
コース 中級 11360
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17663
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11379
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
ボタンがクリックされた場合のみフォームにリダイレクトし、オプションを選択します。それ以外の場合は、ナビゲーション タブの標準表示がデフォルトになります。
2024-03-22 10:12:30 0 1 347
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 853
2023-09-05 14:46:42 0 1 741
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 633

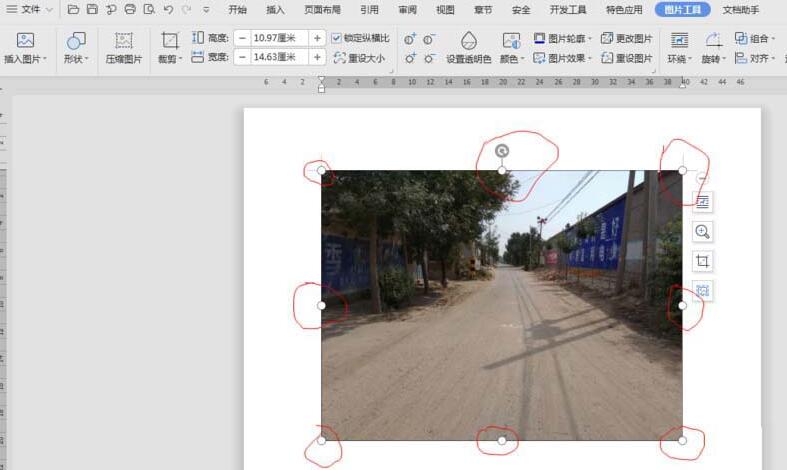
コース紹介:1. [画像]をクリックすると、8つの接点が表示され、選択されたことがわかります。 2. [引用]タブに切り替え、[キャプション]アイコンをクリックします。 3. [キャプション]ダイアログボックスで、[ラベル(L)]-[図]を選択し、「位置(P)」-[選択項目の下]を選択し、[OK]を選択します。
2024-04-26 コメント 0 672

コース紹介:360 ブラウザを使用する場合、通常は複数の Web ページを開いて閲覧や情報収集を切り替えますが、タブの切り替えをより便利にするために、ユーザーはマウスをスクロールしてタブを切り替えるように設定できます。 ?ユーザーは、設定オプションの下にある関連する機能セクションを直接クリックして操作できます。このサイトでは、360 ブラウザのタブ バーでマウスのスクロールを設定してタブを切り替える方法をユーザーに詳しく紹介します。 360 ブラウザのタブ バーでタブを切り替えるためにマウスのスクロールを設定する方法 1. ユーザーはコンピュータで 360 スピード ブラウザ ソフトウェアを開き、ホームページにアクセスして、画面にある 3 つの水平アイコンをクリックします。右上隅。 2. ポップアップ表示されるドロップダウン タブで、下部にある設定オプションを選択すると、ページが切り替わります。
2024-09-10 コメント 0 303

コース紹介:私たちは毎日、40 個の Chrome タブに悩まされ、どのタブを切り替えるべきか、どのタブが役に立たないのかを考えています。 なぜ私たちはプロのようにタブを管理できないのでしょうか? ここで私の Chrome 拡張機能 —— AIPex を紹介します。 特徴: タブを自動整理する 「コマンド M」と入力し、
2024-11-03 コメント 0 328

コース紹介:HTML、CSS、および jQuery: アニメーション化されたタブを作成する 最新の Web デザインでは、タブは非常に一般的で便利な要素です。これを使用して、さまざまなコンテンツを切り替えて、ページをよりインタラクティブで動的にすることができます。この記事では、HTML、CSS、jQuery を使用してアニメーション化されたタブを作成する方法を紹介し、詳細なコード例を示します。まず、HTML 構造を設定する必要があります。コンテナ要素内に、複数のタブ ラベルと対応するコンテンツ領域を作成します。ここが基本です
2023-10-25 コメント 0 934

コース紹介:PPT を開くと、メニュー バーに開発ツールのラベルがないことがわかります。 [クイック起動] ツールバー ボタンをクリックして、追加のコマンドを選択します。お気に入りのタブに切り替えます。 「リボンに開発者タブを表示」にチェックを入れます。確認後、メニュー バーに [開発ツール] タブが表示されます。
2024-04-17 コメント 0 596