github 上で見られるいくつかのプロジェクトの readme.md のイメージ アドレスは、http://raw.githubusercontent....ユーザー名/プロジェクト名/ブランチ名/ファイル パスです。ファイルはどのようにアップロードしますか?
拥有18年软件开发和IT教学经验。曾任多家上市公司技术总监、架构师、项目经理、高级软件工程师等职务。 网络人气名人讲师,...
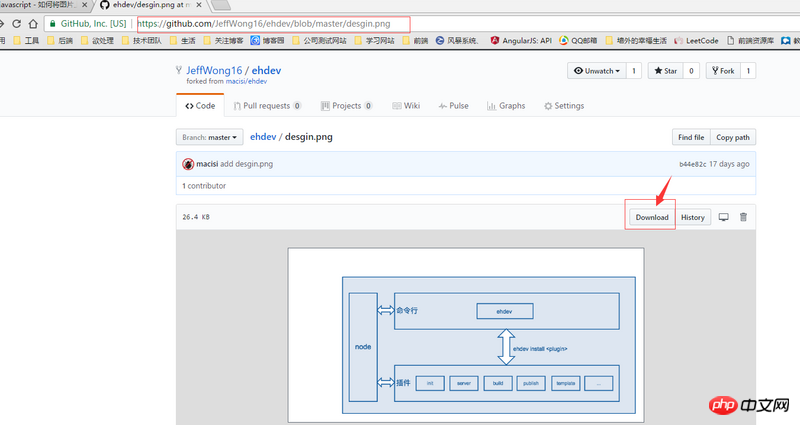
実際には、問題は少し複雑です。最も簡単な方法は、アップロードする必要があるファイルをプロジェクトに配置し、github にアップロードすることです。ファイルのページに移動し、ダウンロードをクリックして新しいページに移動し、その URL をコピーするだけです。
https://rawgit.com/ raw.githubusercontent.com からのファイルを、正しいコンテンツ タイプで提供します。
ところで、issues 里面图片可以直接拖拽,这样会自动上传到https://cloud.githubusercontent.com
issues
https://cloud.githubusercontent.com
同時に、Readme で画像を使用する場合、プロジェクトの下にこれらの画像を保存するディレクトリを作成し、マークダウン引用符 https://github.com/你的github用户名/项目名/blob/分支/存放图片目录/图片名 を引用することもできます
https://github.com/你的github用户名/项目名/blob/分支/存放图片目录/图片名
実際には、問題は少し複雑です。最も簡単な方法は、アップロードする必要があるファイルをプロジェクトに配置し、github にアップロードすることです。ファイルのページに移動し、ダウンロードをクリックして新しいページに移動し、その URL をコピーするだけです。

https://rawgit.com/
raw.githubusercontent.com からのファイルを、正しいコンテンツ タイプで提供します。
ところで、
ではissues里面图片可以直接拖拽,这样会自动上传到https://cloud.githubusercontent.com同時に、Readme で画像を使用する場合、プロジェクトの下にこれらの画像を保存するディレクトリを作成し、マークダウン引用符
https://github.com/你的github用户名/项目名/blob/分支/存放图片目录/图片名を引用することもできます