
コース 中級 11217
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17560
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11273
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
javascript - artTemplate テンプレート エンジン。バックグラウンドから取得されたデータは、HTML コードがページにレンダリングされる方法です。
2017-07-05 11:03:48 0 4 1409
JavaScript - ルーティングエラーを動的に追加する
2017-07-05 10:49:44 0 2 898
JavaScript - axios が PHP にデータをアップロードすると空が返される
2017-06-20 10:05:38 0 2 963
JavaScript - WeChat共有静的ページインターフェースの4つの値を取得する方法
1. WeChatでWebサイトの静的ページを共有すると、サムネイルとタイトルが表示されず、4つのデータの取得に問題があるのですが、静的ページは取得できますか?
2017-06-12 09:29:58 0 3 1009
コース紹介:この記事では、json データを取得するための JQuery の $.getJSON メソッドのサンプル コードを紹介します。必要な方は参考にしてください。
2016-05-16 コメント 0 1033
コース紹介:JQueryはckeditorのデータを取得または設定します(サンプルコード)。必要な友人はここに来て参考にしていただければ幸いです。
2016-05-16 コメント 0 1272

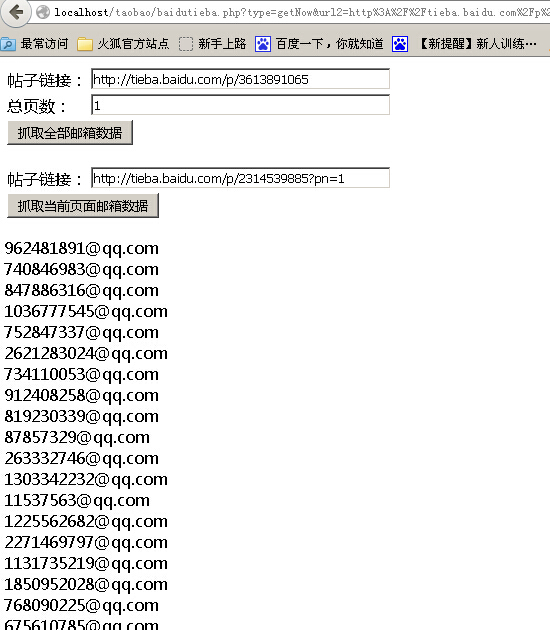
コース紹介:本文给大家介绍PHP网页抓取之抓取百度贴吧邮箱数据代码分享,程序实现了一键抓取帖子全部邮箱和分页抓取邮箱两个功能,感兴趣的朋友一起学习吧
2016-06-10 コメント 0 1098

コース紹介:実装手順: 1. ページング パラメーターの決定: 現在のページ番号と各ページに表示される番号を決定します; 2. データの取得: Vue の axios または他の HTTP ライブラリを使用してバックエンドにリクエストを送信し、現在のページ番号と番号を渡します各ページにパラメータとして表示; 3. データの更新: Vue コンポーネントで、v-for 命令を使用して、取得したデータをページにレンダリングします; 4. ボタン イベントの追加: 次のページ ボタンにクリック イベントを追加します; 5ページ番号のステータスを更新します; 6. ボタンのレンダリング: 現在のページ番号とページの合計数に基づいて、前ページと次ページのボタンを動的にレンダリングします。
2024-01-04 コメント 0 1749

コース紹介:各ページに表示される項目の数を制御することは、PHP 配列のページングにとって非常に重要です。 $perPage 変数を設定すると、ページごとの要素の数を制御できます。このコードでは、まず配列を取得し、各ページに表示する項目数を設定し、総ページ数を計算し、現在のページ番号を取得し、array_slice() で現在のページのデータを取得して出力します。同時に、ページング ナビゲーション リンクを生成したり、ページの総数に基づいて異なるページへのリンクを生成したりできます。
2024-04-30 コメント 0 1329