例に従ってください: 3 つの数字ごとにカンマを追加します
リーリー前のフォーラムに登場したもう 1 つの例は、3 つの数字ごとにカンマを追加することです。 リーリー
この 2 つの概念を言うまでもなく、私は次のような答えを見つけました:違いは、?= は肯定的な肯定的なアサーションであり、照合ではクエリの長さを考慮しないことです。一方、?: はクエリの長さを考慮しません。非取得一致、および一致はクエリ長を占有します。
しかし、ここでクエリが長さを占めるというステートメントがまだよくわかりません。例で説明してください。最初の例 (?=[^$]) は終わりのないものと一致するので、長さは123以降の終わらないのが一番小さいのですが、1文字なので4つまとめて置き換えるのでしょうか?それなら最後まで直接置き換えればいいんじゃないでしょうか? 2 番目の例 (?=(\d{3}) (?!\d)) は 3 または 3 の倍数に一致し、末尾まで直接一致するため、234567 も直接置換されますか?したがって、私の理解は明らかに間違っています あまりよく理解できていません。例を挙げて私の混乱に答えていただければ幸いです。ありがとうございます。
"123456789".replace(/(d{3})(?:[^$])/g, ",");()表示捕获型括号,(?:)表示非捕获型括号,所以第一个括号匹配的内容会放在中,第二个括号匹配的内容不会放在中。d{3}表示连续三个数字,[^$]表示匹配一个字符,只要这个字符不是$符号,需要注意的是[]表示匹配里面的任意一个字符,但是肯定是要有一个的,所以[]匹配出来的字符的长度肯定是1,不存在0的情况,另外在[$]里面的$符号是没有特殊含义的,就是$这个字符,而不是匹配字符串的结尾。因为
d{3}匹配三个字符,[^$]匹配一个字符,所以这个正则匹配4个字符;来看匹配过程,首先"1234"是满足的,"123"匹配d{3},"4"匹配[^$],此时="123",所以"1234"被替换成"123,"。然后从5开始下次匹配,类似的"5678"满足条件,="567"、つまり「5678」は「567」に置き換えられます。次に、9 からマッチングが開始されます。以下にマッチングはありません。マッチングは終了し、結果は「123,567,9」になります。"1234567".replace(/B(?:(d{3})+(?!d))/g, ",");B匹配非单词边界,也是一个位置,没有宽度,(d{3})+匹配3的倍数数字序列,且个数至少是3个,+是量词,表示1到多次,默认是贪婪的,贪婪就是尽可能多的匹配,(?!d)表示这个位置后面不是数字。看例子,首先
B不匹配行首,所以匹配的位置移动到"1"后面的位置,此时B匹配1后面的位置,然后"234", "567"匹配d{3},因为是贪婪匹配,所以(d{3})+匹配"234567",然后因为7后面是字符串的结尾了,所以满足断言(?!d)不是数字,所以整个正则的匹配结果是"234567",所以"234567"被替换成了","。 1は動かないので、「1234567」は「1,」になります。"123456789".replace(/(d{3})(?=[^$])/g, ",");この正規表現は「123456789」が「1000の位にカンマを追加する」という要件を満たしていない(桁数がちょうど3の倍数になる)場合を「12345678」とします。 、結果は「123,456,78」になります。
占有または「消費」は、一致した部分が他の正規 (後のアサーション、または
リーリー/ /gの次回) によって一致できるかどうかを意味します。 「消費」されるとマッチングできなくなります。また、例 1
[^$]是匹配一个非$の文字は行末とは関係ありません。(?=456)匹配一个位置,这个位置后面跟了456。比如
123(?=456)会匹配123456中的123,而不会匹配123457中的123,不占用的意思是,至匹配123后面的456并不会被占用掉。123456匹配的是123456, 而123(?=456)456同样匹配123456后面加了(?=456)実際には意味がありません。正規表現では括弧を使用して優先度などを変更することができます。また、括弧で囲まれた部分には左から右に番号が割り当てられ、後でこの部分に一致するテキストを参照することができます。 JS では、
replace里,替换的部分可以用之类的引用这一部分的匹配。比如
(a)1会匹配两个连续的a,([A-Z])1匹配两个连续相同的大小字母,(A-Z)1([a-z])2は 2 つの連続する大文字と小文字に一致し、その後に 2 つの連続する小文字が続きます (大文字と小文字は異なる場合があります)。場合によっては、優先順位を変更したいだけで、番号を割り当てたくない (めったに使用されない) 場合は、
(?:)比如
(a)(?:b)(c)12匹配abcac,但是(a)(b)(c)12匹配abcabを使用するだけです。http://zonxin.github.io/post/...
合わせて
()括住的是可以使用(到)を使用してください以下に示すように、$1 を使用して括弧内の一致した値を一致 (キャプチャ) することができます
リーリー,。括弧で囲まれた値を取得するには
リーリー(?:)则是不捕获这一个。就是不能通过を使用します上記の両方とも
,的值来看下面这个,
(?=)是用于匹配,但是不出现在结果里的。下面这个的结果就没有,を含む一致値です。次の例を見てください。
(?=)は一致に使用されていますが、結果には表示されません。次の結果はありませんリーリー
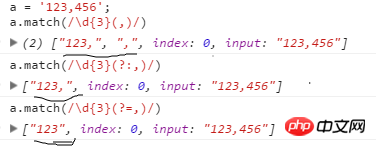
3つのコードの結果は図の通りです
この書き方は非常に便利ですが、結果に表示したくない内容もありますが、使用せずマッチングが不完全な場合はこれを使用しても大丈夫ですこれら 2 つの関数はまったく関係ありません
モード 1
pattern1(?=pattern2)正向肯定断言;模式2(?:pattern3)非キャプチャ グループ化1.
パターン 1: pattern2 自体はマッチングに参加しません。pattern1 のマッチング結果 (ret1) をアサートします。文字列の ret1模式1: pattern2 本身不参与匹配,对pattern1的匹配结果(ret1)进行断言:字符串中 ret1之后的内容是否匹配pattern2?若是,则ret1为模式1匹配结果,若否,则ret1不是模式1匹配结果。当然,不匹配pattern1,则也不匹配模式1以降の内容は pattern2 と一致しますか?はいの場合、ret1 はパターン 1の一致結果です。そうでない場合、ret1 はパターン 1の一致結果ではありません。もちろん、pattern1 が一致しない場合は、Pattern1も一致しません。例:
リーリー2.
パターン 2は主に模式2主要用于区别捕获性分组(pattern4),记为模式3キャプチャ グループ(pattern4)を区別するために使用され、
コードを分離することに加えて、パターン 4 がマッチングに参加し、模式3として記録されます。数学では、優先演算を実行するために括弧が使用され、
パターン 4 のマッチング結果が保存されます。
マッチングに参加し、主にパターン 2 を分離するために使用されます。コード。これは、模式2(?:pattern3)的非捕获性分组,则表示不会对pattern3的结果进行存储,但本身pattern3参与了匹配,主要用于对代码进行隔离。也就是要表现
()本来的意义,而()在正则表达式中有了捕获性分组的定义,于是增加一个
?:以示区别。这和转义符パターン 2の非キャプチャ グループ化 (?:pattern3) の場合、パターン 3 の結果は保存されませんが、パターン 3 自体が()の本来の意味を表現するためであり、()には正規表現でグループ化を捉える定義があるため、?: となります。違いを示すために。これにはエスケープ文字と同じ利点があります。例リーリー
@lucknessさんが質問の内容に詳しく回答してくださり、私も質問のタイトルに答えました。