
コース 中級 11357
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17659
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11370
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2023-08-17 22:40:08 0 1 658
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 847
2023-09-05 14:46:42 0 1 738
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 630

コース紹介:Vue コンポーネントで画像のプレビューとズームの問題を処理するには、特定のコード例が必要です はじめに: 最新の Web アプリケーションでは、画像のプレビューとズームは非常に一般的な要件です。人気のあるフロントエンド フレームワークとして、Vue はこれらの問題に対処するための強力なツールを多数提供します。この記事では、Vue コンポーネントで画像のプレビューとズームを処理する方法を紹介し、具体的なコード例を示します。 1. 画像プレビュー: 画像プレビューとは、ユーザーが画像をクリックするか、画像の上にマウスを置くと、画像の大きなバージョンを表示したり、特定の領域を拡大したりできることを意味します。
2023-10-09 コメント 0 1703

コース紹介:CSS を使用して画像のズーム効果を実現する方法 Web デザインでは、画像のズーム効果は一般的な要件の 1 つです。 CSS の関連するプロパティとテクニックを使用すると、画像のズーム効果を簡単に実現できます。以下では、CSS を使用して画像のズーム効果を実現する方法と、具体的なコード例を詳しく紹介します。画像のマトリックス スケーリングを実装するには、transform 属性を使用します。transform 属性を使用すると、要素を回転、拡大縮小、傾斜、または平行移動することによって要素を変換できます。その中で、スケーリング変換は、画像を実現することです。
2023-11-21 コメント 0 1916

コース紹介:uniapp を使用して画像のズームインおよびズームアウト機能を実装する モバイル アプリケーション開発では、画像の表示と操作が一般的な要件になります。この記事ではuniappを使って画像ズーム機能を実現する方法を紹介します。 uniapp は、Vue.js をベースにしたクロスプラットフォーム アプリケーション フレームワークで、一連のコードを通じて Android アプリケーションと iOS アプリケーションの両方を生成できます。 uniappでは、uni-imageコンポーネントを使用して画像を表示・操作することができます。まず、プロジェクト内に画像を表示するページを作成します。
2023-11-21 コメント 0 1607

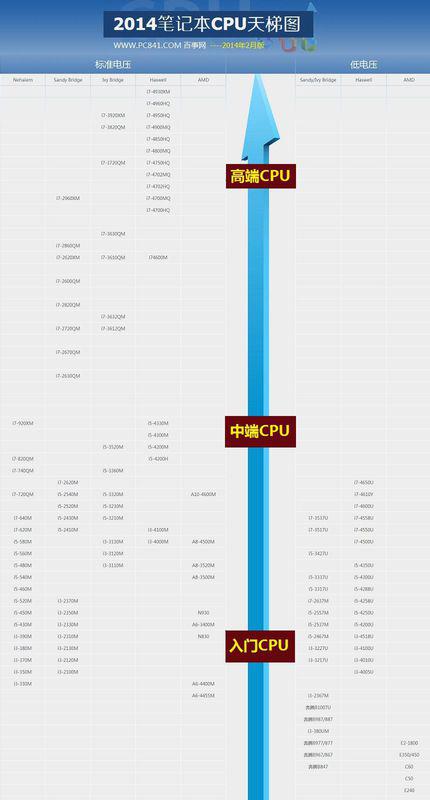
コース紹介:2014 NVIDIA グラフィックス カード シリーズ ランキング Intel の最新モンスター i7、NVIDIA の最新モバイルおよびデスクトップ グラフィックス カード 980 および 970 を含む 4 つの最新ハードウェア ラダー チャートをまとめました。これら 4 枚のラダーの写真は、それぞれモバイル版とデスクトップ版の CPU カードとグラフィックス カードで、合計 4 枚の写真です。その中で、NVIDIA グラフィックス カード、代表的な色は緑色です。詳細は画像を参照してください。 IntelにはCPUラダーチャートとコアグラフィックスカードラダーチャートがあり、代表色が青で分類が明確です。ご質問がございましたら、お問い合わせください。アップロードされた画像は圧縮されている場合がありますので、オリジナル画像が必要な場合は下部の添付ファイルをダウンロードしてください。 4 つの画像を圧縮して 1 つの添付ファイルにまとめました。携帯電話で添付ファイルをダウンロードするのは不便な場合があるため、タブレットまたはデスクトップ コンピュータを使用して表示することをお勧めします。プレビュー画像を入れる
2024-01-10 コメント 0 1277

コース紹介:uniapp の画像プレビュープラグインを使用して画像の拡大表示機能を実現する方法. 具体的なコード例が必要です. モバイルデバイスの普及に伴い、画像は私たちの日常生活においてますます重要な役割を果たしています。モバイルアプリケーションを開発する場合、画像の拡大表示機能をどのように実装するかが一般的な要件となっています。 uniapp フレームワークを使用すると、このような機能をより迅速に実装でき、複数のプラットフォームと互換性があります。 uniapp では、サードパーティのプラグインを使用して画像の拡大表示機能を実現できます。
2023-10-20 コメント 0 2111