
コース 中級 11279
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17605
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11314
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - 異なるブラウザタブ間でデータを共有するにはどうすればよいですか? localStorage と sessionStorage は可能ですか?
2017-05-19 10:11:00 0 4 1138
JavaScript - ユーザーが現在のタブに切り替えたかどうかを確認するにはどうすればよいですか?
2017-07-05 10:38:13 0 2 872
javascript - 同時実行性を処理するnodejsについての少しの疑問
2017-05-16 13:39:29 0 3 685
新しいタブで URL を開くか、可能な場合は既存の URL を再利用して、ブラウジング エクスペリエンスを最適化します。
2023-08-24 19:03:55 0 2 492

コース紹介:vscode で複数のタブを開く方法は次のとおりです: 1. まず settings.json 構成ファイルを開きます; 2. 次に構成 ["workbench.editor.enablePreview": false] を追加します; 3. 最後に vscode を再起動します。
2020-02-20 コメント 0 5326

コース紹介:Vue コンポーネント開発: タブ コンポーネントの実装方法 最近の Web アプリケーションでは、タブ ページ (Tab) が広く使用されている UI コンポーネントです。 Tab コンポーネントは、関連する複数のコンテンツを 1 ページに表示し、タブをクリックすることでコンテンツを切り替えることができます。この記事では、Vue.js を使用して単純なタブ コンポーネントを実装する方法と詳細なコード例を紹介します。 Vue タブ コンポーネントの構造 タブ コンポーネントは通常、タブとパネルの 2 つの部分で構成されます。ラベルはサーフェスを識別するために使用されます
2023-11-24 コメント 0 1454

コース紹介:Google Chromeを使っているとたくさんのタブを開いてしまいますが、一つ一つ閉じるのはとても面倒なので、一気に閉じる方法はないでしょうか?このサイトでは、Google Chrome のすべてのタブをすばやく閉じる方法をユーザーに丁寧に紹介します。 Google Chrome ですべてのタブをすばやく閉じる方法 1. まず、図に示すように、Google Chrome で多数のタブを開く必要があります。 2. 次に、図に示すように、いずれかのタブの名前にマウス カーソルを置き、右クリックしてメニュー オプションを表示し、[他のタブを閉じる] を左クリックします。 3. この時点で、図に示すように、今開いたタブ ページがすべて削除されていることがわかります。 4. もし
2024-08-20 コメント 0 705

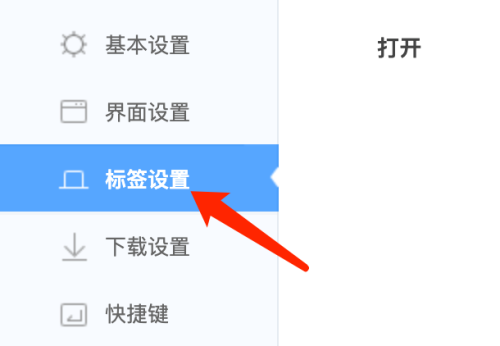
コース紹介:多くの人は 360 ブラウザ Mac で空のタブを開く方法を知りません? 今日お届けする記事は、360 ブラウザ Mac で空のタブを開く方法です。それでもわからない場合は、エディターで学習しましょう。ステップ 1: 360 ブラウザの設定ページを開いた後、[ラベル設定] をクリックします。ステップ 2: 新しいタブを開くモードで、「空白ページ」をクリックします。ステップ 3: 新しいラベルを作成した後、空白のページを開くことができます。
2024-03-18 コメント 0 631

コース紹介:タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
2024-02-28 コメント 0 616