
コース 中級 11325
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17631
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11335
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
javascript - パーセンテージプログレスバーの実装原理、このレイアウトの実装方法、競馬中に背景が動く原理についてお聞きしたいのですが。
2017-06-28 09:28:03 0 1 678
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 723
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 611
コース紹介:JavaScriptでプログレスバーを実装する方法とプログレスバーをネイティブに実装する方法を紹介する前に、プログレスバーを制御するにはどうすればよいですか? JS がプログレスバーを制御するために使用する要素は比較的単純で、p タグ内に spam タグを埋め込むだけです。p の外側のレイヤーは背景として使用され、span の内側のレイヤーは制御される動的進行状況の表示に使用されます。 JSによる。
2017-11-21 コメント 0 1495

コース紹介:この記事では、JavaScript プログレスバーのいくつかのメソッドを紹介します。
2016-12-16 コメント 0 1172

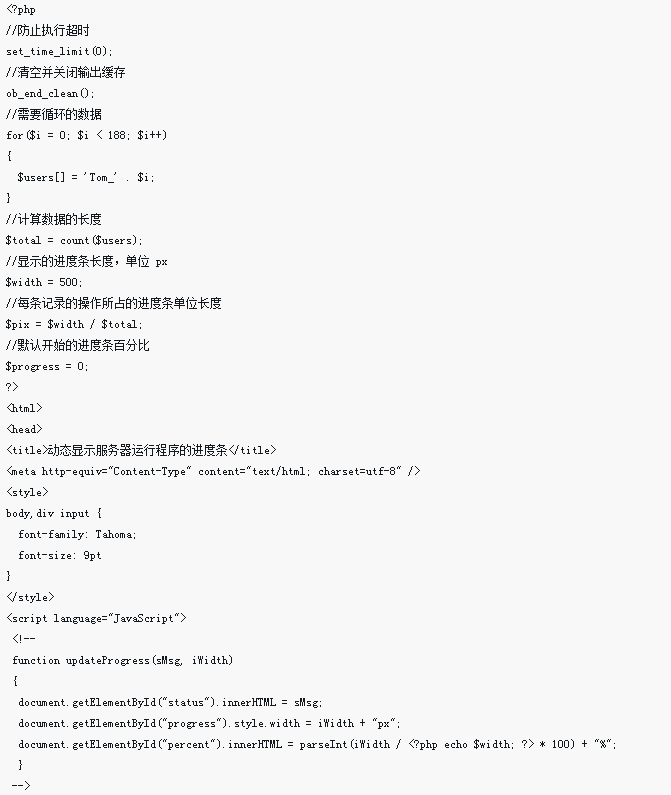
コース紹介:この記事では、PHP を使用してプログレス バーを実装する方法の小さな事例を中心に紹介します。興味のある方はぜひ参考にしてください。
2018-05-16 コメント 0 1251

コース紹介:html5 プログレスバーのラベルは「<progress>」です。 progress タグは、実行中のタスクの進行状況を定義するために使用されます。この進行状況は、ブラウザーの進行状況バーの形式で表示されます。構文は「<progress value="プロセスの現在の値" max="プロセスの現在の値」です。完了する必要があります"></progress>"。
2021-12-15 コメント 0 4306

コース紹介:HTML5 プログレスバーの詳細な説明 HTML5 プログレス要素の概要 Progress は HTML5 の新しい要素で、ファイルのアップロードの進行状況やファイルの進行状況を表示するために使用できます。ダウンロードしたり、ステータス バーの一種として使用することもできます。 HTML5 進捗状況バーの構文<progress value='70' max='100'></progress>ここをクリックして確認してください...
2018-06-11 コメント 0 5347