JavaScript デザインパターンでは、4.2.2 章で extend 関数を次のように記述します。 リーリー
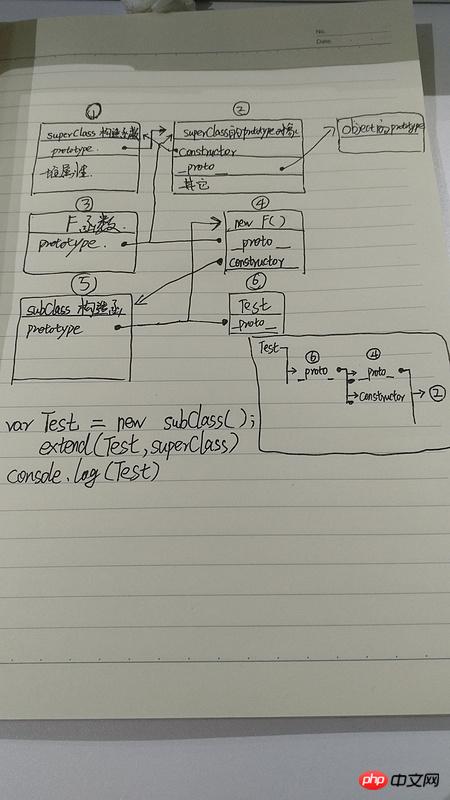
私の質問はこの関数 F についてです。継承関係がこの方法で実装された場合、subClass によってインスタンス化された最後のオブジェクトのプロトタイプ チェーンは次のようになります。
しかし、実際には Chrome コンソールの出力は以下のようになります。

関数 F は chrom デバッグでは表示されません。
私の質問は、なぜ F がプロトタイプ チェーンにないのかということです。
リーリー
これはプロトタイプ チェーンです。空の関数 F は単なる一時的なコンストラクターであり、本質的には
を実現するためのものです。subClass.prototype.__proto__ === superClass.prototype,本来这样的实现方式subClass.prototype = new superClass()就可以实现,但是使用空函数可以避免一些问题,比如说superClass多くの属性