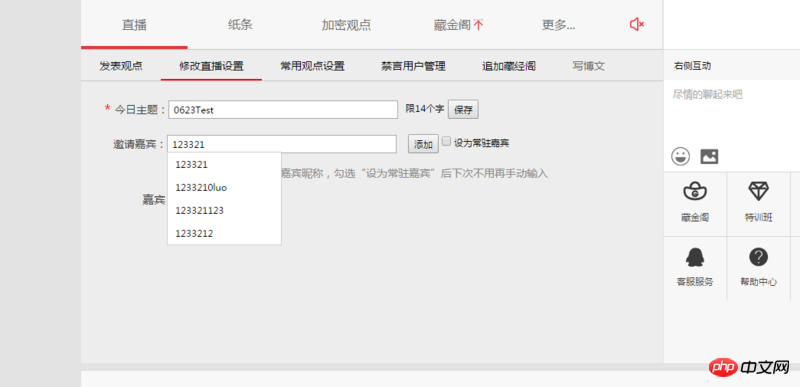
Vue プロジェクトで、それ自体以外の任意の場所をクリックして、コンポーネント内の事前にクエリされたリストを非表示にするにはどうすればよいですか?

コードは次のとおりです:
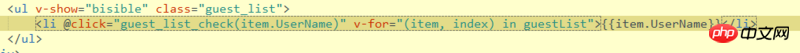
1. データ バインディング:

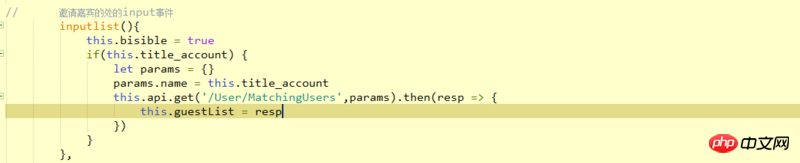
2. イベント バインディング:


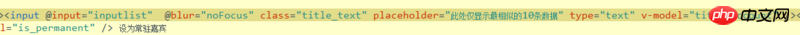
3. 一部の生徒は、入力ボックスがフォーカスを失うイベントに設定されているが、リストに表示されるリストは、図は ,, クリックしてリスト内の値を選択したい場合、入力は最初にフォーカスを失い、リストの値を選択できないように見えます。,,
4. 通りすがりの学生の皆さん、見て###
私のプロジェクト
リーリーこのコンポーネント内にない領域をクリックしてポップアップボックスを閉じることを意味します。もちろん、this.$elを判断するためのrefに変更することもできます
。リーリー
よく考えてみると、焦点が合っていないは、まだ比較的理想的なイベントだと思います。
リーリーあなたが言ったことについて
選択したリスト内の値をクリックしたい場合、入力は最初にフォーカスを失い、リストの値は選択されません、、、、想要点击选中列表的值,会是的input先失去焦点,,会照成无法选中列表值的情况发生,,,在绑定的
focusout境界内focusoutイベントに追加しますこれで問題は解決するはずです。
まあ、あの人の言っていることは私と同じです