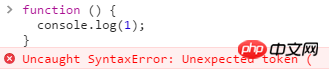
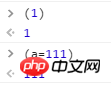
Q1 開発者ツール、コンソールを使用して、js コードを入力します。 Enter キーを押すとどうなりますか?
下の図の出力とエラーを解釈する方法


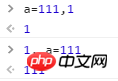
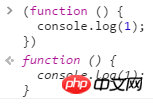
Q2 変数の宣言と定義に加えて、カンマがあるときに Enter をクリックするとどうなりますか?
下の図の出力とエラーを解釈する方法

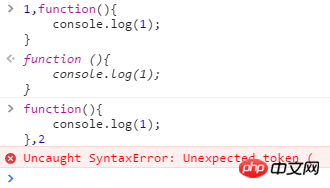
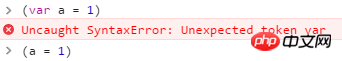
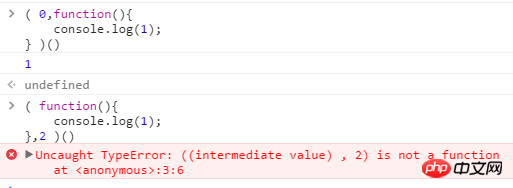
Q3 括弧演算子を追加して Enter キーを押した後はどうなりましたか?
1 番目と 3 番目の結果が上記の結果と異なる理由


Q4 カンマ、括弧 (関数をすぐに実行)、およびキャリッジ リターンの一般的な効果は次のとおりです。
以前の質問に基づいて理解できると思います
Q1
Enter キーを押すと、コンソールはページの js パーサーを使用して入力されたコードを実行し、コンソールの最後のステートメントを実行して得られた戻り値を表示します。
リーリーその理由は、var ステートメントの戻り値が
undefined,a=111这是一个赋值运算,赋值运算的返回值是aであるためです。無名関数によって報告されるエラーを説明するのは少し難しいです。js の関数には、関数宣言と関数式という 2 つの概念があります。
リーリー関数宣言は名前付き関数式と非常に似ているため、JS エンジンはキーワードの後に関数宣言が続くか関数式が続くかをどのように区別するのでしょうか?答えは現在の状況の中にあります。コンテキストが評価環境の場合、 function は関数式を導入するとみなされ、それ以外の場合は関数宣言とみなされます。
Q1 で報告されたエラーは、現在のコンテキストが評価コンテキストではなく、関数が関数宣言として解析されるためです。このエラーfunctionは、関数宣言に関数名が必要であることを意味します。ここでは左括弧が関数名に指定されていないため、報告される構文エラーは左括弧の位置にあります。
Q2Uncaught SyntaxError: Unexpected token (カンマは js の演算子です。カンマ演算子はカンマの周囲の式を順番に実行し、戻り値はカンマの右側の式の値になります。
エラーが報告されないのは、コンテキスト,リーリーが評価コンテキストを構成しているため、後続の関数が関数式として正しく解析されるためです。
逆に書くとエラーが報告されます。これは、カンマ演算子がまだ解析されておらず、現在評価コンテキストではないため、関数が関数宣言として認識されるためです。カンマを解析した後にバックトラックしない理由については、実装コストが原因である可能性があります。たとえば、左オペランドと右オペランドには多くの演算子があります。 リーリー1,...この種のコードは、名前付き関数式と空の文字列に解析する必要があると思いますか、それとも関数宣言とステートメントに解析する必要があると思いますか?
つまり、現象から判断すると、関数キーワードを判断するとき、JS エンジンはバックトラックせずに現在のコンテキストのみを参照します。 (バックトラッキングを不可能にする潜在的な問題が他にもある可能性があります)
Q3
、グループ演算子が最も高い優先順位を持ち、戻り値は括弧内の式を評価した結果です。
はステートメントです。()括号在 js 中也是一种运算符,叫组运算符
リーリー(function(){})构成了一个合法的表达式,而(var a=1)报错是因为组运算符内只允许表达式,var a=1Q4もうお分かりかと思います。
Enter をクリックします。
<后面的是返回值,变量声明var a = 1には戻り値がないため、変数を直接 + Enter することは、この変数を出力することと同じです。',' は演算子です。C 言語では、
,は最も優先度の低い演算子です (おそらく js も同じはずです)。その機能は、最初に ',' の前の式を計算し、次に ' を計算することです。 ,' 次の数式では、最終結果は ',' の後の数式を返します。これが確認されると、ほとんどの問題は解決されます。
最後に、
var a = 1根据词法解析,其实等同于var a; a = 1这两句。而js里面()又比较特殊,放表达式是没问题的,比如(a = 1)或者(a ? b : c)こんな事は問題ありません。問題は、
(var a)是错的,因为这不是表达式,不能括起来。同样的(if (a) {b} else {c})が間違って書かれていることです。これは、三項演算子を使用して囲むことができるように記述する必要があります。実際、質問の主な質問は、js の
语句和表达式の違いです。ステートメントとは何か、式とは何かを理解していれば、上記の質問はすべて自分で理解できます。自分で質問して答え、要約してください:
Q1
Enter キーを押すと、コンソールはページの js パーサーを使用して入力されたコードを実行し、コンソールの最後のステートメントを実行して得られた戻り値を表示します。
変数宣言と関数宣言は値を返さない、または未定義を返します
JS は、上記のコンテキストに応じて、function キーワードの後に関数宣言または関数式が続くかどうかを決定します。
Q2
カンマ演算子: 1 つのステートメントで複数の操作を実行します。カンマ演算子を代入に使用すると、式の最後の項目が返されます。 ————赤い本には
があります リーリーQ3
括弧は演算子ではなく、文法的な構成要素です。
リーリー リーリー注: 演算子の括弧内に配置できるのは式のみです。括弧内にステートメントを配置すると、エラーが報告されます。
Q4
関数をすぐに実行します ()()
最初の括弧は関数でなければなりません。具体的には (Q3 と組み合わせて) 関数式、匿名式、または名前付き式を使用できます
上記の参考資料: will の回答と Ruan Yifeng の JS 標準リファレンス チュートリアル - 演算子