
コース 中級 11267
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17593
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11304
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 767
2023-09-05 14:46:42 0 1 699
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 591
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 551
2023-09-05 15:34:44 0 1 978

コース紹介:コンピュータで Youku クライアントを開き、メイン インターフェイスに入ります。下の図 1 に示すように、再生するビデオをクリックすると、ポップアップ画面が表示されなくなります。左側と右側のコンテンツをオフにする必要があります。 Youku のデフォルトでは、以下のようなポップアップ画面が表示されますので、言いたい内容を入力し、[送信]をクリックしてください。個人の習慣に従って、十字パターン上にマウスを置くとウィンドウをドラッグできます。ウィンドウ右側の[設定]アイコンをクリックして、ポップアップの内容をカスタマイズします。
2024-06-05 コメント 0 961

コース紹介:Web の標準化されたレイアウトには、HTML セマンティクス、CSS レイアウト、レスポンシブ デザイン、画像の最適化、フォントの選択、SEO の最適化などのテクノロジーが含まれます。詳細な説明: 1. HTML セマンティクス、Web ページのコンテンツの構造と意味を記述するために適切な HTML タグを使用します; 2. CSS レイアウト、Web ページのレイアウトとスタイルを制御するためにカスケード スタイル シートを使用します; 3. レスポンシブ デザイン、ユーザーのデバイスと画面サイズに応じて、Web ページのレイアウトとスタイルを自動的に調整して、最高のユーザー エクスペリエンスを提供します; 4. 画像の最適化により、Web ページの読み込み時間を短縮し、ユーザー エクスペリエンスを向上させることができます。
2023-10-10 コメント 0 1194

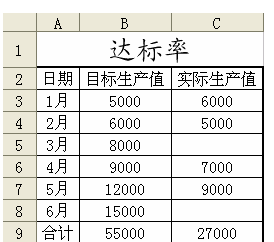
コース紹介:行データと列データを自動的に変更できるダイナミックの作成方法に関するヘルプ 1. データ ソース名の定義 Excel 2013 でデータ テーブルを開き、「数式 → 名前の定義」をクリックし、名前に「カテゴリ軸」と入力します。ポップアップウィンドウを開き、位置を参照する 「=OFFSET($A$2,,,COUNTA($A:$A)-1,1)」と入力し、同様に「値軸」という名前を定義し、次のように入力します基準位置「=OFFSET($B$2,,,COUNTA($A:$A)-1,1)」(図2)。 2. グラフのデータ ソースを変更する データ ソース名を定義したら、縦棒グラフの 2 つのデータ ソースを変更します。縦棒グラフを右クリックし、「データの選択」を選択し、ポップアップ ウィンドウ内をクリックします。
2024-01-20 コメント 0 1347

コース紹介:レスポンシブ Web ページを作成する方法には、レスポンシブ レイアウトの使用、流体レイアウトの使用、フレキシブル ボックス レイアウトの使用、メディア クエリの使用、画像とメディアの適応、モバイル デバイスの最適化の考慮、テストとデバッグなどが含まれます。詳細な紹介: 1. レスポンシブ レイアウトは、アダプティブ Web ページの作成によく使用される方法です。CSS メディア クエリを使用して、さまざまな画面サイズに応じてさまざまなスタイルを適用します。さまざまな CSS ルールを設定することで、さまざまなデバイスで Web ページを表示できます。自動的にレイアウトとスタイルを調整する; 2. 流体レイアウトは、アダプティブ Web ページなどを作成する方法です。
2023-09-13 コメント 0 2119

コース紹介:モバイル対応レイアウトの中心原理は、さまざまなデバイスの画面サイズやブラウザ ウィンドウのサイズに応じて Web ページのレイアウトとスタイルを調整し、さまざまな画面やウィンドウの表示に適応させることです。その実装は、CSS メディア クエリと流動的なレイアウトに基づいたテクノロジーです。具体的には、モバイル レスポンシブ レイアウトの中心原則には次の側面が含まれます。 柔軟なグリッド レイアウト: パーセントベースの幅と高さ、幅の最大値と最小値、その他の CSS プロパティを使用することにより、Web ページのレイアウトは画面サイズに応じて変更できます。変更は自動的に調整されます。たとえば、フレックスを使用すると、
2024-01-27 コメント 0 492