
コース 中級 11382
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17695
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11394
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
javascript - タグを選択し、選択したタグにクラス スタイルを追加し、兄弟要素のクラス スタイルを削除します
2017-06-12 09:20:42 0 3 889
javascript - aタグにクリックイベントを追加し、その時間内にクラススタイルをaタグに追加したい
2017-06-12 09:24:00 0 2 880
JavaScript - Mongodb データの更新について質問がありますか?
mongodb はコメントで指定された _id の応答配列をどのように更新 (追加と削除) しますか? {コード...}
2017-07-04 13:44:17 0 1 1236
2019-03-21 17:34:47 0 0 862

コース紹介:今回はJSでタグを動的に追加・削除する操作方法と、JSでタグを動的に追加・削除する際の注意点を紹介します。実際の事例を見てみましょう。
2018-06-07 コメント 0 4368
コース紹介:この記事では、jQuery の指定したタグを追加および削除する方法を主に紹介します。この機能は、要素に CSS クラスを動的に追加および削除することで実現できます。必要な方は以下を参照してください。
2016-05-16 コメント 0 1723

コース紹介:jQuery は、クライアント側での JavaScript の使用方法を簡素化する JavaScript ライブラリです。これにより、HTML ドキュメント内の DOM 要素の検索と操作が容易になります。この記事ではjQueryを使って子孫タグを削除する方法を解説します。まず、次の HTML コードを考えてみましょう: ```html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8">
2023-05-28 コメント 0 566

コース紹介:この記事では主にHTMLの<del>タグの使い方、つまりテキスト本文にHTMLの取り消し線を付ける方法を詳しく紹介します。前回の記事【CSSで取り消し線のスタイルを設定するには? ] と [HTML のテキストに取り消し線を追加するにはどうすればよいですか? 】で、取り消し線を追加する方法を紹介しましたが、HTML4 の <S> と <strike> が廃止されたことは周知の事実です。テキストに取り消し線を追加する効果を実現したい場合は、css を使用する必要があります。または、代わりに <del > を使用してください。
2018-10-08 コメント 0 5339

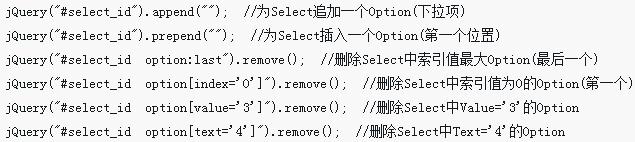
コース紹介:以下のエディターは、選択するノードを追加/削除するための JQuery の実装コードを提供します。編集者はこれがとても良いと思ったので、参考として共有します。
2016-05-16 コメント 0 1329