
コース 中級 11259
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17588
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11301
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2017-05-16 13:10:09 0 3 481
foreach ステートメントで各写真を個別に非表示/再表示する
2024-02-03 22:53:06 0 1 470
なぜ入り口を隠すことができなかったのか教えてください。すべて設定されています。
2018-08-03 10:37:24 0 1 1695
2017-05-02 09:23:35 0 1 453
検索アイコンをクリックすると表示され、ユーザーがクリックまたはスクロールすると非表示になる、非表示の検索フォームを作成したいと考えています。
2024-04-06 12:20:46 0 1 496

コース紹介:CSS の非表示要素 要素の非表示は、Web サイトの設計および開発時によく使用される手法です。場合によっては、ページ上の不要なコンテンツを非表示にしたり、必要に応じていくつかの要素を表示したりすることが必要な場合があります。 CSS の非表示要素隠蔽テクノロジーを使用すると、これが簡単かつエレガントになります。この記事では、CSSで要素を非表示にする2つの方法、display属性とvisibility属性を紹介します。表示属性を使用して要素を非表示にする 表示属性は、要素の外観と動作を制御します。複数の値を持つことができますが、
2023-05-27 コメント 0 607

コース紹介:隠しファイルの設定方法 ステップ 1: 隠したいファイルを選択し、右クリックして「プロパティ」を選択します。ステップ 1: 「Easy Shield Folder Encryption」などのフォルダー暗号化ソフトウェアをダウンロードしてインストールします。コンピューターの電源を入れ、コンピューターのオペレーティング システムを起動し、隠す必要があるファイルが保存されているフォルダーを見つけます。非表示にする必要があるファイルまたはフォルダーを見つけたら、非表示にする必要があるファイルを右クリックし、ポップアップ機能リストで「プロパティ」機能を見つけます。 「プロパティ」を選択します。次に、プロパティパネルで「カスタマイズ」をクリックします。「アイコンの変更」を選択します。アイコンリストに空白のアイコンがいくつか表示されます。フォルダを非表示にする場合は、空白のアイコンを選択します。再表示したい場合は、画像のあるものを選択し、下のフォルダーを右クリックします
2024-04-07 コメント 0 894

コース紹介:HTML5 の非表示性: HTML5 の非表示要素の謎を探る HTML5 は、最新の Web 開発標準として広く使用されています。開発者には、隠し要素を含む、より多くの新しい機能とタグが提供されます。この機能を使用すると、Web ページ上のすべてのユーザーに表示されない一部のコンテンツを非表示にすることができます。では、この機能は具体的に何をするのでしょうか?この記事では、HTML5 の隠し要素の秘密を詳しく見ていきます。 HTML5 の隠し要素とは何ですか? HTML5 の非表示要素は、要素がユーザーに直接表示されないようにする方法です。
2023-05-21 コメント 0 763

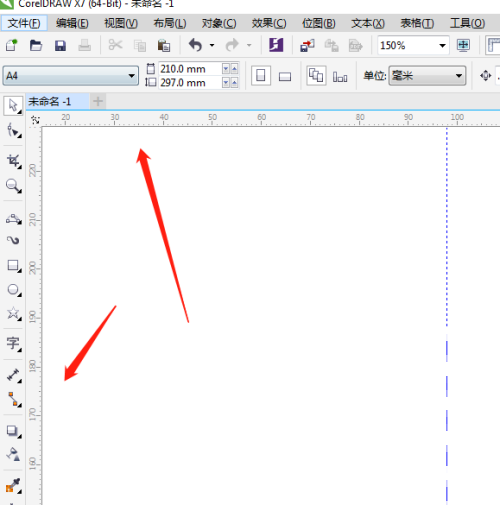
コース紹介:多くの友人が coreldraw を使用するときにルーラーを非表示にする方法を知りたいと思っています。以下では、coreldraw でルーラーを非表示にする方法についてのチュートリアルを紹介します。興味のある方はぜひご覧ください。 coreldrawでルーラーを非表示にする方法は? Coreldraw の非表示ルーラーのチュートリアル 1. まず、CorelDRAW を開きます。図に示すように、描画ウィンドウでルーラーを非表示にする必要があります。 2. 次に、プロパティバーの「ルーラーの表示/非表示」をクリックします。オンにするとルーラーが表示され、オフにするとルーラーが非表示になります。 3. 最後に「表示-定規」を開き、チェックを外して定規を非表示にします。
2024-07-31 コメント 0 441

コース紹介:CSS3 は Web 開発では隠蔽されており、特定の要素を非表示にすることは一般的なニーズです。 CSS3 は、要素を非表示にするためのより便利で柔軟な方法を提供しており、開発者とユーザーの両方に多くのメリットがあります。この記事では、CSS3 の一般的な 3 つの非表示方法を紹介し、それぞれの長所と短所を分析します。 1.display:nonedisplay:none は、CSS3 で要素を非表示にする最も一般的に使用される方法です。 display:none 属性が要素に適用されると、その要素もその子要素もページに表示されません。
2023-05-27 コメント 0 769