
コース 初級 54128
コース紹介:Bootstrap は、レスポンシブ (適応型) Web 開発をより迅速かつ簡単に行う、最も人気のある強力なフロントエンド (HTML、CSS、および JavaScript) フレームワークです。

コース 初級 6177
コース紹介:Bootstrap は、Web 開発をより迅速かつシンプルにする、シンプルで直感的かつ強力なフロントエンド開発フレームワークです。

コース 上級 21664
コース紹介:このコースは、HTML5 とブートストラップを使用してアダプティブな企業 Web サイトを開発し、すぐに Web ページの構築を開始し、学習や仕事に実際に適用できます。

コース 初級 16361
コース紹介:このブートストラップ チュートリアルでは、レスポンシブ デザインを Web レイアウトに適用する方法を説明します。このコースでは、レスポンシブ Web デザインについて学びます。モバイル デバイスの普及に伴い、ユーザーがモバイル デバイスを介して Web サイトを閲覧して優れた視覚効果を得ることができるようにする方法は、避けられない問題となっています。レスポンシブ Web デザインはこれを実現する効果的な方法です。

コース 中級 9940
コース紹介:Twitter の Bootstrap は、現在最も人気のあるフロントエンド フレームワークです。 Bootstrap は HTML、CSS、JAVASCRIPT に基づいており、シンプルかつ柔軟で、Web 開発を高速化します。すでにフロントエンドを学習し始めている学生に適しており、オリジナルのページを非常に美しくデザインできることがわかります。
ブートストラップ カスタム ビデオ チュートリアルはありません
2022-08-25 15:26:26 0 0 2207
ブートストラップ フレームワークを使用する場合、ブートストラップ フレームワークが提供する CSS スタイルを直接変更できますか?直接変更すると何が問題になりますか?
2017-05-16 13:24:18 0 1 734
JavaScript - ブートストラップと daterangepicker の日付プラグイン ピッカーの問題
2017-05-18 10:49:14 0 2 617
ブートストラップ ファイルをインポートしても効果がないのはなぜですか?
2018-10-15 21:06:03 0 2 1811
ブートストラップ タイム ピッカーをボタンの上に配置する方法。
2017-06-13 09:24:14 0 2 1060

コース紹介:ブートストラップ ユーティリティは、カスタム CSS を記述する必要がなく、Web サイトのスタイル設定を簡単かつ迅速に行うための強力なクラスのセットです。基本を見てみましょう! ブートストラップ ユーティリティとは何ですか? ブートストラップ ユーティリティは、事前定義された CSS クラスです。
2024-09-01 コメント 0 840

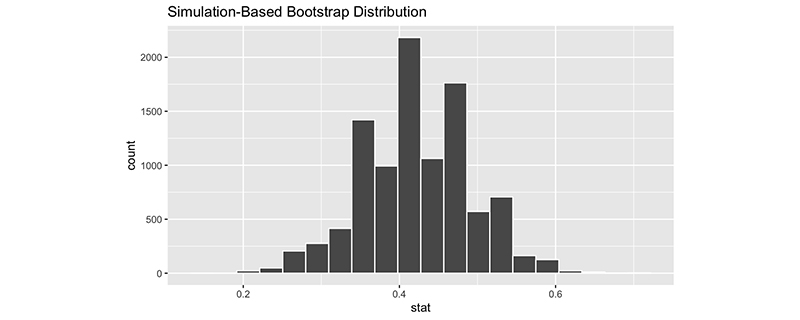
コース紹介:ブートストラップ法は自助法です。統計学におけるブートストラップ法 (ブートストラップ法、またはブートストラップ法) は、特定のトレーニング セットからの置き換えを伴う均一なサンプリングです。
2019-07-19 コメント 0 5117

コース紹介:ブートストラップ データとは、合計 N 個のサンプルから置換を伴う n 個のサンプルをサンプリングすることを指します。ブートストラップ手法は、特定のトレーニング セットからの置換を伴う均一なサンプリングです。
2019-07-26 コメント 0 6345

コース紹介:ブートストラップ テストは、データセットを繰り返しサンプリングして複数の進化ツリーを構築し、特定のツリーの分岐の信頼性をチェックする置換サンプリング統計手法です。
2019-07-31 コメント 0 20967

コース紹介:統計学におけるブートストラップ法 (ブートストラップ法、ブートストラップ法、またはブートストラップ サンプリング法) は、特定のトレーニング セットからの置換を伴う均一なサンプリングです。つまり、サンプルが選択されるたびに、同じ確率で再度選択され、サンプルに追加されます。再びトレーニングセット。
2019-07-23 コメント 0 5368