
コース 中級 11325
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11338
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - Zhihu に画像をロードする原理は何ですか?
最初はすべてぼやけていますが、画面内では高解像度になります。最初に前処理された低画素画像を読み込んでから高精細画像を表示するのでしょうか?それとも別の方法なのでしょうか?
2017-05-24 11:32:17 0 4 732
2017-05-16 13:01:37 0 2 839
React での Pinterest のような動的画像の CSS グリッドの実装
2024-03-21 20:21:31 0 1 518
JavaScript - Zhihu の画像読み込みはどのように実装されていますか?
2017-06-26 10:58:20 0 1 761
JavaScript - フロントエンドで高画質な画像を複数端末に対応させる方法
高画質な画像をPCやモバイル端末など複数の端末に対応させるにはどうすればよいですか? モバイル端末にはAndroidやAppleなどが含まれます。
2017-05-16 13:36:58 0 3 535

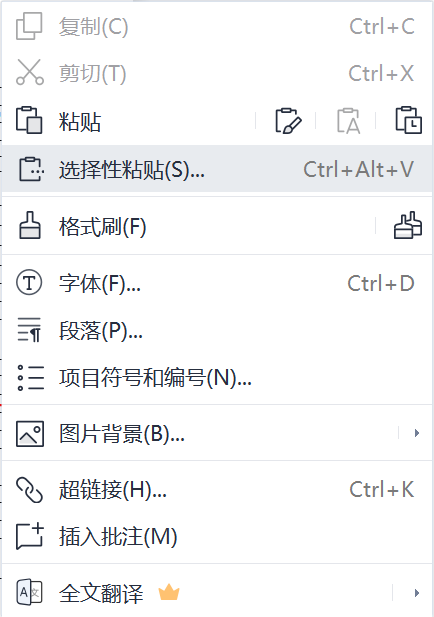
コース紹介:Excel テーブルから高解像度の画像をエクスポートするにはどうすればよいですか? Excel の表は多くのユーザーが使用しているオフィス ソフトウェアです。完成した表を高解像度の画像としてエクスポートしたいと考えているユーザーもいます。このサイトでは、Excel の表に高解像度の画像を保存する方法を詳しく紹介します。 Excel 表に高精細画像を保存するチュートリアル 1. 出力する表を選択し、Ctrl+C または右クリックで直接コピーします。画像を表示したい単語を右クリックし、選択的に貼り付けます。画像として出力を選択します。 fenye1. ピクチャ (Windows メタファイル) モードで貼り付けたピクチャは、より明るい色とより鮮明な表を持ちます。 WPS スタート バーの右上隅にあるコピー オプションを見つけます。
2024-08-22 コメント 0 411

コース紹介:Vue を通じて画像の高解像度表示を実現するにはどうすればよいですか?モバイル インターネットの急速な発展に伴い、写真は Web ページに不可欠な部分になりました。しかし、Web ページ上で高解像度の画像を表示すると、画像の品質が低下し、ぼやけて見えるという問題が発生することがあります。これは、画像がブラウザーに表示されるときに、さまざまなデバイスや解像度に合わせて圧縮および拡大縮小されるため、結果として画質が低下するためです。 Vue は、ユーザー インターフェイスを構築するための進歩的な Javascript フレームワークです。
2023-08-18 コメント 0 1924

コース紹介:Vue で画像の振動と水の波の効果を実現するにはどうすればよいですか?人気のあるフロントエンド フレームワークとして、Vue はユーザー インターフェイスの対話エクスペリエンスを強化する豊富なコンポーネントとプラグインを提供します。この記事では、Vue を使用して画像に振動や水の波の効果を実現する方法と、対応するサンプル コードを紹介します。振動効果 画像の振動効果は、ユーザーの注意を引いたり、動きの感覚を生み出したりするために使用できます。以下は簡単な実装計画です: まず、画像の座標位置を保存するために Vue コンポーネントで data 属性を定義します: data()
2023-08-17 コメント 0 1350

コース紹介:Empire CMS はどのようにして画像透かしを自動的に追加しますか?次の記事では、Imperial CMS が画像の透かしを自動的に追加する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。
2020-12-31 コメント 0 5455

コース紹介:この記事では主に画像の横スクロール効果を実現するための jquery を紹介します。非常に実用的なコードなので、困っている人はぜひ参考にしてください。
2018-07-02 コメント 0 2358