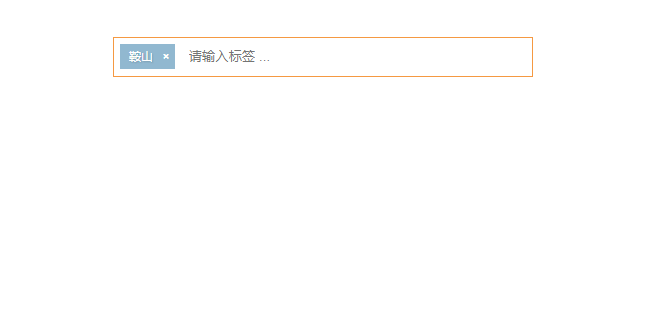
jQuery入力ボックスはキーワードタグコードを作成します
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQuery 入力ボックスはキーワード ラベル コードを作成します</title>
<スタイル>
.tags {
背景色: #fff;
境界線: 1 ピクセルの実線 #d5d5d5;
色: #777;
パディング: 4px 6px;
幅: 406px;
マージン:40px 自動;
}
.tags:ホバー {
境界線の色: #f59942;
アウトライン: 0 なし;
}
.tags[クラス*="スパン"] {
フロート: なし;
左マージン: 0;
}
.tags input[type="text"], .tags input[type="text"]:focus {
境界線: 0 なし;
ボックスシャドウ: なし;
表示: インライン;
行の高さ: 22px;
マージン: 0;
アウトライン: 0 なし;
パディング: 4px 6px;
}
キーワードタグを作成するためのjQuery入力ボックスのコードですので、必要な方はダウンロードしてお使いください。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jqueryは入力ボックスを無効に設定します
jqueryは入力ボックスを無効に設定します
14 May 2023
フロントエンド開発では、ユーザーの誤操作を防止したり機密データを保護したりするために、入力ボックスを無効な状態に設定することが必要になることがよくあります。入力ボックスは、jQuery ライブラリを使用して簡単に無効にすることができます。まず、無効にする必要がある入力ボックスを選択する必要があります。 jQuery セレクターを使用して、無効にする必要がある入力ボックスを選択できます。セレクターは CSS セレクターの構文を使用します。たとえば、ID が「inputBox」の入力ボックスを選択するには、次のコードを使用できます: ```$("#inputBox")``` 次に、jQuery を使用する必要があります。
 HTML、CSS、jQuery を使用して動的な入力ボックス効果を作成する方法
HTML、CSS、jQuery を使用して動的な入力ボックス効果を作成する方法
28 Oct 2023
HTML、CSS、および jQuery を使用して動的な入力ボックス効果を作成する方法現代の Web デザインでは、動的な効果によってユーザーと Web サイト間の対話性とエクスペリエンスが向上します。その中でも、動的な入力ボックス効果は非常に一般的なインタラクション デザインです。この記事では、HTML、CSS、jQuery を使用して動的な入力ボックス効果を作成する方法を紹介し、具体的なコード例を示します。まず、入力ボックスの効果を実現するための基本的な HTML 構造を作成する必要があります。 HTML では &l を使用できます
16 May 2016
この記事では主に入力ボックスのドロップダウン リスト ツリー効果の jQuery 実装を紹介します。必要な方はぜひ参考にしてください。
 h5 と css3 はプロンプト テキストを含む入力ボックスを作成します
h5 と css3 はプロンプト テキストを含む入力ボックスを作成します
23 May 2017
内部のテキストスタイルを制御できるWebkit独自のCSS。CSS3のアニメーション効果と疑似クラスを使用して、システムログインや検索などに最適なアニメーション入力ボックスを簡単に作成できます。この記事を参照してください。役立つかもしれません
 jQueryは入力ボックスを操作して単語数をカウントします
jQueryは入力ボックスを操作して単語数をカウントします
19 Apr 2018
今回はjQueryの操作入力ボックスの単語数をカウントする方法についてお届けします。 jQueryの操作入力ボックスの単語数をカウントする際の注意点は以下のとおりです。実際に見てみましょう。
 jqueryは入力ボックスの値を設定します
jqueryは入力ボックスの値を設定します
08 May 2023
jQuery は、HTML ドキュメントの走査と操作、イベント処理、アニメーション、Ajax およびその他の操作を簡素化するために使用できる JavaScript ライブラリです。 Web 開発では、多くの場合、jQuery を使用して入力ボックスの値を設定および取得する必要があります。この記事では、jQueryを使って入力ボックスの値を設定する方法を紹介します。 1. 入力ボックスの値を取得する jQuery を使用して入力ボックスの値を設定する前に、まず入力ボックスの値を取得する必要があります。 jQuery は、入力ボックスの値を取得するための val() メソッドを提供します。例: ```javas
16 May 2016
EnPlaceholder プラグインはパスワード ボックスをサポートしています。実際、同様のプレースホルダー プラグインと比較して、IE などのブラウザーでの効果ははるかに優れています。このプラグインの使用方法について詳しく説明します。
 jquery html5 はクールなディスクを作成します
jquery html5 はクールなディスクを作成します
16 May 2016
この作品は、jquery html5 で実装された時計プラグインです。その効果は非常に優れており、友人に直接使用することをお勧めします。
 jQuery PHP はスライド スイッチを作成します。
jQuery PHP はスライド スイッチを作成します。
16 May 2016
この記事では主に、360 Security Guard ファイアウォールのオンとオフに似たスイッチを実現するスライド スイッチ効果を作成する jQuery PHP について紹介します。これは非常に実用的であり、ここにいるすべての人にお勧めします。


Hot tools Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER