
コース 中級 11425
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17717
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11416
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2022-09-14 22:46:32 0 1 982
JavaScript - レンダリング エンジンとは何ですか?
2017-06-26 10:55:38 0 1 787

コース紹介:グラフィックス レンダリングにおけるレンダリング速度の問題には、特定のコード サンプルが必要です。 要約: コンピューター グラフィックス レンダリング テクノロジの継続的な開発に伴い、レンダリング速度に対する要求はますます高くなっています。この記事では、特定のコード例を使用して、グラフィックス レンダリングで考えられる速度の問題を紹介し、レンダリング速度を向上させるためのいくつかの最適化方法を提案します。 1. 背景 はじめに グラフィック レンダリングはコンピュータ グラフィックスにおける重要なリンクであり、3 次元モデル データを 2 次元画像に変換します。レンダリング速度は、特にビデオ ゲームなどのリアルタイム レンダリング アプリケーションにおいて、ユーザー エクスペリエンスに直接影響します。
2023-10-09 コメント 0 1123

コース紹介:レンダリングしないよりもレンダリングしたほうがリアルになりますが、多くの場合、レンダリングに必要な時間が非常に長くなります。 Photoshop 3D を使用してレンダリングした後の画像効果は、レンダリングしない画像効果よりも明らかに優れており、より美しいです。
2019-07-31 コメント 0 34812

コース紹介:React の条件付きレンダリング: 条件に基づいた UI のレンダリング React の条件付きレンダリングとは、特定の条件や状態に基づいてさまざまな UI 要素をレンダリングする手法を指します。 React は条件付きでレンダリングするいくつかの方法を提供します
2024-12-22 コメント 0 485

コース紹介:違い: 1. サーバー側レンダリングはサーバー側で DOM ツリーを生成しますが、クライアント側レンダリングはクライアント側で DOM ツリーを生成します; 2. サーバー側レンダリングはページの応答速度を高速化しますが、クライアント側レンダリングはページの応答速度を高速化します。サイド レンダリングはページの応答速度を低下させます; 3. サービス サイド レンダリングには複数のページがあるため、クローラーが情報を巡回するのに役立ちますが、クライアント サイド レンダリングは SEO の最適化に役立ちません; 4. サーバー サイド レンダリングロジックがうまく分離されておらず、フロントエンドとバックエンドの分離に役立たず、開発効率が低い クライアントサイドレンダリングを使用 フロントエンドとバックエンドを分離して開発したため、より効率的。
2022-07-25 コメント 0 3580

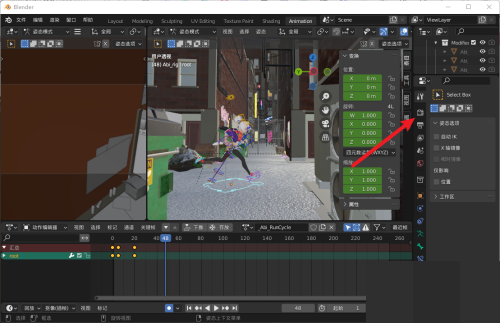
コース紹介:今日、エディターは Blender の簡略化されたレンダリングのチュートリアルを提供します。その方法を知りたい場合は、次の記事を参照してください。 Blender はどのようにしてレンダリングを簡素化するのでしょうか? Blender の簡易レンダリング チュートリアル 1. まず、アプリケーションに入ります。 2. 次に、[簡素化] オプションをオンにします。 3. 最後に、詳細設定を開き、最大細分数を 0 に設定します。
2024-08-09 コメント 0 1086