
コース 中級 11304
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17616
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11321
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - echartsの円グラフの位置オフセット
2017-06-29 10:09:58 0 1 1358
javascript - angular を使用してデータを読み取り、echarts テーブルをレンダリングする方法は?
非常に苦痛に感じますが、サンプルのデモがどこにあるか知っている人はいますか?
2017-06-13 09:22:45 0 1 873
javascript - echarts データの差が非常に小さい場合、非常にわかりやすい傾向グラフを作成します。どのパラメータを制御する必要がありますか?
2017-06-14 10:53:22 0 1 794
JavaScript - 凡例の代わりにチェックボックスを使用して echart の表示を制御するにはどうすればよいですか?
2017-06-12 09:23:59 0 3 1193
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 811

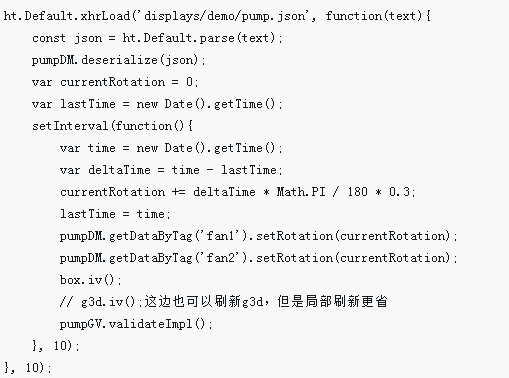
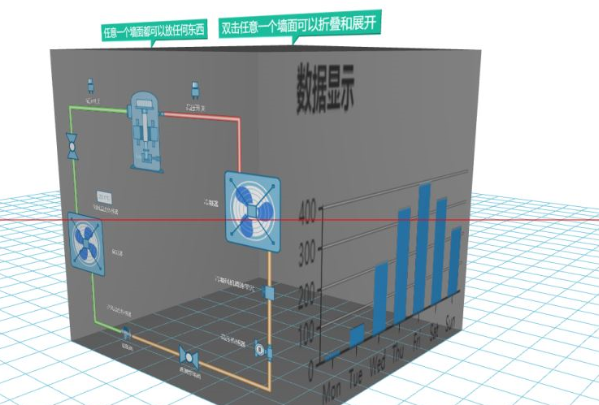
コース紹介:今回は、WebGL が json チャートと echarts チャートを操作する方法と、WebGL が json チャートと echarts チャートを操作する際の注意点について説明します。以下は実際のケースです。
2018-03-27 コメント 0 2942

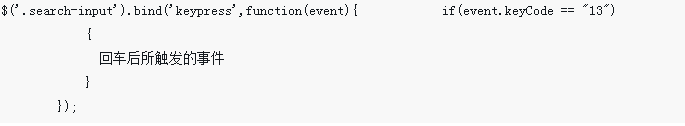
コース紹介:今回は、Enter キーを押して echart の凡例をラップしてプログレス バーを表示する方法について説明します。次に実際のケースを見てみましょう。
2018-03-14 コメント 0 3625

コース紹介:ページレイアウト中に円グラフ、棒グラフ、地図などのグラフを挿入する必要があることがよくありますが、これらのコードを記述するのは難しいため、通常は echart を使用します。この記事では echarts の使用方法について説明します。興味のある方は読んでみてください。
2018-10-17 コメント 0 8715

コース紹介:今回は、H5 の WebGL を使用して、同じインターフェイス上で json チャートと echarts チャートを作成する方法を説明します。 以下は、実際のケースです。一度見てください。
2018-01-29 コメント 0 2455

コース紹介:PHP インターフェイスと ECharts を使用してインタラクティブな統計グラフを生成する方法 はじめに: データ視覚化において、統計グラフはデータを表示する非常に効果的な方法です。 ECharts は、複数のチャート タイプと豊富な対話型機能をサポートする強力なオープン ソース JavaScript チャート ライブラリです。この記事では、PHP インターフェイスと EChart を組み合わせてインタラクティブな統計グラフを生成する方法を紹介します。 1. ECharts をインストールする まず、E をプロジェクトに導入する必要があります。
2023-12-17 コメント 0 1120