
コース 初級 18689
コース紹介:各セクションで実際の事例を交えてHTML+CSSを学ぶことができ、全体的に分かりやすく、学んだフロントエンドの基礎知識を柔軟に応用できるため、実践的なトレーニングが必要な学生に最適です。素早く。

コース 中級 15365
コース紹介:JavaScript (以下、JS) はフロントエンドで一般的なスクリプト言語です。ページ上のさまざまな特殊効果や非同期リクエストなどは JS と切り離せないものです。今日のモバイル開発において、JS はかつてないほど注目されています。 JS を使用できないと言われると、資格のある Web 開発者とみなされません

コース 初級 16308
コース紹介:このブートストラップ チュートリアルでは、レスポンシブ デザインを Web レイアウトに適用する方法を説明します。このコースでは、レスポンシブ Web デザインについて学びます。モバイル デバイスの普及に伴い、ユーザーがモバイル デバイスを介して Web サイトを閲覧して優れた視覚効果を得ることができるようにする方法は、避けられない問題となっています。レスポンシブ Web デザインはこれを実現する効果的な方法です。

コース 初級 20685
コース紹介:ページがどれほど複雑であっても、ページには特定の構造レベルがあります。HTML5 は、この構造レベルと Web ページの要素を記述するための強力なツールです。私に従って、それを征服してください。

コース 中級 13211
コース紹介:「HTML Meituan Web ページ実践ビデオチュートリアル」 このコースは HTML の実践コースです。HTML、css、js などのフロントエンド技術を使用して、静的な Meituan Web ページを実装します。このコースは、フロントエンドを復習したい人に最適です。知識の限界です。見てみましょう。見てください。 !
ウェブサイトのトップページへのフィードバックは使用できません
ウェブサイトのトップページのフィードバックは役に立ちません。提案したいと思います。ビデオの再生速度を上げるオプションを強くお勧めします。再生速度を 2 倍にすることもできます。!!!
2017-06-17 11:45:25 0 3 1399
angular.js - AngularJS で作成された Web ページのアクセス速度を向上させるにはどうすればよいですか?
2017-05-15 16:56:04 0 6 648
2021-07-27 18:06:26 0 1 1136
php - Web ページで絵文字表示をサポートできるようにするにはどうすればよいですか?
2017-06-12 09:21:03 0 1 795

コース紹介:ThinkPHP は、中国で数少ない優れた PHP Web アプリケーション フレームワークの 1 つで、使いやすく、パフォーマンスが高く、安全で信頼性が高いです。ただし、Web サイトへのアクセス数が多い場合、Web ページの読み込み速度が遅いという問題に直面することがあります。この記事では、ThinkPHP Web ページを高速化する方法について説明します。 1. キャッシュ テクノロジを使用する: キャッシュ テクノロジを使用すると、Web ページへのアクセスが大幅に高速化されます。 ThinkPHP フレームワークには、ファイル キャッシュ、Memcached キャッシュ、Redis キャッシュなどを使用できるキャッシュ テクノロジが付属しています。
2023-05-26 コメント 0 891

コース紹介:Web ページを高速化する方法には、圧縮ファイル、画像の最適化、CDN アクセラレーション、キャッシュ テクノロジー、DNS の最適化、フロントエンドの最適化、サーバーの最適化、レスポンシブ デザイン、オフサイトのバックアップとパフォーマンスの監視などが含まれます。詳細な紹介: 1. ファイルの圧縮: CSS、JavaScript、HTML ファイルなどの Web ページの静的リソース ファイルを圧縮することで、ファイルのサイズを削減し、ファイル送信を高速化できます; 2. 画像の最適化: 通常、画像は占有されています。最も帯域幅が広いリソースの 1 つであり、画質、サイズ、形式などを圧縮できます。
2023-10-24 コメント 0 3350

コース紹介:PHP Webページの読み込み速度を最適化するにはどうすればよいですか?インターネットの急速な発展に伴い、Web ページの読み込み速度はユーザー エクスペリエンスにおける重要な要素の 1 つになりました。一般的に使用されるサーバー スクリプト言語として、PHP の Web ページの読み込み速度の最適化は特に重要になっています。この記事では、開発者が Web ページの応答速度とユーザー エクスペリエンスを向上できるように、PHP Web ページの読み込み速度を最適化するためのいくつかの方法とテクニックを紹介します。コードの最適化 まず第一に、PHP コードを適切に最適化することが、Web ページの読み込み速度を向上させる鍵となります。この目標は次の方法で達成できます。 不要なものを減らす
2023-06-30 コメント 0 848

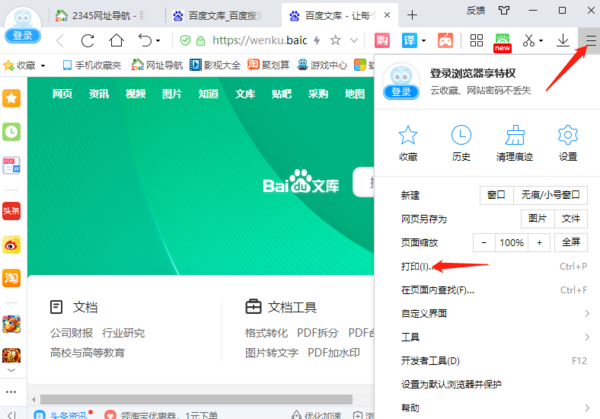
コース紹介:2345 アクセラレーション ブラウザはどのようにして Web ページを印刷しますか?今日、コンピューターのブラウザーは、私たちがインターネットを閲覧するための「標準」となっています。コンピューターを使用するとき、ほぼすべての人がブラウザーを使用し、ブラウザーの検索、スクリーンショット、翻訳などの機能を頻繁に使用します。さらに、ユーザーによっては、 2345 アクセラレーション ブラウザにはこの印刷機能しかありません。では、2345 アクセラレーション ブラウザで Web ページを印刷するにはどうすればよいでしょうか?ユーザーはどのように印刷設定を行うのでしょうか? 2345 ブラウザを使用して Web ページを印刷するチュートリアルです。まず、2345 アクセラレーション ブラウザを開き、ページ UI の右上隅にある [メニュー] をクリックします。拡張メニューに [印刷] があります。このボタンをクリックして 2345 アクセラレーションに入ります。ブラウジング。
2024-01-30 コメント 0 1423

コース紹介:JavaScript 開発における Redis の適用: Web ページの読み込みを高速化する方法 インターネットの急速な発展に伴い、Web ページの読み込み速度はユーザー エクスペリエンスの重要な指標の 1 つになりました。 JavaScript 開発では、Redis を適用すると、Web ページの読み込み速度が効果的に向上し、ユーザーのエクスペリエンスが向上します。この記事では、JavaScript 開発における Redis のアプリケーション シナリオを紹介し、コード例を通じて Web ページの読み込みを高速化する方法を示します。 1. Redis の概要 Redis は
2023-07-29 コメント 0 1594