
コース 初級 21868
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 中級 4123
コース紹介:クラシック MVC デザイン パターンは、多くの商用 Web サイトで最初に選択されるものです。このコースでは、デザイン モデルによってもたらされるアジャイル開発を誰もがすぐに理解できるように、エントリー ポイントとしてクラシックなケースを使用します。一般的に使用されるいくつかのデザイン パターンを使用して、誰もが理解できるようにします。基礎となる動作原理

コース 中級 4616
コース紹介:HTML5 は、Web コンテンツを構造化するための言語記述方法です。 HTML5 はインターネットの次世代標準であり、インターネット コンテンツを構築および表示するための言語方式です。インターネットの中核技術の 1 つと考えられています。 HTML は 1990 年に作成され、HTML4 は 1997 年にインターネット標準となり、インターネット アプリケーションの開発に広く使用されています。

コース 上級 7353
コース紹介:JavaScript は特に柔軟な言語ですが、初期の頃は、Web ページに描画するという小さな仕事しかできない、おもちゃのような言語だと考えられていました。このプロジェクトは、JavaScript のデザイン パターンの適用はおろか、それほど大きなプロジェクトではありませんが、Nodejs、HTML5、web2.0 の台頭により、JavaScript 自体の重要性がますます高まっています。デザイン パターンなどの古典的なプログラミングのアイデアの多くは、大規模なプロジェクトを完了するために JavaScript にも適用されています。私たちは、デザイン パターンの概念を皆様にさらに深く理解していただくために、「JavaScript デザイン パターン ビデオ チュートリアル」を集めました。
最近デザインパターンを勉強したいと思っているのですが、デザインパターンはたくさんあるのですが、よく使われるデザインパターンは何でしょうか?
2017-05-27 17:41:16 0 8 959
モールで注文するとき、テーブルを 1 つデザインしますか、それとも 2 つのテーブルをデザインしますか?
2020-08-21 09:28:09 0 0 1262
マスターにお聞きしたいのですが、CSSデザインでよく使われるデザインパターンとは何で、それぞれどのような特徴があるのでしょうか?
2017-05-19 10:26:45 0 9 672
マスターの皆様にお聞きしたいのですが、現在、複数の仕様と複数の仕様値を含む製品関連のテーブルを設計したいのですが、テーブルはどのように設計すればよいですか?また、テーブルは何個必要ですか?
2019-12-06 18:34:33 0 2 1495
2024-02-26 16:48:59 0 1 394

コース紹介:pptを作成する際、pptにデータを挿入する必要がある場合がありますが、これらのデータをより直感的に分析したい場合は、pptグラフに作成する必要があります。 ppt チャートといえば誰もがよく知っているかもしれませんが、従来のチャートを見すぎて美しさに疲れてしまった経験はありませんか?そこで、今日は ppt チャートのデザインを最適化する方法について話します。 1. このレッスンは、PPT コース [インフォグラフィックスの最適なデザイン] の 5 番目のセクションであり、最初にチャートを理解します。 2. グラフは[棒グラフ][折れ線グラフ][円グラフ]に分かれています。 3. 悪いチャートを見てみましょう 最初のタイプは、一般的な状況に属する組み込みチャートです。 4. 2 つ目は、他のチャート ソフトウェアからスクリーンショットを撮ることはお勧めできないということです。 5. 次に、3 番目のタイプのグラフ表示です。
2024-03-20 コメント 0 423

コース紹介:仕事では、ppt は専門家がよく使用するオフィス ソフトウェアです。完全な ppt には適切な終了ページが必要です。専門的な要件が異なると、ppt 作成の特性も異なります。エンドページの制作について、どうすればより魅力的にデザインできるでしょうか? pptの終了ページのデザイン方法を見てみましょう! pptの終了ページのデザインはテキストとアニメーションの点で調整でき、ニーズに応じてシンプルまたは華麗なスタイルを選択できます。次に、革新的な表現方法を使用して、要件を満たす ppt の終了ページを作成する方法に焦点を当てます。それでは、今日のチュートリアルを始めましょう。 1. 終了ページの制作は、画像内の文字であれば何でも構いませんが、終了ページで重要なのは、私のプレゼンテーションが終了したことを意味することです。 2. これらの言葉に加えて、
2024-03-20 コメント 0 1142

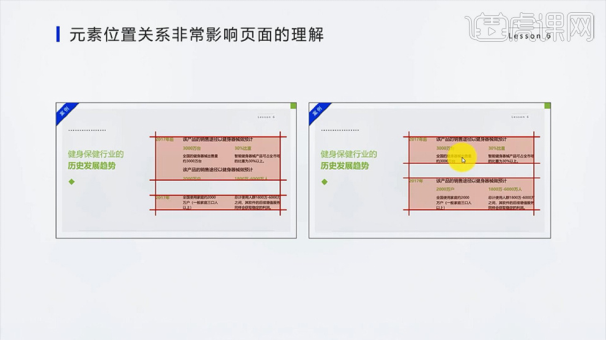
コース紹介:pptのレイアウトのデザインは、pptのコンテンツのプレゼンテーション、特に親密な階層関係のレイアウトのデザインに直接関係しており、pptの主要なコンテンツを十分に強調し、関係を明確で焦点を当てたものにすることができます。保険pptでは特にこのレイアウト設計原則を習得し、使用する必要がありますが、以下ではこの原則を理解して使用する方法を見ていきます。最初の部分では、コピーライティングの理解における親密さの重要性を強調し、ケースのpptを分析し、親密さの関係の違いによって引き起こされる不適切な配置と逸脱という既存の問題を指摘します。 2. 後編 【PPTにおける親密度に影響を与える2つの上下関係】 この事例を分析すると、上下関係を強調するためにフォントのサイズ、余白、フォントの色がよく使われていることがわかります。 3. PPT ページ内の 2 つの階層関係:
2024-03-19 コメント 0 756

コース紹介:AEなどのソフトを使ってアニメーションを作るだけでなく、弊社でよく使うpptでもアニメーションを作ることができますが、制作方法は少し面倒になりますが、一度覚えてしまえば新しい技術を習得することができます。グラフィックを使用し、例として音楽 ppt インタラクティブ デザインを共有しましょう。 1. このクラスは音楽とグラフィックのインタラクティブなデザインに焦点を当てています 2. スライドをコピーして不要な情報を削除し、[挿入] [図形] を使用して四角形を描き、[塗りつぶし] グレー、[図形の輪郭] 輪郭なし 3. CTRLD四角形をコピーし、CTRL キーを押しながら位置を微調整し、CTRLD キーを押して複数回コピーし、四角形をすべて選択し、[図形の塗りつぶし] の [その他の塗りつぶし色] をクリックし、[透明度] を 60% 程度に調整します。すべての長方形に [ を追加します
2024-03-19 コメント 0 1274

コース紹介:ppt は日常の仕事や勉強でよく使われますが、人々の美的感覚が向上するにつれて、創造的な ppt を作成して聴衆に見せると、表示するコンテンツに光沢が増すことがよくあります。では、どのように PPT をクリエイティブにデザインすればよいのでしょうか? よくわからない場合は、エディターが提供する解決策をすぐに見てください。 1. 最初のページの PPT の欠点: 芸術的なタイトルが目を引く、テキストがランダムに配置され、位置がずれている、テキストが Song フォントであり、背景色がデスブルーです。 2. (1): スタイルを検索し、インスピレーション ライブラリから選択します。推奨ウェブサイト: Huaban.com および Zoku.com。キーワードを検索し、選択して拡大し、名前を付けてデスクトップに保存します。 3. (2):全体を統一するための色合わせを見つけます。おすすめサイト:個性的でカラーも豊富なColorClaim。
2024-03-20 コメント 0 929