
コース 中級 11312
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17627
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11330
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 815
2023-09-05 14:46:42 0 1 719
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 610
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 571
2023-09-05 15:34:44 0 1 1000

コース紹介:CSS の hover 疑似クラスは、マウスが要素上にあるときに要素のスタイルを変更できるようにする非常に一般的に使用されるセレクターです。この記事では、ホバーの使い方を紹介し、具体的なコード例を示します。 1. 基本的な使用法 hover を使用するには、まず要素のスタイルを定義し、次に :hover 疑似クラスを使用して、マウスがホバーしているときに対応するスタイルを指定する必要があります。たとえば、ボタン要素があるとすると、ボタンの上にマウスを置くと、ボタンの背景色が赤に、テキストの色が白に変わります。
2024-02-23 コメント 0 1384

コース紹介:HTML と CSS を使用してタブ レイアウトを実装する方法 タブ レイアウトは一般的なページ レイアウト方法であり、ページを複数のタブに分割し、各タブが 1 つのコンテンツに対応し、タブを切り替えることで異なるコンテンツが表示されます。この記事では、HTML と CSS を使用してタブ付きレイアウトを実装する方法と、具体的なコード例を紹介します。 HTML 構造の作成 まず、HTML ファイルを作成し、必要なタグとコンテンツを定義する必要があります。以下は HTML 構造の例です: <!DOCTYP
2023-10-19 コメント 0 1050

コース紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16 コメント 0 1101

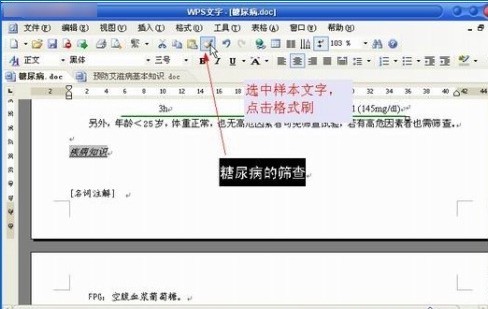
コース紹介:wps を使用して、書式設定された文書 (以下、サンプル文書と呼びます) と書式設定が必要な複数の文書 (以下、対象文書と呼びます) を開きます。 WPSはブラウザで一般的なマルチページ閲覧方式を採用しているため、切り取り、切り取り、貼り付け、ドラッグなどの操作が非常に便利です。サンプル文書内で、特定の書式を含むテキストを見つけ、マウスを使用してテキストを黒くして選択し、「書式ペイント」ボタンをクリックします。ドキュメント タブをクリックし、ターゲット ドキュメントに切り替えます。書式ブラシ シンボルが付いたマウス カーソルをテキストにドラッグすると、ターゲット ドキュメント内の対応するテキストに書式が「クローン」されます。さらに、字幕など、同じ内容が 2 つのドキュメントに表示される場合があります。ここでは、サンプル ドキュメント内で複製する必要があるテキストを選択し、ドラッグするだけです。
2024-04-26 コメント 0 830

コース紹介:JavaScript で引き戸効果を実装するにはどうすればよいですか?スライディング ドア効果とは、Web ページのナビゲーション バーまたはタブで、マウスをホバーするかオプションをクリックすると、対応するコンテンツ領域がスムーズなアニメーション効果によって切り替わることを意味します。この効果により、ユーザーのインタラクティブなエクスペリエンスが向上し、Web ページがよりダイナミックで美しく見えるようになります。この記事では、JavaScript を使用して引き戸効果を実現する方法と、具体的なコード例を紹介します。スライディング ドア効果を実現するには、まず HTML と CS が必要です
2023-10-19 コメント 0 1295