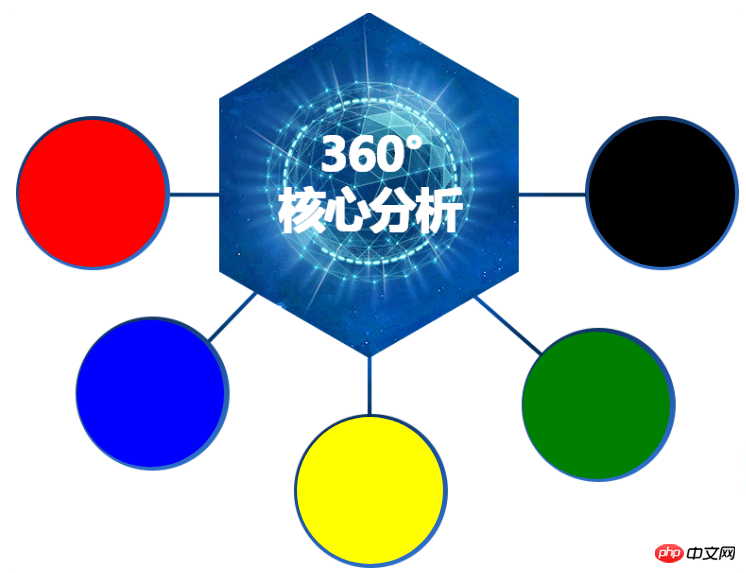
これが私がやりたいことです
真ん中の六角形の写真もあります。六角形とボールがつながっている写真もあります。欲しい
重要なのは要件です。これらの 5 つの小さなボールはジャンプリンク付きのタグです。使用した開発フレームワークはブートストラップです
私は書くときに絶対配置を使用しましたが、幅が 1200px を超えていれば問題ありません
ただし、たとえば 1200px 未満の場合は問題ありません。 1199px、この小さなボールの位置がずれています
また、min-width を使用して 1200 ピクセル未満で変更されないように制御すると、スクロール バーが表示されました。
しかし、私の上司は、幅が約 1200 ピクセルのときにスクロール バーを表示することを望まなかったので...とても混乱しています...
このレイアウトの問題を解決できる人がいるかどうか尋ねたいです

画像マッピング http://www.w3school.com.cn/ta... を使用してみることができます
コードを投稿した方がよいでしょう
パーセンテージを使用する
個別の小さな画像として使用する
すべてを p で囲みます。 。
サイズは画面のパーセンテージに基づいて、または @media を使用して自分で定義できます。
六角形の画像のサイズは (40%) などのパーセンテージを使用します。 (20%) などのパーセンテージも使用します。