

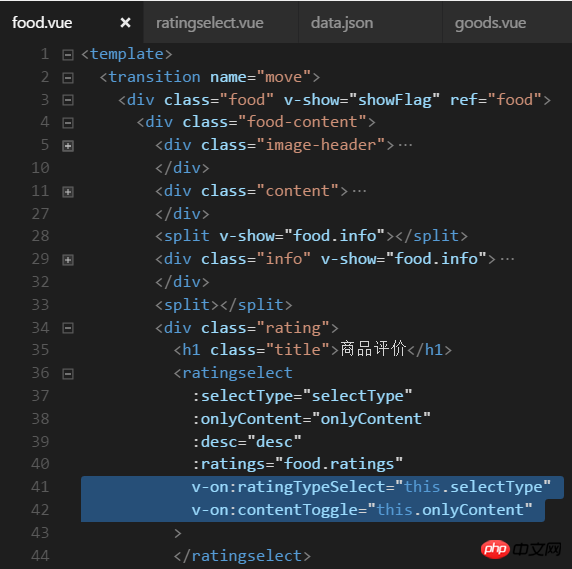
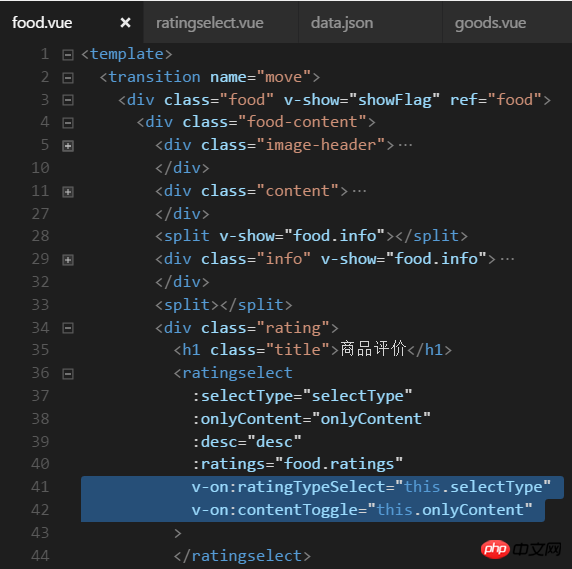
#これは親コンポーネントです

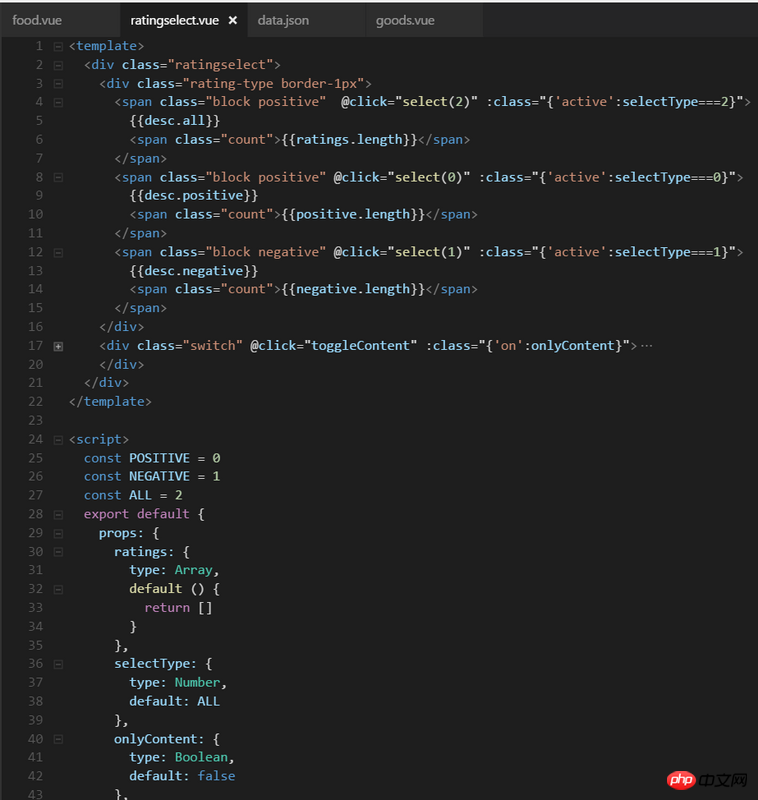
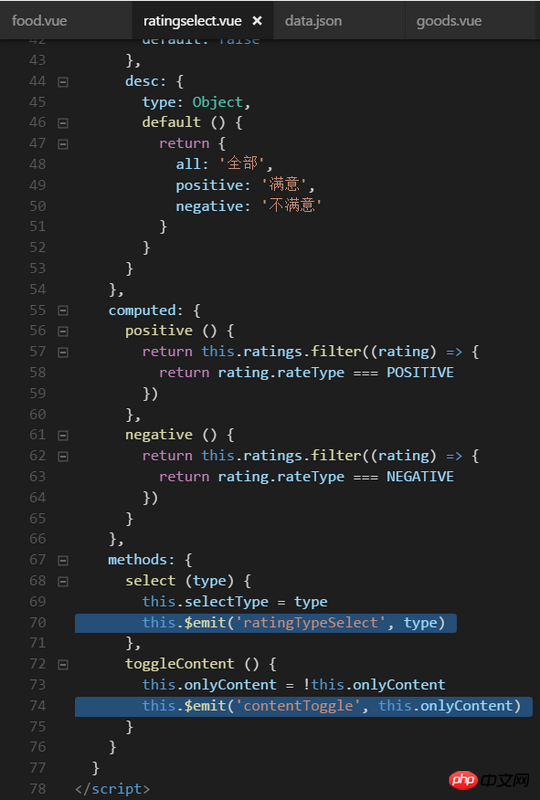
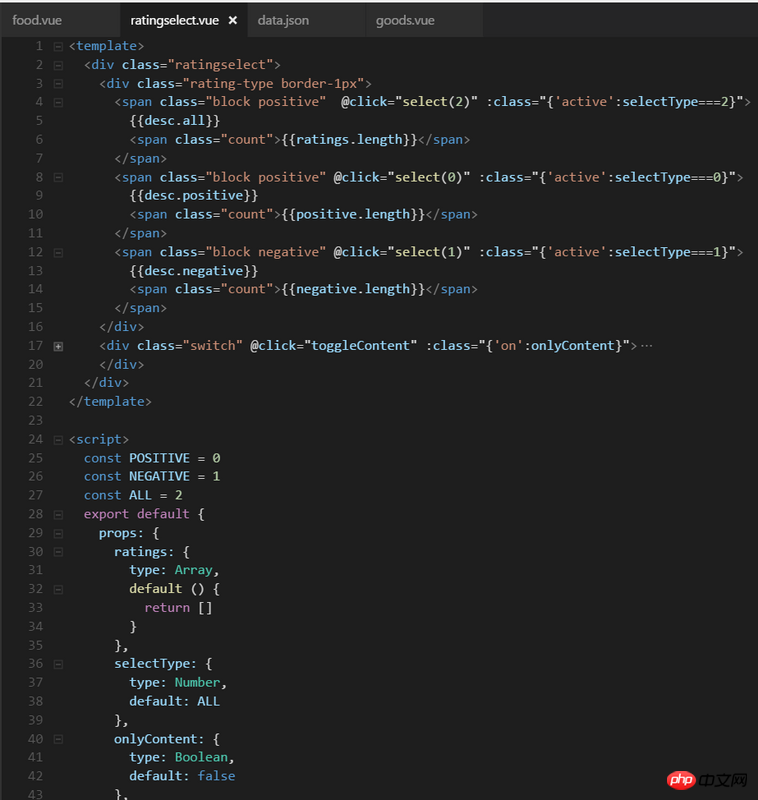
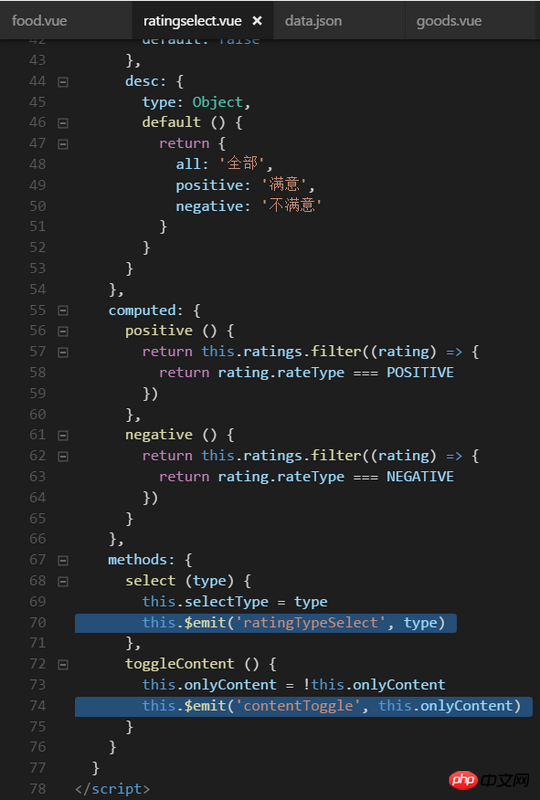
これはサブコンポーネントです


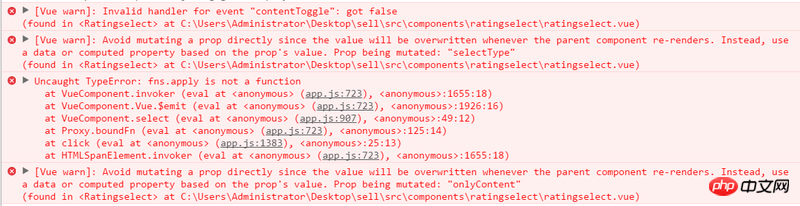
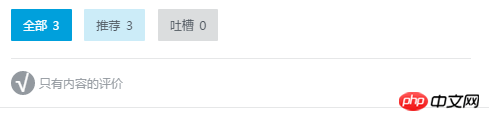
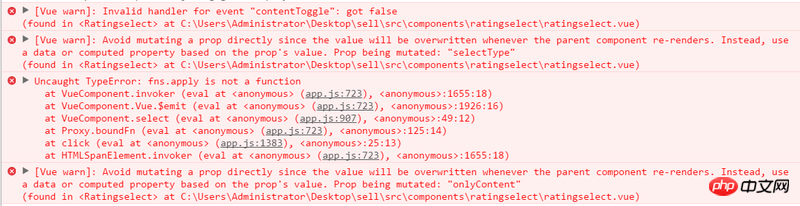
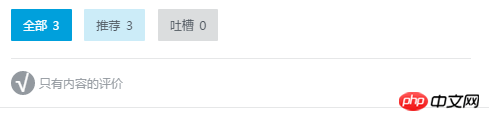
効果の説明: 「All」、「Recommend」、および「Tucao」をクリックして selectType の値を変更すると、選択したボタンの背景が切り替わり、「チェックマーク」をクリックすると背景が変更され、選択されたボタンが表示されます。と未選択なので、子コンポーネントのselectTypeとonlyContentの2つの値が変更され、この2つの値の変更が親コンポーネントに通知されます。カスタム コンポーネントをバインドしようとしているのに、まだエラーが報告されるのはなぜですか?本当に変更方法がわかりません、初心者なのでアドバイスをお願いします!!!





this.selectType = type和this.onlyContent = !this.onlyContent去掉,然后两个 $emit 分别改为this.$emit('ratingTypeSelect', type)を `this.$emit('contentToggle', !this.onlyContent) に置き換えますカスタムイベント名に
.を追加することはできません。キャメルケースで名前を付けてください。カスタム イベントをバインドするには -v-on- を使用します