
コース 中級 11336
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17638
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11351
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 829
2023-09-05 14:46:42 0 1 730
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 619
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 581
2023-09-05 15:34:44 0 1 1009

コース紹介:ブートストラップの特徴は、1. クロスデバイス、クロスブラウザで最新のブラウザに対応、2. レスポンシブレイアウトでモバイル端末や携帯電話などの画面の応答的な切り替え表示をサポート、3. 実用性の高いコンポーネントを提供、4. 構築されています。 -in jQuery プラグイン; 5. HTML5、CSS3 のサポート; 6. LESS 動的スタイルのサポートなど。
2021-12-28 コメント 0 10357

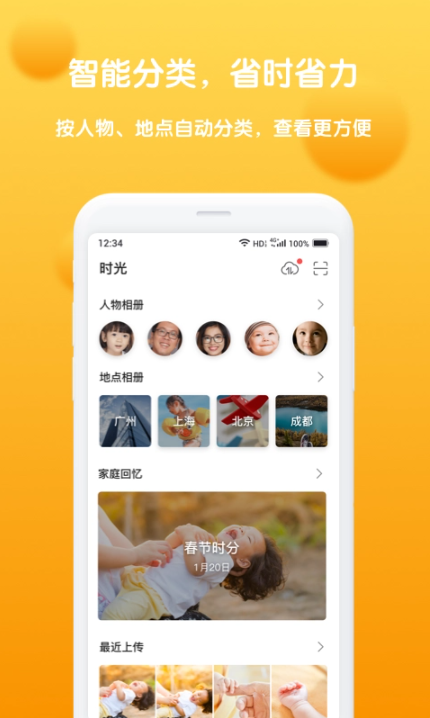
コース紹介:チャイナモバイルは最近、経営調整の必要性のため、和家琴フォトアルバム(別名和家琴フォトアルバム)サービスの運営を正式に停止し、1月25日午前0時にオフラインになったと発表した。この変更は、Hejia Qinzhu アプリケーション (スマート ホーム) の通常の使用には影響しません。 「ユーザーにとって、これは、写真、ビデオ、オーディオなど、以前に和家琴アルバムに保存されていた個人データにアクセスして使用できなくなることを意味します。さらに、関連するデータ移行およびバックアップ機能も利用できなくなります。したがって、チャイナモバイルは、不必要な損失を避けるために、ユーザーはできるだけ早くデータをバックアップして移行することをお勧めします。」 ▲和家琴フォトアルバムアプリケーションのインターフェース。和家琴フォトアルバムは、2019年4月にチャイナモバイルによって開始されたクラウドディスクアプリケーションであると理解されています。家族の共有を中心的なコンセプトとしています。それは目指す
2024-01-25 コメント 0 844

コース紹介:Bootstrap は HTML、CSS、JAVASCRIPT に基づいており、レスポンシブ レイアウトやモバイル デバイスファーストの WEB プロジェクトの開発に使用されます。 Bootstrap は、JQuery に基づいてさらにパーソナライズされた改良を加えて独自の Web サイト スタイルを形成し、ほとんどの jQuery プラグインと互換性があります。フロントエンド開発をより迅速かつシンプルにします。
2018-02-01 コメント 0 4440

コース紹介:WordPressプラグインにスパム対策機能を追加する方法 WordPressを使用してWebサイトを構築する過程で、スパムコメントの問題に遭遇することがよくあります。スパムコメントはデータベーススペースを占有するだけでなく、サイトの評判に悪影響を与える可能性があります。この問題を解決するには、WordPress プラグインにスパム防止機能を追加します。この記事では、シンプルかつ効果的な方法について説明し、対応するコード例を示します。まず、コメントをフィルターする関数を作成する必要があります。ウォルで
2023-09-06 コメント 0 1550

コース紹介:埋め込み画像の不完全な表示に対する解決策には、画像のサイズと比率の確認、コンテナのサイズの調整、正しい画像属性の設定、CSS を使用した画像のサイズと塗りつぶしの制御、画像パスの確認、ブラウザ開発者ツールを使用したデバッグ、応答性の考慮 スタイルの設計、CSS スタイルの競合の確認、プラグインまたはライブラリの使用、サーバー側の設定の検討など。詳細な紹介: 1. 画像のサイズと比率を確認し、最初に画像のサイズと比率がコンテナーまたはページのデザインと一致していることを確認します; 2. 画像のサイズが正常であっても、まだ不完全に表示されている場合などは、コンテナーのサイズを調整します。
2023-10-31 コメント 0 6710