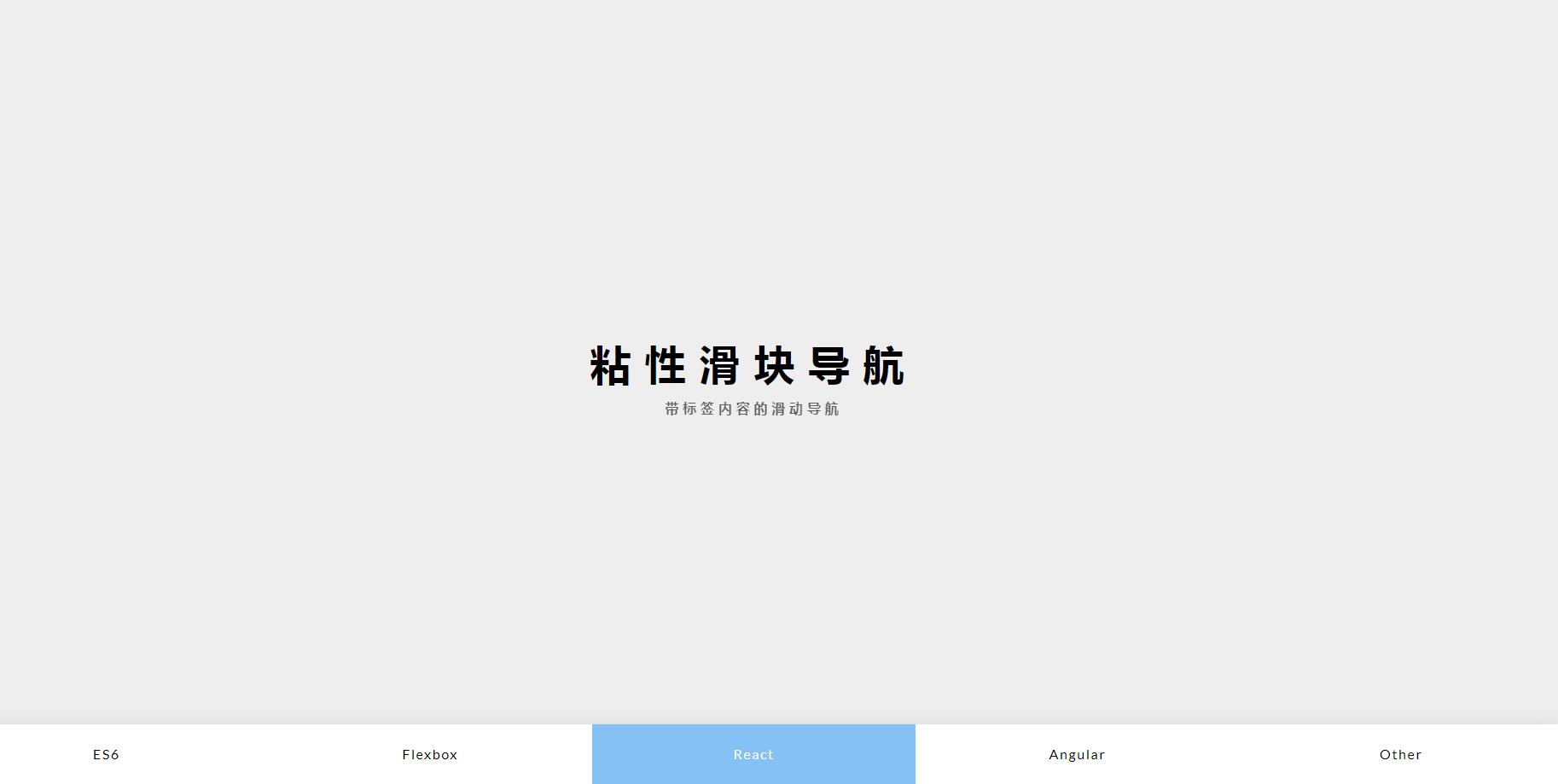
jQueryレスポンシブナビゲーションスクロールアンカー位置コード
jquery 応答ナビゲーションのスクロール アンカー位置コードは、jquery と css3 に基づいた Web サイトの上部にある固定スライド ナビゲーション メニュー ラベルです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
20 Jun 2016
PHP+MySQL+jQuery はドラッグとドラッグ中のレイヤー位置の保存を実装します ページ上でレイヤーをドラッグしたい場合は、jQuery ui の Draggable メソッドを完全に使用できます。この記事では、ドラッグ後にレイヤーの位置を保存する方法を説明します。この記事では、PHP+MySQL+jQuery を使用してレイヤーを自由にドラッグし、ドラッグ位置を即座に保存する方法について説明します。 前に... ページ上でレイヤーをドラッグしたい場合は、jQuery uiを使用できます
 jQueryを使った測位・ナビゲーション位置の詳細解説
jQueryを使った測位・ナビゲーション位置の詳細解説
18 Jan 2018
この記事では主に jQuery に基づいた位置決めとナビゲーション位置効果について詳しく紹介します。興味のある方はぜひ参考にしてください。
29 Jul 2016
位置コードの入力方法: 位置コード アプリケーションのソース コードに漢字を実装するための PHP での位置コードの入力方法: 次のようにコードをコピーします。 ']; $t2=$_POST['textfield2']; $t3=$_POST['textfield3']; // 中国語の文字 - 位置コード if($t1!= ""){ $t2= sprintf("%02
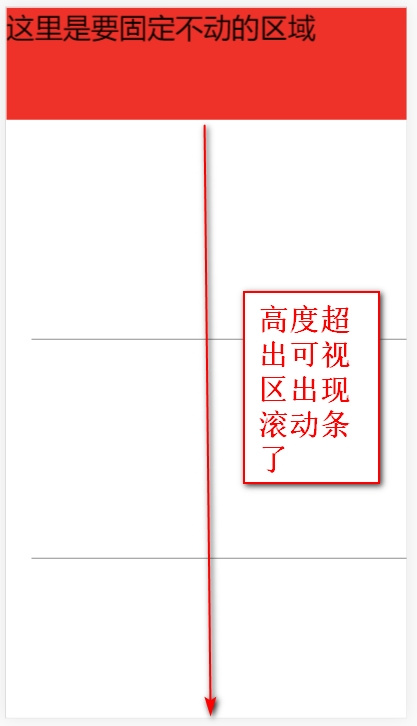
 モバイルページの先頭の固定位置の絶対位置実装(コード例)
モバイルページの先頭の固定位置の絶対位置実装(コード例)
16 Jan 2019
この記事は、モバイル ページのヘッダーの絶対位置の実装について説明します。必要な方は参考にしていただければ幸いです。
 jquery divは非表示になり、スペースを占有しません
jquery divは非表示になり、スペースを占有しません
09 May 2023
jQuery はフロントエンド開発で広く使用されている JavaScript ライブラリで、HTML ドキュメントの処理、イベント処理、動的効果などの強力な機能を開発者に提供します。その中でもdivは開発でよく使われるタグの一つですが、レイアウトに影響を与えずにdivを非表示にしたい場合がありますが、その場合はjQueryを利用する必要があります。 jQuery では、div を非表示にする方法が 2 つあります。1 つは、div の表示プロパティを no に変更することです。
16 May 2016
この記事ではページサイズ、スクロールバーの位置、要素の位置を取得するJSとJQUERYのサンプルコードを中心に紹介します。必要な友人はここに来て参考にしていただければ幸いです。
22 Jun 2017
現在、ほとんどすべての主流ブラウザが位置属性をサポートしています (「inherit」を除く、「inherit」は IE8 および以前のバージョンの IE を含むすべてのブラウザをサポートしているわけではありません。また、IE9 と IE10 はテストされていません)。位置の 5 つの値:


Hot tools Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー