
コース 中級 11324
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17630
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11334
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 820
2023-09-05 14:46:42 0 1 723
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 611
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 576
2023-09-05 15:34:44 0 1 1000

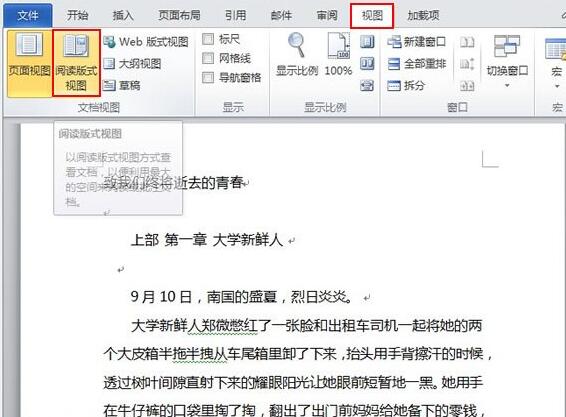
コース紹介:①word2010を開き、記事をコピーし、表示-読書レイアウト表示ボタンをクリックします。 ②このとき、すぐに全画面閲覧モードに切り替わり、文字が鮮明で、左右の矢印で簡単にページをめくることができます。 ③見開き閲覧が嫌な場合は、1ページのみを表示するシングルページに設定することもできます。 ④ 1ページの表示効果は決して悪くないことがわかります。
2024-06-03 コメント 0 921

コース紹介:HTML と CSS を使用して全画面視差レイアウトを実装する方法 全画面視差効果は、Web デザインでよく使用されるテクノロジーであり、ユーザーにより豊かで魅力的な視覚体験をもたらすことができます。この記事では、HTML と CSS を使用して簡単な全画面視差レイアウトを実装する方法と、具体的なコード例を紹介します。視差効果の原理は、背景画像の複数のレイヤーを異なる速度で同時にスクロールすることで、異なるレベルの 3 次元性を作成することです。次のコード例では、HTML マークアップと CSS スタイルを使用して、単純な完全なコードを実装します。
2023-10-25 コメント 0 1186

コース紹介:DedecMS テンプレートを使用して Web サイトを構築する手順: 公式 Web サイトからテンプレートをダウンロードします。テンプレートフォルダーをインストールディレクトリの「templets」フォルダーにコピーします。管理パネルにログインし、ドロップダウン メニューからテンプレートを有効にします。テンプレート ファイルを編集して、レイアウト、コンテンツ、スタイルをカスタマイズします。ページ、投稿、メディア コンテンツを追加します。 Web サイトの効果をプレビューし、満足したらオンラインで公開します。
2024-04-16 コメント 0 1291

コース紹介:近年、Vue とも呼ばれる Vue.js は、最も人気のあるフロントエンド フレームワークの 1 つとなり、そのシンプルさ、使いやすさ、強力なビュー制御機能が高く評価されています。同時に、Mac デバイスの人気に伴い、多くの Web サイト デザイナーが Mac デバイスのページ デザイン効果を模倣したいと考えています。この記事では、Vueを使ってMacBook風のページデザインを実現する方法を紹介します。ステップ 1: 基本的なビュー構造とスタイルを構築する MacBook のようなページ デザインを実現するために、
2023-06-25 コメント 0 1330

コース紹介:視差スクロールは、Web ページに動きや奥行き感を加えるためによく使用されるデザイン手法です。これは、個々のページ要素をさまざまな速度で移動させて、平面上の奥行きの効果をシミュレートすることによって行われます。このテクニックを実装するためのユニークで想像力豊かな方法は、CSS で複数の背景画像を利用することです。この記事では、HTML 構造と CSS スタイルの設定に必要な手順を含め、CSS で複数の背景画像を使用して視差効果を作成する方法を説明します。初心者でも経験豊富なフロントエンド開発者でも、このガイドでは、素晴らしい複数の背景画像の視差効果を作成するために必要な知識とツールを提供します。構文要素{背景-画像:url(画像-loc
2023-08-28 コメント 0 1445