TP プロジェクトで問題が発生しました。フロントエンド ページは angular.js で実装されたリストです。最初にバックグラウンドの json 配列をページに渡しました:
//ag 構成情報
var ag_data = {};
ag_data.address = '{$address}';
ag_data.url = "{:U('')}";
console.log(ag_data.url);
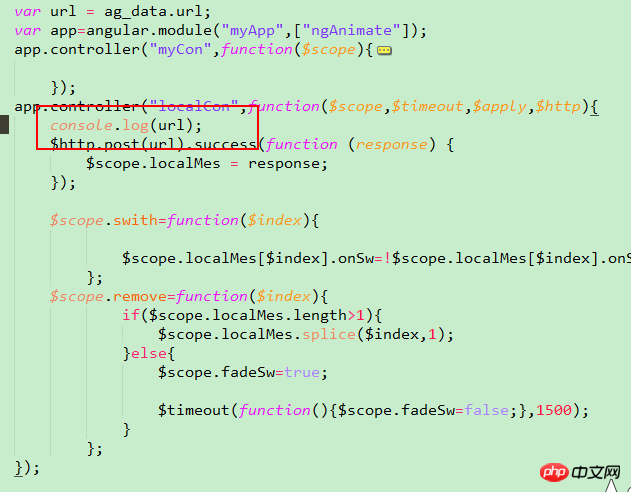
次に、ページの下部で angular.js で記述されたロジックを含む js ファイルが参照されます。ページ内に渡す URLはjsファイルでは取得できますが、コントローラーでは取得できません 
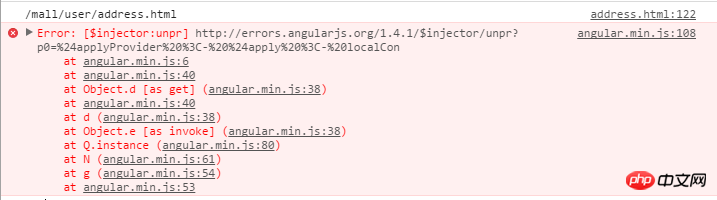
ブラウザによって出力されるエラーは次のとおりです
外部値をangularのスコープに渡す方法。 。 。
初心者なので、ご指導お願いします╮(╯▽╰)╭
https://docs.angularjs.org/er...$injector/unpr?p0=$applyProvider%20%3C-%20$apply%20%3C-%20localCon
localCon コントローラーに質問があると思われます
コントローラーをこのように変更してみてください
リーリーエラー メッセージは、
apply那里有问题。因为$apply是$scopeのインスタンス メソッドをここに直接挿入できないことをすでに示しています。 。次のように書くだけです:
リーリーそれで十分です。これら 3 つはすべて AngularJS の組み込みサービスであるため、括弧なしで明示的に挿入しても問題ありません。
$http.post を $http.get に変更します