
コース 中級 3821
コース紹介:データ視覚化プロジェクトは、最も人気のあるチャート エンジン ECharts を使用して、電子商取引プラットフォームで表示する必要があるデータのあらゆる側面を表示します。正しい意思決定を行うために、電子商取引プラットフォームの動作をより詳細に分析するために使用されます。 このプロジェクトのフロントエンドは Vue テクノロジー スタックを使用し、バックエンドは Koa2 フレームワークを使用し、フロントエンドとバックエンドのデータ対話では WebSocket を使用してデータのリアルタイム性を確保します。このプロジェクトでは、クールなチャート効果を表示するためのテーマの切り替えもサポートしており、大画面と小画面の切り替えもサポートしているため、チャートを異なる画面に表示できます。

コース 中級 11340
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17646
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。
PrimeReact を使用した組み込みチャートおよび Google チャートとの統合
2023-09-06 14:54:13 0 1 674
VueJs と Apexcharts を使用して複数のブラシ チャートを作成する
2023-08-26 20:17:05 0 1 570
製品テーブルIDに基づいた製品テーブルIDに対応する別のテーブルの画像のクエリについて
2019-05-29 11:47:49 0 2 1326
画像は非同期でアップロードされますが、ユーザーがフォームを送信しない場合、無駄な画像がたくさんある場合はどうすればよいですか?
2018-11-12 14:26:37 0 6 1686

コース紹介:インターネットの発展に伴い、データの視覚化はますます重要なスキルになりました。 Web サイトやアプリケーションでは、データをグラフでより直感的に表示できるため、ユーザーが理解しやすくなります。 PHP 開発では、選択できるチャート ライブラリが多数ありますが、この記事では、一般的に使用されるいくつかの PHP チャート ライブラリとそのアプリケーションを紹介します。 GoogleChartsGoogleCharts は、折れ線グラフ、棒グラフ、円グラフなどの複数の種類のグラフをサポートする、Google が提供する無料のグラフ ライブラリです。 GoogleCharts by J
2023-06-23 コメント 0 1095

コース紹介:HTML5 Canvas チャート アプリケーション Chart.js カスタム プロンプト折れ線グラフ
2016-11-04 コメント 0 1853

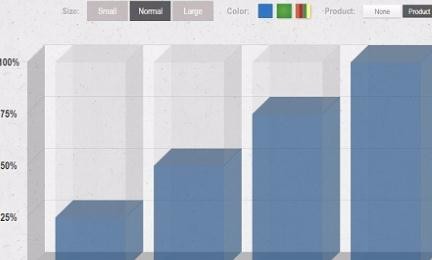
コース紹介:グラフ アプリケーションに関しては、HTML5 と jQuery で作成された Web グラフの方が便利で使いやすく、機能や外観のカスタマイズも柔軟です。この記事では、フロントエンド開発に役立つ 9 つの古典的な HTML5 グラフ アプリケーションを紹介します。
2018-03-21 コメント 0 2990

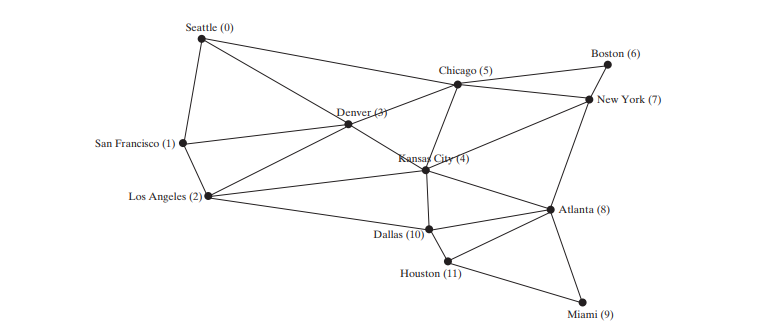
コース紹介:現実世界の問題の多くは、グラフ アルゴリズムを使用して解決できます。グラフは、現実世界の問題をモデル化して解決するのに役立ちます。たとえば、2 つの都市間の最小フライト数を見つける問題は、グラフを使用してモデル化できます。
2024-08-09 コメント 0 588

コース紹介:Express.js はサーバー側アプリケーションを作成するための強力なツールであり、CanvasJS を使用すると、インタラクティブなグラフでデータを簡単に視覚化できます。このチュートリアルでは、Express.js アプリケーションでシームレスなグラフ作成エクスペリエンスを実現するために 2 つを統合する方法を説明します。
2024-12-03 コメント 0 411