
コース 初級 20460
コース紹介:ミニプログラムが新しい形でインターネットに登場 学ぶ価値はありますか? PHP 中国語 Web サイトの常勤講師、欧陽柯氏が同行して、小さなプログラムによって引き起こされる戦争について説明します。欧陽柯先生の教え方は楽しくてユーモアがあり、有益な情報はすべて友達と喜んで共有します。聞きたい方はぜひご登録ください~~

コース 中級 16948
コース紹介:「PHPは世界一の言語だ」という噂が世間に流れていますが、それは本当なのか嘘なのか、知りたくありませんか? この一連のコースは、最も基本的な PHP 構文から始まり、浅いものから深いものまで、さまざまな学習体験を提供します。

コース 中級 6496
コース紹介:Postman は、CI/CD パイプラインにすぐに統合できる、拡張可能な API 開発およびテストのコラボレーション プラットフォーム ツールです。テストと開発における API ワークフローを簡素化するように設計されています。 Postman には、コレクションの使用、複数人によるコラボレーション、環境の作成、テストの作成、自動テスト、デバッグ、継続的統合といったシンプルさと使いやすさという利点があります。

コース 中級 11537
コース紹介:このコースでは、コードの再利用を容易にするために、短く簡潔な言語を使用してモジュール方式でモールを開発します。1 つの機能を実装するために、関連性のない他の機能を学習するのに多くの時間を費やす必要はありません。同時に、すべてのコースが結合されます。 one 完全なショッピング モール プロジェクトは、学生の練習に非常に適しています。
JavaScript - vue-router アドレス変更データは変更されません
何が足りないのかわかりませんが、アドレスは変更されましたが、データは変更されていません。 vue-router の初心者のため、専門家からの指導を求めています
2017-06-28 09:24:10 0 1 795
2017-12-28 00:27:28 0 0 1022
javascript - VUE 親コンポーネント モデルが変更された後、子コンポーネントに渡される props が変更されないのはなぜですか?
2017-05-19 10:30:47 0 2 619
Reactでstateの値を変更してみたのですが、まずビューがレンダリングされましたが、値を変更しても表示は元の値のままです、ありがとうございます。
2017-05-19 10:21:40 0 3 387
console.log() は、変数値が実際に変更される前に、変更された値を表示します。
2023-08-27 22:37:24 0 2 498

コース紹介:ps怎么改变图片颜色?这篇教程是向脚本之家的朋友介绍ps改变图片颜色方法,方法很简单,适合新手学习,推荐过来,一起来分享学习吧
2017-03-19 コメント 0 2302

コース紹介:PHP は Web 開発で広く使用されているスクリプト言語であり、その柔軟性と使いやすさが開発者に愛されています。 PHP では、変数はデータを保存するための基本単位であり、文字列、整数、浮動小数点数など、さまざまなニーズやシナリオに応じてさまざまなタイプの変数を使用できます。 PHP プログラムを作成する場合、PHP 変数のストレージ型の変更を深く理解することは、プログラミングの効率とコードの保守性にとって非常に重要です。この記事は、読者が具体的なコード例を通じて PHP 変数ストレージ型の変更を深く理解するのに役立ちます。 1.
2024-03-20 コメント 0 1104

コース紹介:C または C++ では、定数変数を使用できます。定数変数の値は、初期化後に変更することはできません。このセクションでは、いくつかの定数変数の値を変更する方法を見ていきます。定数変数の値を変更したい場合は、コンパイル時にエラーが発生します。より良いアイデアを得るには、次のコードを確認してください。例 #include<stdio.h>main(){ constintx=10;//defineconstantint printf("x=%d",x);  
2023-08-30 コメント 0 1319

コース紹介:Oracle の列タイプの変更方法は次のとおりです: 1. フィールドにデータがない場合、または変更する新しいタイプが元のタイプと互換性がある場合は、フィールドを直接変更できます; 2. フィールドにデータがあり、新しいタイプが変更される場合変更されたフィールドは元のタイプと互換性がありません。転送するには新しいフィールドを直接作成する必要があります。
2023-07-11 コメント 0 4299

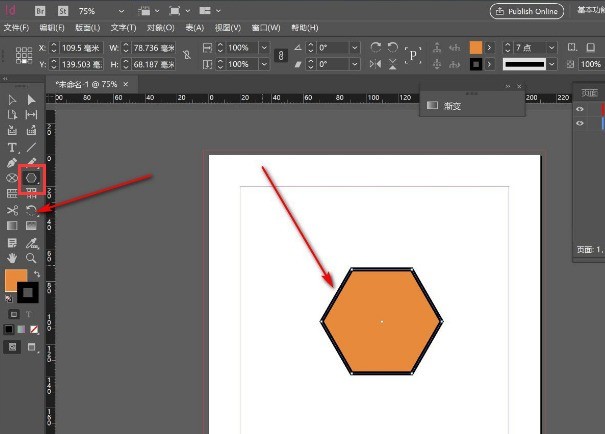
コース紹介:1. まず、多角形ツールをクリックしてグラフィック形状を描画します。 2. 次に、左側のツールバーで剪断ツール ボタンを見つけます。 3. 最後に、上の属性パラメータをクリックして変更します。
2024-05-09 コメント 0 807