
コース 初級 12513
コース紹介:「jQuery UI フレームワーク入門 ビデオチュートリアル」 jQuery ui フレームワークのダウンロードから利用までの詳しい流れと使い方を説明する講座で、これまでフレームワークに触れたことのない学生やこれから入門したい学生向けの講座です。フレームワークに触れてみよう! !見てみましょう! !

コース 初級 13012
コース紹介:「JQuery Mobile Framework 基礎ビデオチュートリアル」 このコースでは、jQuery の Mobile フレームワークのダウンロード、インストール、およびさまざまなフレームワーク要素タグについて説明します。これは、jQuery フレームワークに触れる学生にとって、学習する良い機会です。 !

コース 中級 11423
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。
javascript - jQuery がフォームのデフォルトの送信動作をブロックした後、フォームの送信動作を継続したい場合はどうすればよいですか?
2017-05-16 16:46:27 0 3 862
デフォルトの HTML 入力ボックスのメッセージを無効にするにはどうすればよいですか?
2023-08-01 19:03:54 0 1 642
jquery ajax() 関数が正しく動作しない、または認識されない
2023-09-06 11:40:35 0 1 754
確認パスワードは入力したパスワードと同じであるにもかかわらず、一貫性がないと表示され続けるのはなぜですか?理由は何なのか聞いてもいいですか?
確認パスワードは入力したパスワードと同じであるにもかかわらず、一貫性がないと表示され続けるのはなぜですか?理由は何なのか聞いてもいいですか?
2018-06-15 15:42:25 0 7 4564

コース紹介:ウェブサイトやアプリケーションのデザインでは、ユーザーが操作を確認したりキャンセルしたりする必要がある場面によく遭遇します。たとえば、レコードの削除、フォームの送信などです。ユーザー エクスペリエンスを向上させるために、jQuery を使用して確認ボックスをポップアップし、これらの機能を実装できます。 jQuery ポップアップ確認ボックスの原理は、操作の実行を確認するかどうかをユーザーに尋ねるポップアップ ウィンドウをユーザーに表示することです。ユーザーは操作を確認するかキャンセルするかを選択できます。 「OK」を選択すると、指定したアクションが実行されます。 「キャンセル」を選択すると、何も実行されません。 jQueを使用するセクションは次のとおりです
2023-05-14 コメント 0 1845

コース紹介:PHP の確認およびキャンセルのポップアップ ボックスは、Web 開発でよく使用される JavaScript ポップアップ操作方法の 1 つです。ユーザーが特定の機密性の高い操作を実行する場合、多くの場合、ユーザーが操作を続行するかどうかを確認できるように、確認ボックスがポップアップ表示される必要があります。同時に、場合によっては、実行された操作をキャンセルするかどうかをユーザーが選択できるように、キャンセル ボックスをポップアップ表示する必要があります。この記事では、PHPを使用して確認とキャンセルのポップアップボックスを実装する方法を紹介します。 PHP確認キャンセルポップアップとは何ですか?確認とキャンセルのポップアップ ボックスは、Web インターフェイス設計における開発スキルであり、特定の機密性の高い操作を実行するときにユーザーにプロンプトを表示するために使用されます。
2023-05-06 コメント 0 1113

コース紹介:jQuery アラート ダイアログ (アラート、確認、置換のプロンプト)(翻译)
2016-05-16 コメント 0 1223

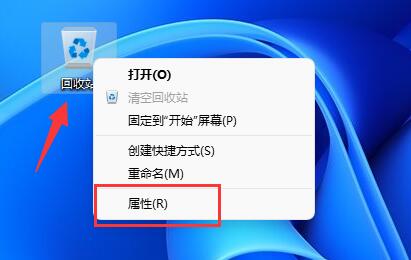
コース紹介:コンピューターを使用しているときに誤ってファイルを削除してしまうことがありますが、確認ボックスが表示されれば、誤って削除してしまう可能性は非常に低くなります。これを防ぐために、削除確認ボックスを設定できます。しかし、win11で削除確認ボックスの設定方法が分からないユーザーもまだ多いので、今日は詳細な設定方法を教えます! Win11 削除確認ボックス設定チュートリアル 1. まず、デスクトップ上の「ごみ箱」を右クリックし、「プロパティ」を開きます。 2. デスクトップにゴミ箱がない場合は、テーマの「デスクトップアイコン設定」でゴミ箱を開くことができます。 3. ごみ箱のプロパティを開いたら、まず下の「カスタム サイズ」を確認します。 4. 次に、「削除確認ダイアログボックスを表示する」にチェックを入れ、「OK」をクリックして保存します。
2024-09-09 コメント 0 1053

コース紹介:CSS を使用したネイティブ確認ボックスのスタイル設定CSS のみを使用して、デフォルトのブラウザー確認ボックスの外観をカスタマイズできますか?回答: できません...
2024-11-08 コメント 0 344