
コース 中級 11274
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17599
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11309
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 776
2023-09-05 14:46:42 0 1 703
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 595
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 552
2023-09-05 15:34:44 0 1 982

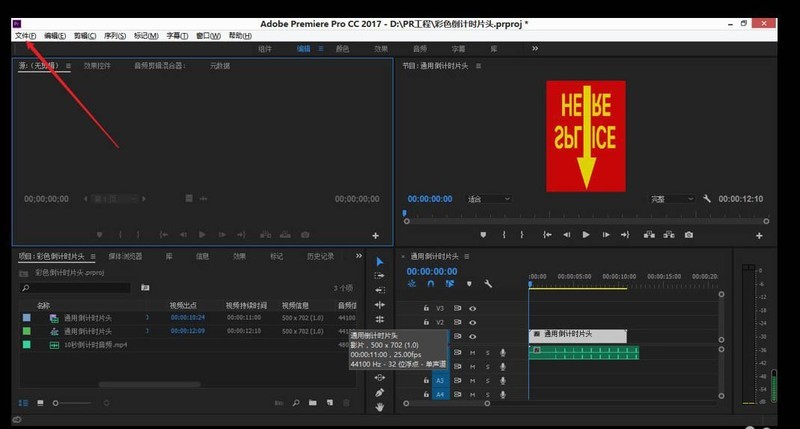
コース紹介:1. [ファイル]を左クリックします。 2. 手順1~2で[インポート]を左クリックするか、ショートカットキーCtrl+Iを使用します。 3. 追加したい PSD 素材を左クリックします。 4. [開く]を左クリックします。 5. 必要に応じて [名前を付けてインポート...] を選択します (例: 各レイヤー)。 6. [OK]を左クリックしてインポートを完了します。
2024-05-08 コメント 0 703

コース紹介:1. 左側のメモをクリックし、[ぼかしとハイライト] を見つけて、2 番目の特殊効果スポットライトを選択します。 2. 画面の中央に直接ドラッグすると、スポットライト効果が鳥の頭を照らします。 3. 同じ方法で、画面の左下隅も光らせます。 4. 最初のスポットライト効果の処理後、鳥の頭も暗くなっていることがわかりました。この結果は望ましくありません。 5. 2 番目のスポットライト効果を選択し、削除キーを直接押して削除します。 6. スクリーンショット ソフトウェアまたは Ctrl+F を使用して、このフレームのアニメーションをエクスポートし、素材ボックスに追加します。 7. このスクリーンショットをビデオの中央のプレビュー ウィンドウに追加し、頭の上にある切り抜きツールをクリックします。 8. 図のように、ハイライトする必要がある部分を切り取って保持します。適切な位置に配置するか、元の位置を 2 か所カバーして、同時に効果をハイライトすることができます。
2024-06-03 コメント 0 668

コース紹介:1. 素材をインポートし、新しいコンポジションを作成し、その素材をコンポジションにドラッグします。 2. 新しいソリッド レイヤーを作成します (次のステップで回転アニメーションを実行するときに重ならないようにソリッド レイヤーを下に移動します)。色を選択した後、ペン ツールを使用してライトの大まかな形状を描きます。F キーを押して、適切なフェザリング効果を追加し、オーバーレイ モードを調整して、よりライトらしくします。 3. 中心点移動ツールを選択し、マスクを描いたベタレイヤーの中心点をマスクの中央と下部に移動します。 4. マスクを描画したソリッドレイヤーを回転させるキーフレームアニメーションを作成します。これにより、光が左右に揺れ、強度も変化します。 3 次元レイヤーを開いて、2 つのビュー内の 2 つのレイヤー間の位置関係を調整して、より良い効果をシミュレートします。 5. 最後に、シミュレートされたライトを 1 つのレイヤーにコピーし、次のようにキーフレームを調整します。
2024-04-07 コメント 0 961

コース紹介:1. まずペンを使用して、主に街灯柱、ランプホルダー、広告ラック、接続構造コンポーネントなどの要素に分かれているパスの基本構造を描きます。 2. 灰色と黒のグラデーションを設定して街路灯のポールを塗りつぶし、太い下部と細い上部の街路灯のポールが表示されるようにします。 3. 特殊な形状の構造部分に金属材料が現れるように、異なるグレーと黒の色を使用して電柱の吊り下げ構造部分を塗りつぶします。 4. ランプ ヘッドを灰白のグラデーションで塗りつぶし、ランプ ヘッド上のハイライト パスを半透明の灰白のグラデーションで塗りつぶして、ランプ ヘッドにガラスの効果が現れるようにします。 5. 街路灯の中央のコネクタを埋めるように金色のグラデーションを設定し、コネクタ上に銅のマテリアルが表示されるようにします。 6. 次に、街灯の中央にある広告フレームを灰色と黒のグラデーションで塗りつぶし、円を使用してマスク操作を実行し、黒い鉄のマテリアルが表示されるようにします。
2024-04-07 コメント 0 1105

コース紹介:1.新規に空のレイヤーを作成し、ブラシツールで色を選択し、光が当たっている部分に適用します。 2. 次にレイヤーの合成オプションを[カラー]に変更します。 3. ライトの色が変更されました。 4. ライトの色が他の周囲の環境と調和していないと感じる場合は、レイヤーをダブルクリックして次のレイヤーでレイヤー スタイルに入り、ALT キーを押したまま黒いスライダーを白の方向にドラッグします。 。環境内の黒い影をより目立たせるだけです。
2024-06-10 コメント 0 451