Ajax とデータソースに関しては、通常、jq Notes を使用して要素にポストする必要がある値を直接スローし、それを取得します。このように、ブラウザコンソールを使用してページ属性を変更すると、ajax postの値も変更されます。
バックエンドで php を使用してユーザーが本人であるかどうかを判断しますが、できるのは限界です。
特定の Web サイトのページ上の関連要素の値が継続的に増加していることがわかりました。この方法で要素変更攻撃を回避することもできます。また、Ajax によってキャプチャされたデータ ソースを防ぐ方法はありますか?コンソールまたは他の手段でアクセスされていますか?
純粋なテキストの説明。理解できない場合は、それを示すために写真を投稿できます
ajax処理 リーリー
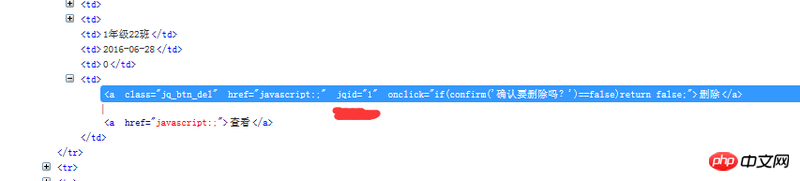
フロントエンドページ リーリー
コンソール
jqidをコンソールを使って変更したところ、結果としてajaxの処理データも変更されました。 バックグラウンドでフィルタリングや判定が必要なのはわかっていますが、提出されたデータが多ければ漏れがあるはずです。 jqid,结果ajax的处理数据也被改变了。
我知道后台要过滤判断,但是面对提交数据多的话,肯定有疏漏。
我自己也想过,直接全部数据丢json,然后在获取一个id,根据id获取json里的数据在处理判断。
我见过有人再类型jqid全データを直接jsonに落としてIDを取得し、そのIDを元にjsonでデータを取得して処理・判定することも考えました。
jqid 型で作成する人を見たことがあります。 jq と html が公開されているページのデータを通常どのように処理しているかを教えてください。 jqコードはコンソールでは変更できないことはわかっています。 、foreach で jq が少なくとも 1 つの値をトリガーする場合、この値は非常に危険です。私の言ったことは非常に混乱しました...🎜
コンソールの変更を防ぎたいだけの場合、現時点では Cookie 設定 httpOnly しかわかっていません。これはバックグラウンド セッションを通じてのみ変更できます。
クロスドメイン変更を防ぐだけの場合は、sessionStorage と localStorage を使用できます。ただし、どちらもユーザーがコンソール インジェクションを直接開くことを妨げるものではありません。
実際には、最終的なセキュリティ対策は、傍受とフィルタリングというバックグラウンドで実行される必要があります。
「ユーザーからの入力は一切信用しない」
==========
リーリー不正な js が dom にバインドするデータを変更し、削除すべきではないデータを削除してしまうのではないかと心配していませんか?
イベントを使用して操作を DOM 要素にバインドしてみてください。
そういう意味です。