angular2 を使用したことのある人なら誰でも、angular2 が提供する Angular CLI がサービス、コンポーネント、ディレクティブ、モジュール用のさまざまなテンプレートを迅速に構築および生成できることを知っているはずです...
ただし、Angular CLI の使用は非常に高速で、 angular2 プロジェクトを構築するには、フロントエンド アーキテクチャのベスト プラクティスを構築するためのコマンドを数行マスターするだけで済みます。単純であることは柔軟性に欠けることを意味し (まだベータ版です)、プロジェクトを構成することはできません。高いコントロール性を備えています。
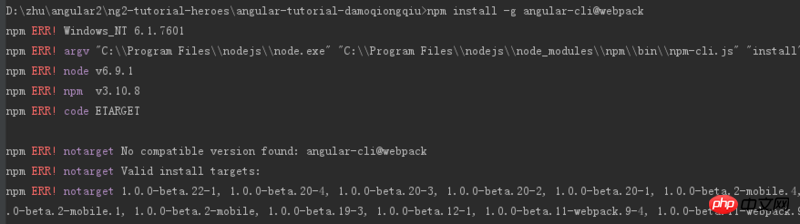
試しましたangular-cli@webpack インストールできません
2 つの利点を組み合わせる方法、または angular2-cli webpack を使用してパッケージ化プロジェクトを構成する方法は? ?アドバイスをお願いします
こんにちは、angular-cli の最新バージョンは webpack を使用してビルドされています。プロジェクト ディレクトリで実行するだけです
。 リーリープロジェクトをパッケージ化できます
詳しくはこちらをご参照ください