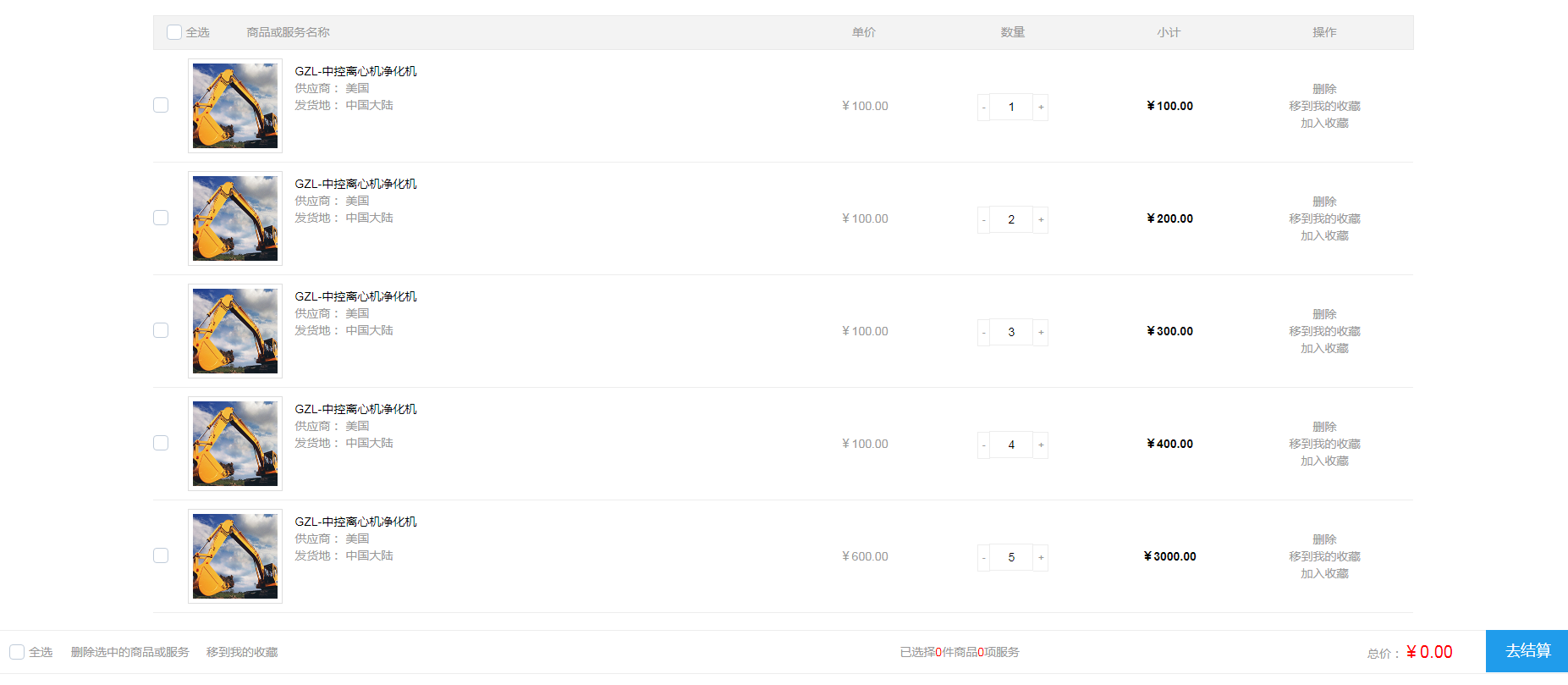
ショッピングカート商品の累計決済効果
<!DOCTYPE html>
<html>
<頭>
<メタ文字セット="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0, user-scalable=no">
<title>vue购物车商品累積加结算代码 </title>
<!--css 引用-->
<link rel="stylesheet" href="js/layui/css/layui.css" />
<link rel="stylesheet" href="js/eleme-ui/index.css" />
<link rel="stylesheet" href="css/ShoppingCart.css" />
</head>
<本文>
<!-- 主な内容 -->
<div class="row " id="myVue" v-cloak>
<div class="col-lg-10col-lg-offset-1" >
<div class="layui-form">
<table class="ShopCartTable レイアウトテーブル">
<頭>
<tr>
<th class="selectLeft">
<テンプレート>
<el-checkbox @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</テンプレート>
<span class="selectLeftGoods">商品またはサービス名</span>
</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
</頭>
<本体>
<tr v-for="(tabledatas,index) in shopTableDatas">
<td class="selectLeft">
<テンプレート>
<el-checkbox @change="checkedRadioBtn(tabledatas)" v-model="tabledatas.checked"></el-checkbox>
</テンプレート>
<span class="goodName">
<img class="goodImg" :src="tabledatas.src" />
</span>
<span class="goodName 商品名">
<h2 class="goodname" v-text="tabledatas.name"></h2>
<p class="グッドゲイリー">
<span>供应商:</span>
<span v-text="tabledatas.supplier"></span>
</p>
<p class="グッドゲイリー">
<span>発行地:</span>
<span v-text="tabledatas.ConPlace"></span>
</p>
</span>
</td>
<td class="danPrice">{{tabledatas.price | MoneyFiler}}</td>
<td>
<i @click="goodNum(tabledatas,-1)" class="fa deleteBtn" aria-hidden="true">-</i>
<input v-model="tabledatas.num" type="text" class="form-control numInput" aria-label="...">
<i @click="goodNum(tabledatas,1)" class="fa addBtn" aria-hidden="true"> </i>
</td>
<td>
<p class="totalPrice">{{tabledatas.price*tabledatas.num | MoneyFiler}}</p>
</td>
<td class="功能">
<p class="deletegoods" @click="alertRadio(index)">删除</p>
<p @click="alertmovesSavegoods(index)">我の收藏</p>
<テンプレート v-if="tabledatas.saveandremove">
<p @click="tabledatas.saveandremove = false">追加收藏</p>
</テンプレート>
<テンプレート v-else>
<p :class="{'saveCheck':!tabledatas.saveandremove}" @click="tabledatas.saveandremove = true">取消收藏</p>
</テンプレート>
</td>
</tr>
</tbody>
</テーブル>
<div class="行テーブルフッター">
<テンプレート>
<el-checkbox style="padding-left:16px" @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</テンプレート>
<span class="removeMuch" @click="alertMuch">删除选中の商品またはサービス</span>
<span class="removeSaves" @click="alertMuchgoods">移へ我的收藏</span>
<span class="servicenum">已选择<span class="goodsNum">{{goodsNum}}</span>件商品<span class="goodsNum">{{serviceNum}}< ;/span>项服务</span>
<span class="totalclassPoin">总价:<span class="totalMoneyClass">{{totalMoney | MoneyFiler}}</span></span>
<span @click="saveData" class="SettlementBtn">去结算</span>
</div>
</div>
</div>
</div>
<!--js 引用 -->
<script type="text/javascript" src="js/vue/vue.min.js" ></script>
<script type="text/javascript" src="js/eleme-ui/index.js" ></script>
<script type="text/javascript" src="js/ShoppingCart.js" ></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
</html>
これは j ショッピング カート製品の累積決済効果です。必要な友人は直接ダウンロードして使用できます。その他の特殊効果コードは PHP 中国語 Web サイトで見つけることができます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 『リーグ・オブ・レジェンド モバイルゲーム』ドラゴンマスター フレイムドラゴン セティの特殊効果を共有
『リーグ・オブ・レジェンド モバイルゲーム』ドラゴンマスター フレイムドラゴン セティの特殊効果を共有
10 Jun 2024
リーグ・オブ・レジェンドのモバイルゲームにおけるフレイム・ドラゴン・セティの特殊効果はどうですか?このスキン モードは間もなくリリースされ、多くのプレイヤーがその特殊効果を楽しみにしているはずです。そのため、必要に応じて、編集者がリーグ オブ レジェンド モバイル ゲームのドラゴン マスター フレイム ドラゴン セティの特殊効果を共有します。見てみることができます。 「リーグ・オブ・レジェンド モバイルゲーム」 ドラゴンマスター フレイムドラゴン セティの特殊効果を共有 1. 通常攻撃の特殊効果。 2. スキルの特殊効果が 1 つあります。 3.第二スキルの特殊効果。 4. 3つのスキル特殊効果。 5.究極技の特殊効果。 6. パッシブスキルの特殊効果。
 『西水漢モバイルゲーム』における皇帝の男リンケージスーツの特殊効果一覧
『西水漢モバイルゲーム』における皇帝の男リンケージスーツの特殊効果一覧
26 Jul 2024
Ni Shuihanモバイルゲームにおける皇帝の男リンケージスーツの特殊効果はどうですか?多くのプレイヤーがこのコスチュームを手に入れたいと考えていますが、その特別な効果は何ですか?次に、編集者は、Ni Shuihan モバイル ゲーム Empire's Man のリンケージ セットの特殊効果を以下で共有します。興味があればご覧ください。 「西水漢モバイルゲーム」における夏皇帝のリンケージスーツの特殊効果一覧、ファッション特殊効果1、鎧装着アクション2、オーロラソード3、アクセサリ太極拳クリスタル2、マウント特殊効果駆動効果3、黒鎧出現常設特殊効果
 『リーグ・オブ・レジェンド モバイルゲーム』ウエスタンシャドウ・エヴリンのスキン特殊効果一覧
『リーグ・オブ・レジェンド モバイルゲーム』ウエスタンシャドウ・エヴリンのスキン特殊効果一覧
07 Mar 2024
リーグ・オブ・レジェンドのモバイルゲームにおけるエブリンのスキンの特殊効果はどうですか?今回は西の怪人イヴリンのスキンが公開されましたので、西の怪人イブリンの具体的なスキン効果や価格について詳しく見ていきたいと思いますのでプレイヤーの参考になれば幸いです。 『リーグ・オブ・レジェンド モバイルゲーム』ウエスタンシャドウ・エブリンスキン特殊効果一覧 スキン品質:T3レベルの普通スキン。スキン価格:7900ポイントクーポン(79元相当) 入手方法:モール直販。西のエヴリンのスキンの特殊効果一覧. 街に戻る特殊効果: パッシブ特殊効果: 通常攻撃特殊効果: Q スキル特殊効果: W スキル特殊効果: E スキル特殊効果: R スキル特殊効果:
 Douyin サンド ペイントの特殊効果を設定する手順と方法
Douyin サンド ペイントの特殊効果を設定する手順と方法
18 Apr 2024
1. 砂絵の特殊効果ビデオを作成したい場合、最初のステップは [Qutui] ソフトウェアをダウンロードし、検索バーをクリックして [砂絵] キーワードを入力し、編集用の対応する [砂絵] テンプレートを見つけます。 。 2. 下の制作ボタンを選択すると、携帯電話のローカル素材をインポートして特殊効果ビデオの編集を開始できます。 3. 砂絵の特殊効果を設定したら、サウンドトラック、ステッカー、カバー、その他の効果を再編集し、右上隅の [保存] ボタンをクリックしてビデオを共有し、アップロードします。砂絵の特殊効果を自由に編集したい場合は、上記の方法を参考にしてください。
 「王の栄誉」孫尚香が龍に乗って玄吉スキンの価格と特殊効果リストを尋ねる
「王の栄誉」孫尚香が龍に乗って玄吉スキンの価格と特殊効果リストを尋ねる
07 Feb 2024
『王の栄光』では、孫尚香が龍に乗り、玄吉に皮の値段を尋ねます。ドラゴン年が到来しました。Honor of Kings のゲームでは、プレイヤーが新しいドラゴン年限定スキンを入手できることも明らかになりました。編集者をフォローして、孫尚香のスキンの価格と特殊効果について詳しく学びましょう王に敬意を表して。それがあなたに与えられることを願っています。プレイヤーは助けをもたらします。 「Honor of Kings」の孫尚香のスキン価格と特殊効果一覧:初週の価格は1,430ポイント、1週目以降は1,788ポイントです。玄吉に頼む龍に乗った孫尚香の特殊効果一覧 出現特殊効果: 通常攻撃特殊効果: 第1スキル特殊効果: 第2スキル特殊効果: 第3スキル特殊効果: リコール特殊効果: ランダムウォーキング特殊効果:
 『リーグ・オブ・レジェンド モバイル』ウエスタンシャドウ四元スキンの特殊効果一覧
『リーグ・オブ・レジェンド モバイル』ウエスタンシャドウ四元スキンの特殊効果一覧
07 Mar 2024
リーグ・オブ・レジェンドモバイルゲームのウエスタンシャドウにおけるヨネのスキンの特殊効果はどうですか? Western Shadow は常にゲーム内で高品質なスキン シリーズであり、Western Shadow よねの発売後も、多くのプレイヤーはこのスキンの具体的な価格や特殊効果についてまだよく知りません。詳しく知りましょう。編集者と一緒に。 『リーグ・オブ・レジェンド モバイル』ウエスタンシャドウ四元スキン特殊効果一覧 スキン品質:T2レベルのレジェンドスキン。スキン価格:9900ポイントクーポン(99元相当) 入手方法:モール直販。ウエスタンシャドウヨネのスキン特殊効果一覧 街に戻る特殊効果: 移動特殊効果: 基本攻撃特殊効果: Q スキル特殊効果: W スキル特殊効果: E スキル特殊効果: R スキル特殊効果:
 WeChat の花火エフェクトを設定する方法 花火エフェクトを設定する方法
WeChat の花火エフェクトを設定する方法 花火エフェクトを設定する方法
08 Jun 2024
「WeChat」で花火の特殊効果を設定する方法 多くの友人はそれが好きですが、花火の特殊効果を設定する方法を知りません。 ? 以下を見てみましょう。 WeChat 花火特殊効果の使用方法 ステップ 1: WeChat アプリを開き、ホームページに移動します。 ステップ 2: ホームページで花火効果を送信したい友達を選択します。花火の特殊効果。
 Honor of KingsのLian Poshaodiの野望スキンの特殊効果のリスト
Honor of KingsのLian Poshaodiの野望スキンの特殊効果のリスト
02 Sep 2024
Honor of Kings の Lian Po の Earthly Ambition スキンの特殊効果の概要 バージョンのアップデートにより、多くの友人は Lian Po の新しいエピック スキン「Earthly Ambition」をリリースしようとしています。それについてはまだ多くのことを編集者が説明しましょう。栄光王リアン・ポーシャの野望スキンの特殊効果一覧 1.第一スキル「爆発衝突」の特殊効果。 2.第二スキル特殊効果:溶岩吹き。 3. 第三のスキルの特殊効果: 驚天動地。 4.パッシブスキル特殊効果:ウォリアーソウル。 5. コンボ特殊効果。 6. 回転ディスプレイ。ゲーム Honor of Kings のアップデートで、Lian Po の新しいエピック スキン Earthshaking Ambition が間もなくリリースされます。プレイヤーは、Glory Battle Pass のコレクターズ エディションのロックを解除することで、このスキンを入手できます。編集者。
 「Honor of Kings」のアグドのワイルドスキンの価格と特殊効果一覧
「Honor of Kings」のアグドのワイルドスキンの価格と特殊効果一覧
02 Mar 2024
キング・オブ・グローリーのアグデュオ野生皮の値段はいくらですか?王の名誉 アグドのワイルド スキンは多くのプレイヤーの注目を集めています。プレイヤーはアグドのワイルド スキンの具体的な価格と詳細な特殊効果を知りたいと考えています。エディターは、プレイヤーがアグドのワイルド スキンの価格と特殊効果に関する具体的な情報を整理するのに役立ちました。 . 見てみましょう、見てみましょう。 「Glory of Kings」のアグドのワイルドスキンの価格と特殊効果一覧 答え:期間限定で紫色のスターコインを引き換えます。アグドのワイルドスキンのスキン特殊効果一覧 出現特殊効果: パッシブ特殊効果: 通常攻撃特殊効果: 第一スキル特殊効果: 第二スキル特殊効果: 第三スキル特殊効果:


ホットツール Tags

Hot Tools

jQuery+Html5で美しい告白アニメーションコードを実現
jQuery + Html5 は美しい告白アニメーション コードを実装しており、アニメーション効果は素晴らしく、プログラマーの告白には必須です。

カップルのロマンチックな告白 js特撮コード
カップルのロマンチックな告白用の JS 特殊効果コードです。このような特殊効果は、結婚式の写真のウェブサイトで使用したり、個人のウェブサイトに配置したりできます。また、優れた特殊効果です。PHP 中国語 Web サイトのダウンロードを推奨します。

シンプルなJS愛の告白アーティファクト
シンプルなネイティブ JS 愛の告白アーティファクト

BunkerのHTML5パーティクルアニメーション表現効果
Bunker の HTML5 パーティクル アニメーション表現特殊効果コード。アニメーション特殊効果テキストはコード内で変更でき、テキスト入力をカスタマイズできるページを作成できます。非常に人気があるはずです。この HTML5 特殊効果は非常に美しいです。

jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!