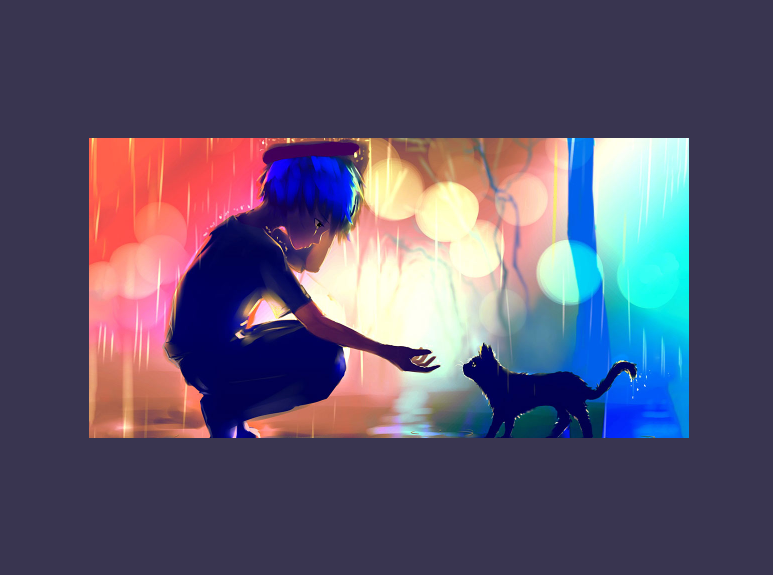
画像の上にマウスを移動すると、Web ページにダイナミックな星の特殊効果が表示されます。
活気に満ちた、面白く、美しく、きれいなダイナミックな星の Web ページの特殊効果です。マウスを画像に移動するだけで、クリックしなくても星がキラキラと規則的に動いて表示されます。非常にシンプルです。背景画像として使用したり、背景画像として使用したりできます。動的な画像で、Web ページ内のあらゆるものに適しています。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では、jQuery マウスの正方形の画像から丸いエッジへの切り替えの特殊効果を主に紹介します。画像は必要に応じて参照することをお勧めします。
 CSS を使用して画像を回転し、マウスを画像上に移動したときにさまざまな効果を表示するにはどうすればよいですか?
CSS を使用して画像を回転し、マウスを画像上に移動したときにさまざまな効果を表示するにはどうすればよいですか?
09 Aug 2018
これは強力な css3 機能と切り離せないものです。 CSS3 画像を回転できるだけでなく、CSS 回転増幅、CSS 回転 90 度、CSS 画像回転 45 度などの特殊効果も実現できます。
16 May 2016
この記事では、マウスをロールオーバーするとプレビューが表示され、必要な友達が参照できるようにするための大きな画像プロンプトの効果を実現する方法を主に紹介します。
 純粋な CSS_Image 特殊効果で実装された画像上でマウスが移動したときに影効果を追加するコード
純粋な CSS_Image 特殊効果で実装された画像上でマウスが移動したときに影効果を追加するコード
16 May 2016
この効果は、静止画の上にマウスを置くと、画像のフレームの周囲に影が表示され、立体的な効果が得られます。このコードは、さまざまなサイズの画像に適応できます。ああ、試してみる価値はあります。
24 Jun 2016
CSS では、マウスを画像リンク上に移動すると境界線効果が表示されると定義されています。
21 Jun 2016
CSS 特殊効果は HTML テーブルを実装してコンテンツの一部を表示し、マウスを上に動かすとコンテンツ全体が表示されます。
 画像名の上にマウスを移動すると、picture_javascript スキルの簡単な例が表示されます。
画像名の上にマウスを移動すると、picture_javascript スキルの簡単な例が表示されます。
16 May 2016
マウスを名前(wait.gif)に移動すると画像が表示されますが、マウスを離すと画像は表示されません。
16 May 2016
この記事では主にjsによる実装を紹介します。マウスを写真の上に移動すると、虫眼鏡効果の代わりに表示が大きくなります。必要な友達はそれを参照できます。


ホットツール Tags

Hot Tools

jQuery 3D 画像スライダーのカルーセル効果
jQueryに基づく3D画像スライダーカルーセル効果

マウスが画像を通過するときにクールな切り替えアニメーションを実現する純粋な CSS
Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

視差効果を備えた HTML5 画像カルーセル プラグイン
視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

B サイトのヘッダー画像インタラクティブなマウス ホバーの被写界深度フォーカス効果
B サイトのヘッダー画像に対するインタラクティブなマウスオーバーによる被写界深度フォーカス効果 Web ページの特殊効果。

CSS3 マウスオーバー画像効果
CSS3 マウスオーバー画像効果