
コース 中級 11221
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17566
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11276
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
javascript - 引っ越し後のulのliのクリックイベントが引っ越しイベントと競合する
2017-05-18 10:49:41 0 4 575
Vanilla JS setTimeout(): 間違った動作の特定
2024-04-02 20:44:40 0 1 406
2023-08-30 20:19:37 0 2 525
javascript - vue に activeLink が 2 つあるのはなぜですか?リンクは 1 つだけクリックします。activeLink は 1 つだけあるはずです。
2017-05-19 10:36:08 0 2 622
コース紹介:CSSマウスはメニューを通過すると色が変わります
2016-06-21 コメント 0 1763
コース紹介:マウスがその上を通過すると背景の色が変わるようにするのは非常に実用的です。以下に Jquery の hover メソッドの使用方法を紹介します。興味のある方は参考にしてください。
2016-05-16 コメント 0 1619

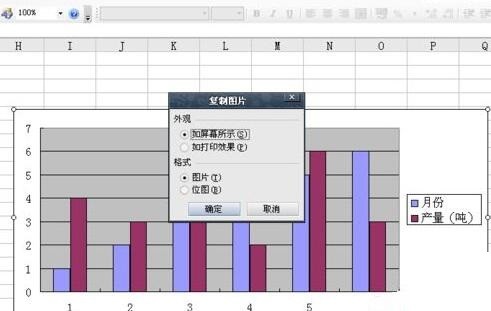
コース紹介:ステップ 1: チャートを静止画像としてコピーします。 [shift] キーを押して、チャート領域をクリックし、[編集 - 画像のコピー] コマンドを実行します。 [画像のコピー] ダイアログ ボックスが表示されます。[OK] を押します。空白セルを右クリックして貼り付けると、画像がコピーされます。画像の上にある緑色の回転ボタンをクリックすると、マウス ポインタが回転矢印に変わり、画像を任意に回転できます。ステップ 2: カメラ機能を使用して [表示 - ツールバー - カスタマイズ] コマンドを実行して [カスタマイズ] ダイアログ ボックスを表示し、[コマンド - カテゴリ] を実行して、[ツール] を見つけ、右側の [コマンド] を選択します。 [カメラ]。 [カメラ]アイコンをマウスでクリックし、アイコンを左クリックしてドラッグし、共通ツールバーに[カメラ]を追加します。
2024-04-17 コメント 0 471
コース紹介:CSS+DIV を使用すると、マウスが上を通過したときに背景の色が変わります。
2016-06-24 コメント 0 1279

コース紹介:1. ステータスバーを直接引き下げると、その中に[自動回転]が表示されます(図を参照)。 2. [自動回転] が表示されたらクリックし、アイコンが灰色に変わり自動回転がオフになるまで待ちます (図を参照)。この記事では Huawei nova9 を例として取り上げ、HarmonyOS2.0 システムに適用されます。
2024-04-30 コメント 0 601