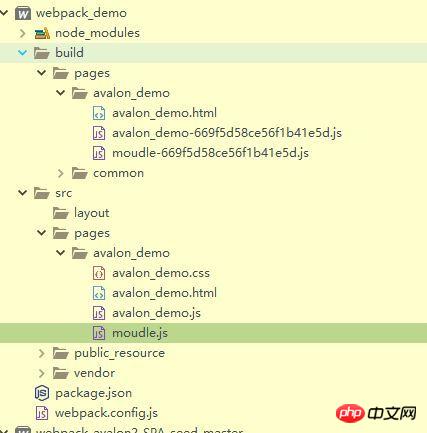
ファイル構造:
/2017-04-13 webpack_Demo/
リーリージソン
リーリー問題の説明: このプロジェクトはマルチエントリおよびマルチ出力のアプリケーションであり、jquery、avalon、およびその他のプラグインを common.js に個別にマージし、その他を個別に出力する必要があります。 es5 を使用していますが、変換後にエラーは報告されませんが、ブラウザーはレンダリングできません。 modleコードが共通で混在しており、デモクロム全体を解析できません
現状では、4つのjQueryファイルが独立して共通であることを期待していますが、私の考えでは、moudleとavalon_demoは生成後にパッケージ化される可能性がありますが、もう1つのファイルmoudle.jsをavalon_demo.jsにインポートします。状況はモジュールです コードは共通であり、エクスポート値がブラウザで見つかりません。何が問題なのか分かりません。誰が助けてくれますか?ここで数時間テストしてきました
path.resolve(__dirname, './src/pages') exclude と include の目的は何ですか?
依存関係を提供せずに理由をテストすることはできませんが、babel-preset-es2015 の代わりに babel-preset-env を使用してみることはできます。babelrc を作成し、それを外部に配置して babel 設定項目を記述するのが最善です。
リーリー
この問題は minChunks: Infinity パラメータを追加することで解決されます。質問には問題があります。上の階の兄弟に感謝します。
ptions.name または options.names(string|string[]): パブリック モジュールの名前options.filename (string): パブリック モジュールのファイル名 (生成されたファイル名)
転載元: http://www.cnblogs.com/sloong...options.minChunks (number|Infinity |function( module, count) - boolean): 数値は、パブリック コード ベースにパッケージ化される前に依存する必要があるエントリの数を示します。Infinity の場合、パブリック コンポーネント ブロックのみが作成され、モジュールはパッケージ化されません。カスタム ロジックを容易にする機能を提供します。
options.chunks(string[]): チャンク内のコードのみを抽出します。
options.children(boolean): true の場合、パブリック コンポーネントのすべてのサブ依存関係が選択されます。
options.async(boolean|string): true の場合、option.name の子チャンクが作成されます (options.Sibling)。チャンクのチャンク) 非同期共通チャンク
options.minSize(number): 共通チャンクが作成される前に、すべてのパブリック モジュールのサイズが数値より大きくなければなりません