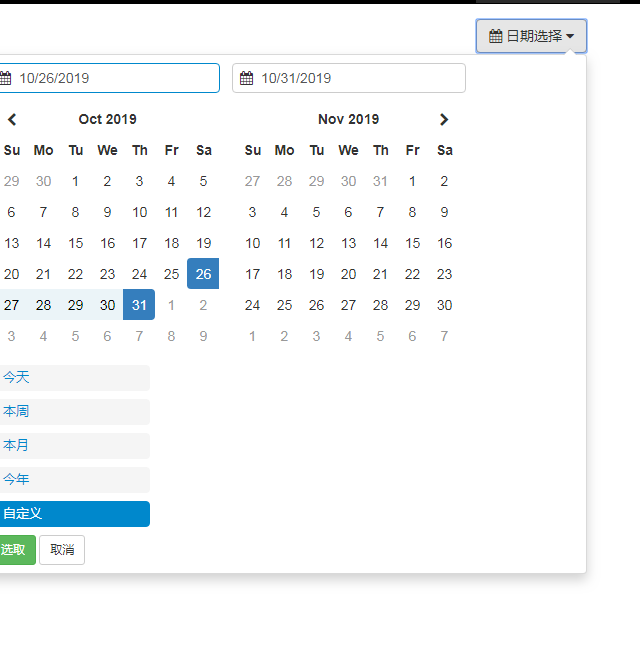
日付選択プラグイン daterangepicker
ブートストラップ日付選択プラグイン daterangepicker、複数の時刻タイプの選択
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 日時範囲選択プラグインについて:daterangepickerの使い方まとめ
日時範囲選択プラグインについて:daterangepickerの使い方まとめ
29 Dec 2017
このプロジェクトでは、日付と時刻の範囲選択を使用してデータをフィルタリングする必要があります。これは、年、月、日、時、分、秒まで正確です。最初は、layui の時刻と日付の選択プラグインを使用しました。 IIE8 を初めてクリックしたときに、設定形式のエラーが報告されました。長い間解決していませんでしたが、私が作成したデモは IE8 で実行できるため、問題はないと確信しています。私のプロジェクト環境では一部のコードが競合していたので、ブートストラップ プラグインの daterangepicker に切り替えました。ドキュメントと公式 Web サイトを組み合わせました。これで、概要のコードが完成したと思います。 daterangepicker プラグインを使用する初心者にとって役立ちます。
 入力日付選択関数 javascript code_時刻と日付
入力日付選択関数 javascript code_時刻と日付
16 May 2016
日付入力ボックスに直接日付を入力するので、入力を間違えにくいです。次に、ユーザーエクスペリエンスが優れていることです。
 jQueryプラグインdatepicker日付連続選択_javascriptスキル
jQueryプラグインdatepicker日付連続選択_javascriptスキル
16 May 2016
この記事ではjQueryプラグインdatepickerを使った連続日付選択の方法と例を中心に紹介しますので、困っている方は参考にしてください。
16 May 2016
この記事では主に JavaScript の日付選択機能を紹介し、JavaScript の日付と時刻に関する操作スキルを例の形で分析します。必要な場合は、以下を参照してください。
 vue と Element-plus を使用して時間選択と日付選択を実装する方法
vue と Element-plus を使用して時間選択と日付選択を実装する方法
16 Jul 2023
Vue と ElementPlus を使用して時間選択と日付選択を実装する方法 はじめに: Web 開発では、時間選択と日付選択は非常に一般的なニーズです。 Vue は人気のある JavaScript フレームワークであり、ElementPlus は Vue に基づくオープン ソース コンポーネント ライブラリであり、豊富な UI コンポーネントのセットを提供します。この記事では、Vue コンポーネントと ElementPlus コンポーネントを使用して時間選択と日付選択を実装する方法を紹介します。 1.ElementPluのインストールと導入
 UniApp で時刻選択と日付計算を実装する方法
UniApp で時刻選択と日付計算を実装する方法
04 Jul 2023
UniApp による時刻選択と日付計算の実装方法 モバイル アプリケーションの開発に伴い、時刻選択と日付計算は多くのアプリケーションで一般的な機能になりました。 UniApp プラットフォームでは、uni-datepicker コンポーネントを使用して時刻選択を実装し、JavaScript 日付オブジェクトを通じて日付計算を実行できます。この記事では、UniApp で時刻選択と日付計算を実装する方法と、対応するコード例を紹介します。 1.UniAppでの時間選択の実装
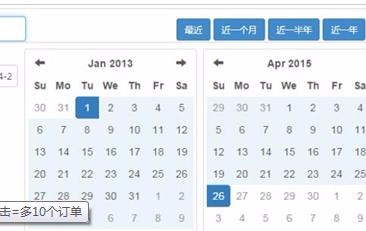
 ブートストラップ日付プラグイン daterangepicker サンプルの詳細な説明
ブートストラップ日付プラグイン daterangepicker サンプルの詳細な説明
15 May 2018
この記事では主にブートストラップ日付プラグイン daterangepicker の使い方を詳しく紹介します。興味のある方はぜひ参考にしてください。
 ブートストラップフォームで日付を選択する方法
ブートストラップフォームで日付を選択する方法
13 Jul 2019
ほとんどのブートストラップ プロジェクトでは、ユーザー インターフェイスの時刻選択が不可欠であり、ブートストラップの時刻プラグイン datetimepicker を通じてフォームの日付選択を実装できます。


Hot tools Tags

Hot Tools

TikTokローマ時計エフェクト
TikTokローマ時計エフェクト

シンプルなJSクロックエフェクト
現在時刻を表示するためにhtml、css、javascriptを使用してデザインされた時計。

価格カレンダープラグイン PriceCalendar
価格カレンダープラグイン PriceCalendar

技術的なデジタル時計の特殊効果を表示します。
時計、html5 時計、vue