohu.com/r/121...