
コース 中級 11002
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17071
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 10768
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
Laravelのモーダルが送信時に消えないようにする方法は何ですか?
2024-02-04 08:46:00 0 1 488
動的テキスト ボックスとその値の送信を JSP Bean に実装します。
2023-12-11 11:56:28 0 1 478
javascript - echarts+bootstrap モーダル ボックスの小さな穴。
2017-06-12 09:31:22 0 1 1394
Python - Django リストページのボタンからモーダルボックスを呼び出す方法
2017-05-19 10:06:50 0 2 652

コース紹介:Web 開発では、モーダル ボックスは一般的に使用されるインターフェイス要素であり、プロンプト情報の表示やフォームへの入力などに使用できます。 Bootstrap は、モーダル ボックスを含む多くの便利なコンポーネントを提供する、広く使用されているフロントエンド フレームワークです。モーダル ボックスで使用される JavaScript コードは、モーダル ボックスの表示、非表示、閉じるなどの動作を制御できます。この記事では、Bootstrap JavaScript コードを使用してモーダル ボックスを閉じる方法を紹介します。 ## Bootstrap には、モーダル ボックスを閉じるための複数の方法が用意されています。
2023-05-09 コメント 0 1638

コース紹介:Vue を使用してモーダル ボックスの特殊効果を実装する方法 インターネット技術の発展に伴い、モーダル ボックス (Modal) は一般的なインタラクション方法として Web デザインで広く使用されています。モーダル ボックスを使用すると、ポップアップ ウィンドウ、警告、確認、その他の情報を表示し、ユーザーに優れたインタラクティブなエクスペリエンスを提供できます。この記事では、Vue フレームワークを使用して単純なモーダル ボックス効果を実装する方法を紹介し、具体的なコード例を示します。モーダル ボックス効果を実装する手順は次のとおりです: Vue インスタンスを作成します。まず、HTML ファイルに Vue CDN リンクを導入し、それを Ja に追加する必要があります。
2023-09-22 コメント 0 1595

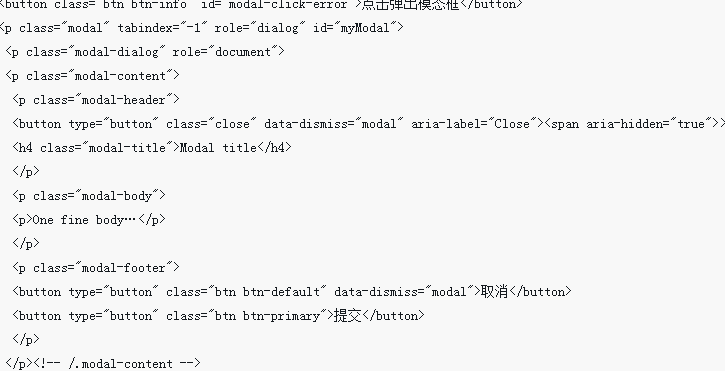
コース紹介:JavaScriptを使用してモーダルボックス機能を実装するにはどうすればよいですか? Web 開発では、モーダル ボックスは、プロンプトや確認ボックスをポップアップ表示したり、詳細なコンテンツを表示したりするために使用できる一般的な対話型コンポーネントです。この記事では、JavaScript を使用して単純なモーダル ボックスを実装する方法と、具体的なコード例を紹介します。 1. HTML の構造 まず、モーダル ボックスの構造を HTML に追加する必要があります。 div 要素をモーダル ボックスのコンテナとして使用し、タグを div に追加できます。
2023-10-20 コメント 0 1372

コース紹介:今回は、Bootstrap のモーダル ボックスが複数回ポップアップして BUG を送信する場合の注意点について、実際のケースを見てみましょう。
2018-04-13 コメント 0 2416

コース紹介:GUI プログラムの開発プロセスでは、モーダル ダイアログ ボックスと非モーダル ダイアログ ボックスの概念がよく登場します。次に、この記事を通じて AngularJS モーダル ダイアログ ボックスについて紹介します。興味のある方は一緒に学習してください。
2016-05-16 コメント 0 1396