
コース 中級 11302
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17615
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11321
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
woocommerce 顧客テンプレートで製品属性を制限する方法
2023-09-07 19:42:32 0 1 597
html5 - JavaScript はカスタム属性の値を読み取ります。取得できるものもありますが、取得できないものもあります。何が問題なのでしょうか? ?
2017-05-31 10:41:50 0 1 846
React コンポーネントが右クリックの変数を記録できるようにする方法 (これを達成するにはダブルクリックが必要です)
2023-08-15 22:46:56 0 1 567
PHP で jQuery を使用してテーブル内のデータをレンダリングする
2023-09-04 09:54:29 0 1 548
テーブルの最後の行と同じプロパティを持つボタンを HTML で作成するにはどうすればよいですか?
2023-09-16 22:19:11 0 1 677
コース紹介:以下のエディターは、jQuery を使用してテーブルの 1 行おきの色を簡単に変更し、クリックされた行の色を変更するサンプル コードを示します。編集者がとても良いと思ったので、参考にさせていただきますので、編集者をフォローして見てみましょう。
2016-05-16 コメント 0 1534

コース紹介:この記事の内容は、マウスをクリックするとテーブルの行の色が変わる jquery の実装に関するものです (コードが添付されています)。必要な方は参考にしていただければ幸いです。
2018-08-16 コメント 0 3420
コース紹介:Jquery はテーブルの交互の色変更を実現します。クリックして色変更効果の上にマウスを移動します。気に入った友人はそれを参照できます。
2016-05-16 コメント 0 1506

コース紹介:Navicat で新しい SQL クエリ ウィンドウを作成し、ストアド プロシージャを入力します。ストアド プロシージャのコードを選択し、[選択した項目を実行] をクリックします。実行に成功したら、個人コードが要件を満たしているかどうかを確認します。それ以外の場合は、SCOTT ユーザーをクリックし、EMP テーブルをダブルクリックして、最後にコードを実行します。
2019-08-06 コメント 0 4886

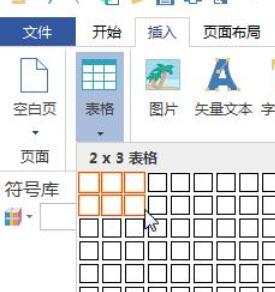
コース紹介:1. 表の挿入 メニューを挿入した後、表をクリックし、行数と列数を選択し、クリックして確定します。 「表の挿入」ボタンをクリックして、行数と列数を入力することもできます。セルをクリックしてテキストを入力します。テキストの入力が完了したら、フォームの外側をクリックして終了します。 2. テーブルを移動します。移動したいテーブルをクリックします。表の左上の十字ボタンにカーソルを置き、カーソルが4方向の矢印に変わったら、ボタンをドラッグして表を移動します。 3. テーブルをクリックして、行または列の高さと幅を調整します。テーブルメニューでテーブルの幅と高さを調整します。行または列の端にカーソルを置き、上下左右に移動して行または列の高さと幅を変更することもできます。 4. 行の追加 テーブルの左側をクリックしてテーブルの行を選択します。この行は選択すると紫色に変わります。 [テーブル] メニューの [上に挿入] または [下に挿入] をクリックします。五、
2024-06-04 コメント 0 799