
コース 中級 11302
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17615
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11321
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
javascript - jsオブジェクト配列属性のマージの問題
2017-05-19 10:36:44 0 3 821
javascript - 内容を入力してアドレスを選択すると注文ページにジャンプしますが、返された内容が消えてしまいます。
2017-06-15 09:21:26 0 2 731
javascript - このような日付スタイルを作成するためにどのような日付フレームワークを使用しているか聞いてもいいですか?
これは携帯電話での日付の選択です。日付をクリックすると、このようなボックスが表示されます。それを一番下までスライドさせます。
2017-06-27 09:18:58 0 1 899
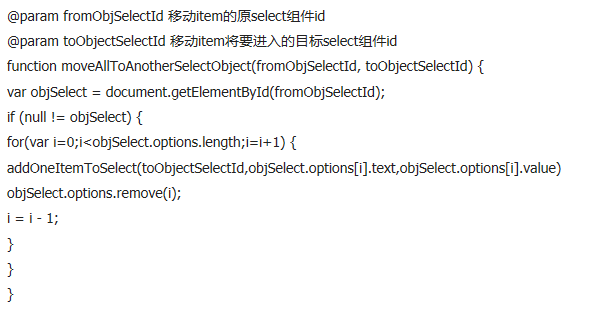
エンドユーザーの現在の選択に基づいて選択ボックスから選択したオプションを移動するには、jquery スクリプトが必要です
2024-04-04 18:40:04 0 1 3684

コース紹介:プロジェクト開発中に、入力の単一選択と複数選択のスタイルを変更する必要がある状況がよくあります。今日は、入力の単一選択と複数選択のスタイルを変更する簡単な方法を紹介します。
2017-03-25 コメント 0 1992

コース紹介:今回はHTMLのselectタグで単一選択と複数選択を実装する方法を紹介します。 HTMLでselectタグで単一選択と複数選択を実装する際の注意点は何ですか? 。
2018-02-02 コメント 0 8071

コース紹介:この記事では、css3を使用して入力の単一選択スタイルと複数選択スタイルを変更する方法を紹介します。
2017-03-15 コメント 0 1419

コース紹介:この記事では、Vue が単一選択、複数選択、逆選択、およびすべて選択の関数を実装する方法について説明します (コードが添付されています)。必要な方は参考にしてください。お役に立てば幸いです。
2018-09-08 コメント 0 7945

コース紹介:WeChat ミニ プログラムの人気が高まるにつれて、ますます多くの開発者が WeChat ミニ プログラムの開発に注目し始めています。新しい開発モデルとして、WeChat ミニ プログラムはさまざまな機能を実現するためにさまざまな技術的ソリューションを必要とします。その中でも、単一選択、複数選択、チェック ボックスの実装は、WeChat アプレット開発者がよく直面する問題です。 PHP は、これらの機能を実装する場合に一般的で信頼できるツールです。この記事では、PHPによるWeChatアプレットの単一選択、複数選択、チェックボックスの実装方法を紹介します。 1. ラジオ ボタン WeChat アプレットにラジオ ボタンを実装するための鍵は次のとおりです。
2023-06-02 コメント 0 2128