
コース 中級 11274
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17599
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11309
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - フォームの入力ボックス値のリモート合法性検証の問題
2017-07-05 11:04:40 0 2 935
自動検索プロンプト (補完) についてはすでに優れたソリューションが存在します。なぜ車輪を再発明する必要があるのでしょうか。
2017-06-29 16:03:09 0 1 1790
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 776
2023-09-05 14:46:42 0 1 703
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 595

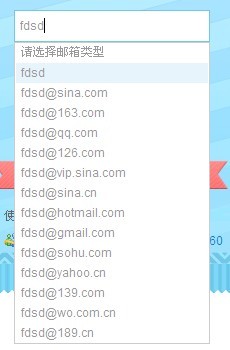
コース紹介:jQuery に基づく入力入力ボックスのドロップダウン プロンプト レイヤーは、ユーザーがメールを入力するときにプロンプト情報を入力するのに便利です。必要な友達は次を参照してください。
2016-05-16 コメント 0 1410
コース紹介:入力ボックスに任意の単語を入力すると、対応する電子メール プロンプトが自動的にドロップダウンされます。入力ボックスに 11 を入力すると、ドロップダウン ボックスに 11 のすべての電子メール アドレスが表示されます。他の単語を入力すると、そこに表示されます。この自動プロンプト機能は以下で実装されています。
2016-05-16 コメント 0 1265

コース紹介:この記事では、主に入力ボックスのインテリジェントなプロンプトを実装するための JS をコード形式で共有します。
2018-03-22 コメント 0 2165
コース紹介:この記事では、Baidu 入力ボックスのスマート プロンプトを模倣する js コードを紹介します。必要な友達は参考にしてください。
2016-05-16 コメント 0 1543
コース紹介:Web プロジェクトに取り組んでいる人は全員、登録およびログイン モジュールを持っています。電子メール登録の場合は、@ を入力した後にドロップダウン ボックスをトリガーして各電子メールの機能を表示する必要があります。以下では、メール アドレスを入力するときにメール アドレスを自動的に補完できる、「入力プロンプト」機能とも言える jQuery の実装を紹介します。たとえば、aaa と入力すると、自動的に aaa@163.com になり、効果的に改善されます。 Web ページの使いやすさ。
2016-05-16 コメント 0 1480