
コース 中級 11246
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17582
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11294
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
属性がブール値である場合、HTML 5 では何を意味しますか?
非表示プロパティのようなプロパティがブール プロパティである場合、それは何を意味しますか?誰かがそれを素人の言葉で説明できますか?
2023-10-20 18:43:19 0 1 844
Vue I18n を使用してコンポーネントの属性/プロパティを変換する方法
2023-11-07 12:47:10 0 2 643
OL タグで start 属性と reversed 属性の両方を使用できるのはなぜですか?
OL タグで start 属性と reversed 属性の両方を使用できるのはなぜですか?
2018-07-04 14:25:24 0 0 1477
2024-04-03 20:25:34 0 1 361
PHPでオブジェクトの属性を削除するにはどうすればよいですか?
2017-06-30 09:55:21 0 1 2018
コース紹介:CSS を勉強したことがある人なら、CSS にzoom属性があることを知っているはずですが、zoom属性の具体的な機能についてはあまり明確ではありません。zoom属性の機能の概要を以下に示します。 CSSスタイルのzoom:1属性 CSSのzoom:1の機能の詳細説明 IE6、IE7、IE8ブラウザと互換性がありますが、zoom:1で解決できることがあります。 IE ブラウザの haslayout をトリガーして、IE でのフローティングとマージンのオーバーラップを解決します。いくつかの質問を待っています。
2017-06-02 コメント 0 3176

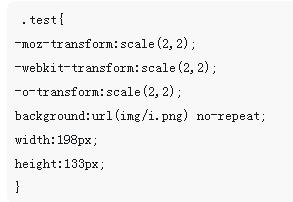
コース紹介:CSSのzoom属性とscale属性の使い方と違いを中心に紹介するので、必要な方は参考にしてください。
2018-06-15 コメント 0 4157

コース紹介:今回はCSSでzoom属性やoverflow:autoを使う方法を紹介します。CSSでzoom属性やoverflow:autoを使う際の注意点は何でしょうか。実際の事例を見てみましょう。
2018-03-22 コメント 0 2565

コース紹介:この記事では、CSS のZoom 属性または overflow:auto 属性を使用してフロートをクリアする機能について、コード例を通じて詳しく紹介します。参考にしたり、編集者をフォローして一緒に学んだりできます。
2017-03-01 コメント 0 1358

コース紹介:この記事はCSSチュートリアルコラムからの抜粋で、CSSにおけるzoom属性の役割と使い方を紹介したもので、一定の参考価値があり、皆様のお役に立てれば幸いです。ズーム属性は、フローティングやマージンの重なりなどの問題を解決するために、オブジェクトのズーム率を設定または取得します。
2020-03-18 コメント 0 4418