
コース 中級 11329
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11344
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 822
2023-09-05 14:46:42 0 1 724
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 615
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 577
2023-09-05 15:34:44 0 1 1003

コース紹介:タイトル: jQuery による要素の表示/非表示の切り替え Web 開発では、ボタンやその他のイベントをクリックすることによって要素の表示/非表示のステータスを制御する必要がよく発生します。この機能は jQuery を使用すると簡単に実現できます。次に、jQuery を使用して表示要素と非表示要素を切り替える方法を具体的なコード例を使用して説明します。まず、ボタンと、表示を制御する必要がある要素を HTML ファイルに追加します。
2024-02-25 コメント 0 1252

コース紹介:HTML、CSS、および jQuery: 画像の透明度切り替え効果を実現するためのヒント 現代の Web デザインでは、画像の透明度切り替え効果は非常に一般的なデザイン要素になっています。画像の透明度の変化を制御することで、Web ページに動的な効果を追加し、ユーザー エクスペリエンスを向上させることができます。このような特殊効果を実現するには、HTML、CSS、jQuery を使用することができますが、その具体的なテクニックをコード例とともに紹介します。 HTML 部分 まず、HTML で画像と対応するコントロール ボタンを作成する必要があります。
2023-10-25 コメント 0 1393

コース紹介:HTML、CSS、jQuery を使用して画像切り替えの高度な機能を実装する方法 はじめに: 最新の Web デザインでは、画像切り替えは一般的な要件です。 HTML、CSS、jQueryを使用することで、さまざまな形の画像切り替え効果を実現できます。この記事では、これらのテクノロジを使用して画像切り替えの高度な機能を実装する方法を紹介し、具体的なコード例を示します。 1. HTML と CSS のレイアウト: まず、画像とスイッチング コントロール ボタンを収容するための HTML 構造を作成する必要があります。 1つ使用できます
2023-10-25 コメント 0 882

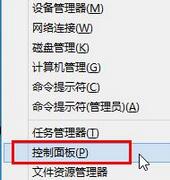
コース紹介:1. キーボードの win+X キーを押し、ポップアップ メニューの [コントロール パネル] オプションをクリックします。 2. コントロールパネル画面で表示モードを[大きなアイコン]に切り替え、設定一覧の[電源オプション]をクリックします。 3. 電源オプションページに入ったら、左上隅にある[復帰時にパスワードを要求する]をクリックします。 4. システム設定ページで、ウェイクアップ時のパスワード保護フィールドを見つけ、[パスワードは必要ありません] をクリックして選択し、[変更を保存] ボタンをクリックします。
2024-03-27 コメント 0 697

コース紹介:言葉や表現を愛する文章愛好家として、感情的な文章を投稿して自分の内なる世界を他の人と共有することは、感情的なコミュニケーションのユニークで奥深い方法です。日々の感情や考えをデジタルプラットフォームに記録することは、広大な人々の海に灯台を灯すようなもので、同じく言葉を愛し、共鳴を求める魂を引き寄せます。センテンス コントロールを使用して気分を投稿する手順: 1. まず、携帯電話のデスクトップにあるセンテンス コントロール アイコンをクリックします。 2. ページを切り替えた後、ページ下部中央の + をクリックします。 3. ページを切り替えた後、「気分を書き込む」ボタンをクリックします。 4. 最後のページに切り替わったら、最初にムード コンテンツを作成し、次に画像を挿入してトピックを追加し、[公開] をクリックします。
2024-06-05 コメント 0 697