
コース 中級 10736
コース紹介:「CSS3 によるボタンの特殊効果の実装に関するビデオ チュートリアル」は 2 つの例に分かれており、最初の例では JavaScript の代わりに純粋な CSS3 を使用してボタンのアニメーション効果を実装し、CSS3 の新しいトランジション、トランスフォーム、その他の属性について詳しく説明しています。 2 番目の例は、<a> タグを使用して、幅が適応可能な丸いボタンを作成することに焦点を当てています。

コース 中級 11429
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17720
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。
2019-11-14 14:10:53 0 3 1587
python2.7で「開始」ボタンをクリックした後、tkinterのボタン(図の赤い部分)がクリックできないのはなぜですか?
2017-05-27 17:39:55 0 1 871
React JSで、ボタン内のアイコンをクリックしてもボタンの値を取得できません
React JSで、ボタン内のアイコンをクリックしてもボタンの値を取得できません
2023-07-22 09:47:02 0 1 506
編集ボタンをクリックしても何も起こりません。コードは次のようになり、エラー メッセージは次のようになります。問題がどこにあるのかわかりません。長い間解決していませんでした。
2020-05-24 20:51:45 0 2 981
それをもとにコードを入力したのですが、ログインボタンをクリックしてもエラーや応答がないのはなぜでしょうか?
2018-04-10 22:32:01 0 5 2158

コース紹介:CSS を使用してボタンのクリック効果を実現する方法 はじめに: 現代の Web デザインでは、ボタンはページ インタラクションに不可欠な要素の 1 つです。適切なボタン スタイルは、ユーザー エクスペリエンスを向上させるだけでなく、ページの視覚効果も向上させます。この記事では、CSS を使用してボタンのクリック効果を実現し、ページにダイナミクスとインタラクティブ性を追加する方法を紹介します。 1. 基本的なボタン スタイル ボタンのクリック効果を実現する前に、まず基本的なボタン スタイルを定義する必要があります。 CSS 疑似クラス セレクターを使用してボタンのスタイルを定義できます。一般的に使用される疑似クラスには、hover と hover が含まれます。
2023-11-21 コメント 0 3749

コース紹介:タイトル: jQuery を使用してクリック イベントをボタンにバインドする方法Web 開発では、ページ要素にインタラクティブ性を追加することが重要です。その中でも、クリック イベントのバインドは一般的な操作であり、ボタンがクリックされた後に特定の機能をトリガーできます。 jQuery では、クリック イベントをボタンにバインドすることも非常に単純で一般的な操作です。次に、具体的なコード例を使用して、jQuery を使用してクリック イベントをボタンにバインドする方法を示します。まず、jQuery ライブラリがプロジェクトに導入されていることを確認する必要があります。
2024-02-21 コメント 0 586

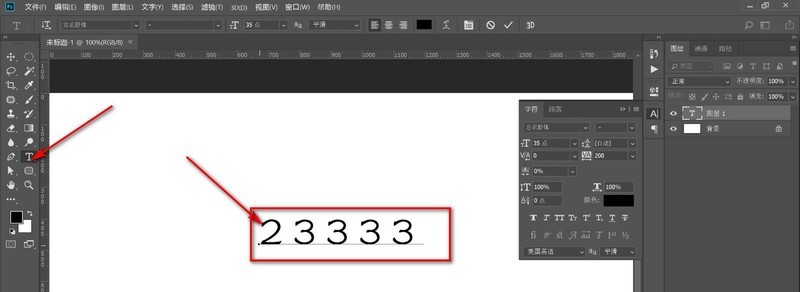
コース紹介:1. まずPSを開き、テキストツールを使用してテキストを入力します。 2. 次に、右上隅にある閉じるボタンをクリックします。クリックしても反応がないことがわかります。 3. これは、現在のテキストが編集モードになっているためです。上の小さなチェック マークをクリックします。 4. チェックマークが消えたら、再度閉じるボタンをクリックしてソフトウェアを終了します。 5. また、PS に画像を配置した場合も、チェックマークをクリックしてソフトウェアを終了する必要があります。注: 現在のテキストは編集状態です。上の小さなチェック マークをクリックしてください。
2024-06-06 コメント 0 992
コース紹介:この記事では、ボタンをクリックした後にクリックイベントバインディングをキャンセルするjQueryの方法を主に紹介します。ボタンをクリックした後にonclickイベントバインディングをキャンセルする機能を実現できます。必要な方は以下を参照してください。
2016-05-16 コメント 0 1786

コース紹介:ボタンのクリック効果を実現するための CSS テクニックと方法: Web デザインにおいて、ボタンのクリック効果は、ユーザーに優れたインタラクティブなエクスペリエンスを提供できるため、非常に重要な部分です。この記事では、ボタンのクリック効果を実現するための CSS テクニックと方法をいくつか紹介し、具体的なコード例を示します。マウスがボタン上にあるときにボタンのスタイルを変更するには、疑似セレクター :hover 疑似クラス セレクター :hover を使用します。さまざまな背景色、境界線スタイル、テキスト スタイルを設定することで、ボタンを作成できます。
2023-10-24 コメント 0 1895