
コース 中級 11357
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17659
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11370
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - vue2.0 トランジションを使用して、マウスを上に移動し、QR コードを画面の外側からスライドさせ、QR コードを残して画面の外側にスライドさせる効果を実現する方法。
2017-05-19 10:30:36 0 2 869
マウスを第 2 レベルのメニューに移動しても非表示にならないのはなぜですか? jquery は、マウスが第 1 レベルのメニューを削除すると、第 2 レベルのメニューが非表示になると書き込みます。
マウスを第 2 レベルのメニューに移動しても非表示にならないのはなぜですか? jquery は、マウスが第 1 レベルのメニューを削除すると、第 2 レベルのメニューが非表示になると書き込みます。
2018-12-31 19:07:27 0 2 1285
ホバー時にコンテンツを表示します (カードの高さには影響しません)
2024-03-27 20:29:28 0 1 462
2017-06-12 09:32:56 0 3 828
2017-06-12 09:30:51 0 5 1129

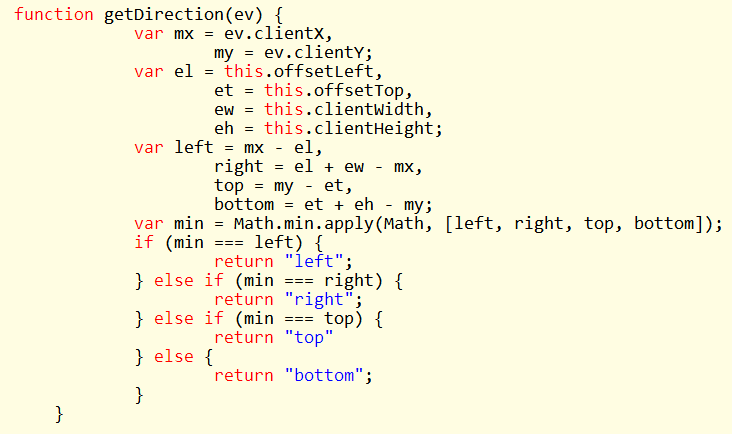
コース紹介:JavaScriptでマウスの移動方向をdivに取得するにはどうすればよいですか? JavaScriptに触れたばかりの友人の中には、このような疑問を持つ人も多いと思います。この章では、JavaScript を使用して div 内に移動するマウスの方向を取得する方法を紹介します。困っている友人は参考にしていただければ幸いです。
2018-10-29 コメント 0 2170

コース紹介:JavaScript は、Lagou.com と同様のマウスの移動インおよび移動アウト効果を実装します。
2016-12-08 コメント 0 1641

コース紹介:この記事の内容は、JavaScript を使用してマウスを移動する方向を取得する方法に関するものです。必要な方は参考にしていただければ幸いです。
2018-11-10 コメント 0 1750
コース紹介:この記事では主に、jQuery のマウス イベントとグラフィックス操作スキルを含む、小さな画像に JQuery のマウスを移動して大きな画像の効果を表示する方法を紹介します。
2016-05-16 コメント 0 1579

コース紹介:この記事では、CSS3 と jQuery に基づいてマウスの方向に追従するホバー効果を実装するための関連情報を主に紹介します。必要な友人は参照してください。
2018-06-25 コメント 0 2165